参考:https://blog.csdn.net/Boale_H/article/details/120288101
背景及原因
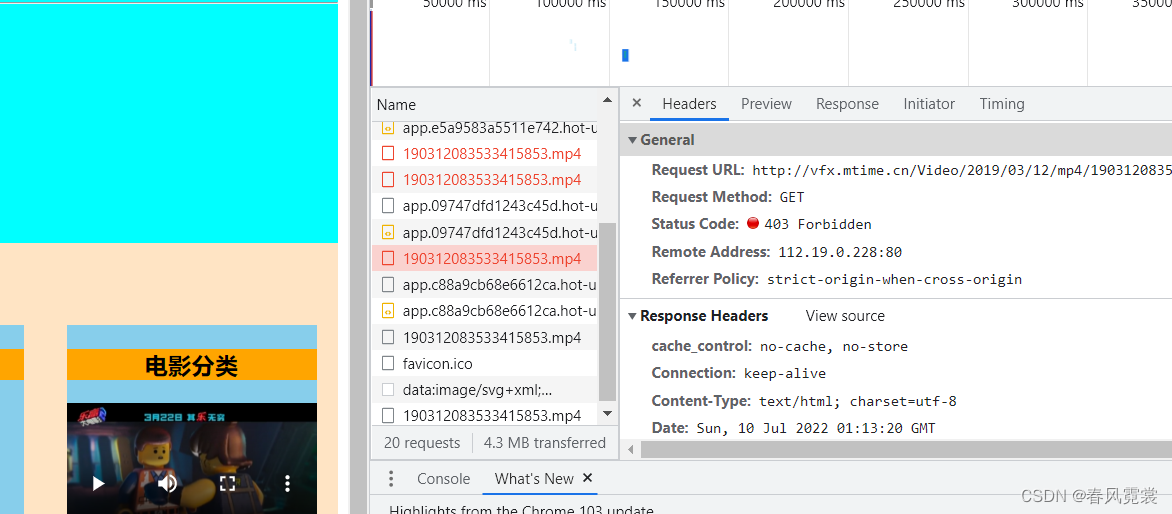
如下,前端通过video标签播放第三方外链视频,报错 403 forbidden
<video controls src="http://vfx.mtime.cn/Video/2019/03/12/mp4/190312083533415853.mp4"></video>

然而直接复制地址,在新窗口打开,却没有任何问题,可以正常访问

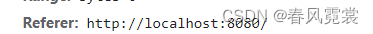
我们打开控制台,可以看到在项目中打开,数据请求的请求头多了一个Referer: http://localhost:8080/
而复制链接在新窗口直接打开,请求头中并不会携带Referer
这就说明是Referer携带了我们自身网站的域名,第三方网站认为这是非法访问,所以报错403 forbidden,因此我们需要在自己项目中跳转第三方外链的时候,去掉Referer信息
解决办法
