注意:标签上一般用""做为引号,
而对象是用’'作为引号
代码演示
传参代码:
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/about/message/detail?id=${m.id}&title=${m.title}!`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path:'/about/message/detail',
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
路由配置代码
{
path:'/about',
component:About,
children:[
{
// 二级路由路径不能加/
path:'message',
component:Message,
children:[
{
path:'detail',
component:Detail,
}
]
}
]
}
创建需要 传参的组件
<template>
<div class="Detail">
<ul>
<li>{{$route.query.id}}</li>
<li>{{$route.query.title}}</li>
</ul>
</div>
</template>
<script>
export default {
name:'Detail',
mounted(){
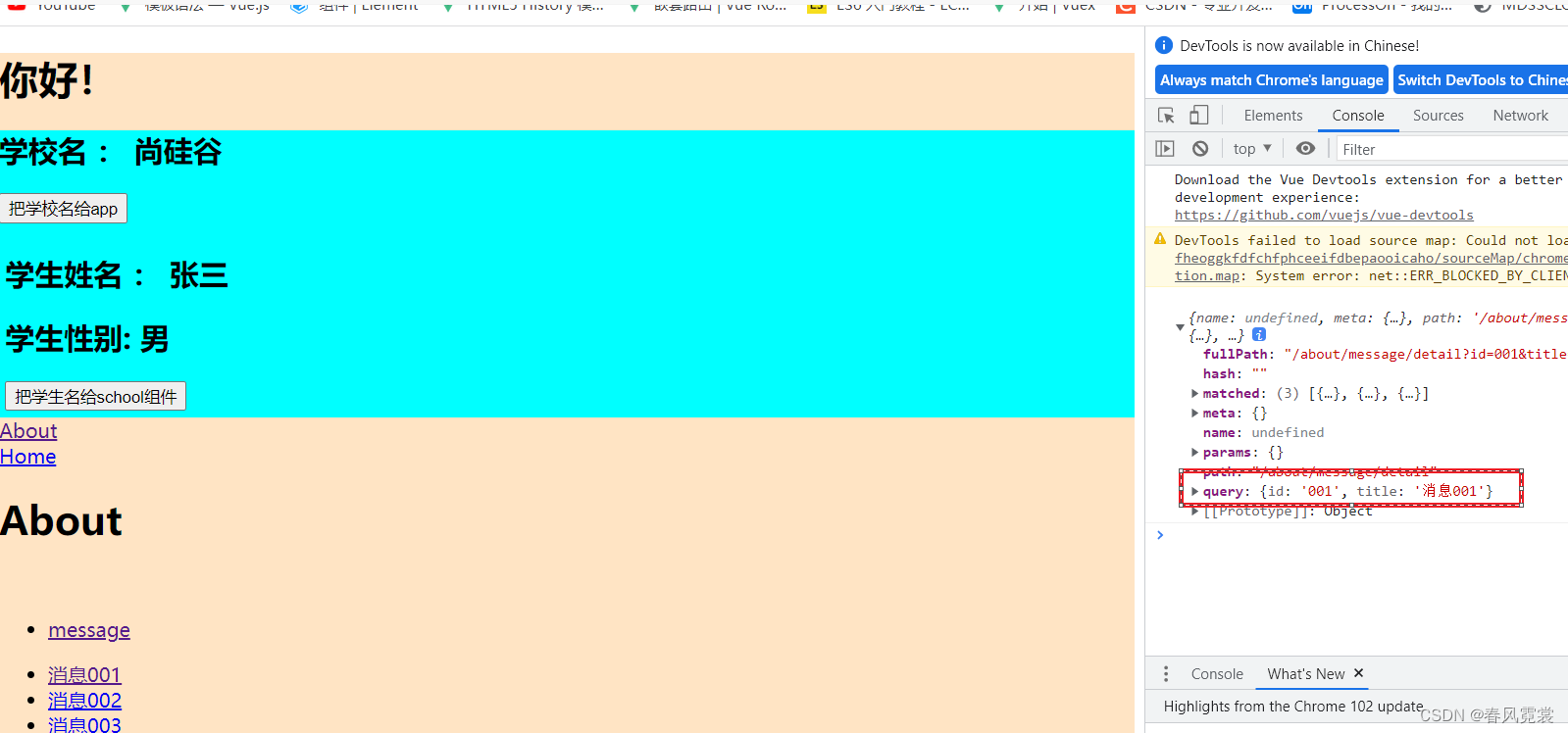
console.log(this.$route)
},
data(){
return{
}
},
methods:{
}
}
</script>
<style scoped>
.Detail{
background-color: coral;
}
</style>
路由配置
// 该文件用于专门创建路由器
import VueRouter from 'vue-router'
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
// 创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About,
children:[
{
// 二级路由路径不能加/
path:'message',
component:Message,
children:[
{
path:'detail',
component:Detail,
}
]
}
]
},
{
path:'/home',
component:Home,
children:[
{
// 二级路由路径不能加/
path:'news',
component:News
}
]
}
]
})
父路由组件
<template>
<div class="Message">
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/about/message/detail?id=${m.id}&title=${m.title}!`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path:'/about/message/detail',
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Message',
data(){
return{
messageList:[
{id:'001',title:'消息001'},
{id:'002',title:'消息002'},
{id:'003',title:'消息003'}
]
}
},
methods:{
}
}
</script>
<style scoped>
.Message{
background-color: bisque;
}
</style>
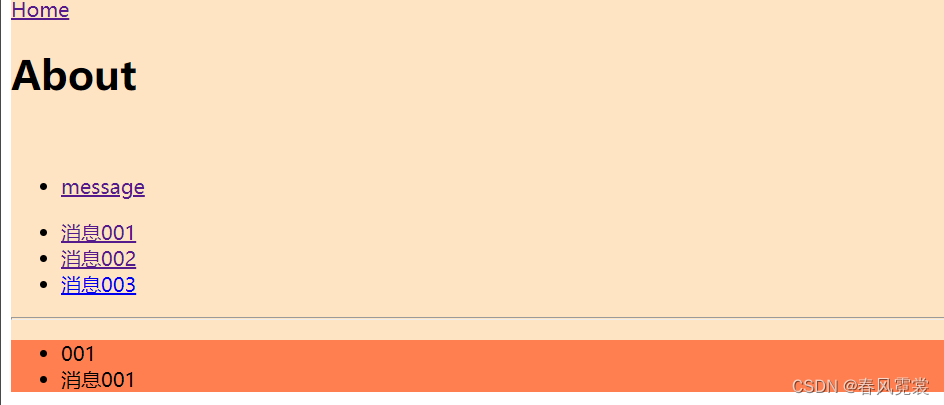
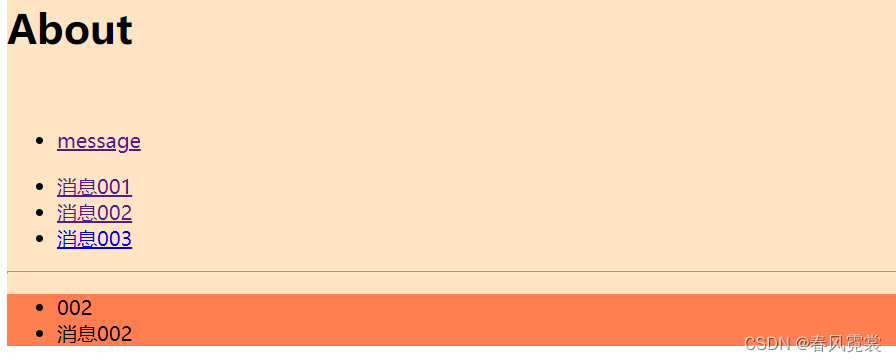
结果:

























 7658
7658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








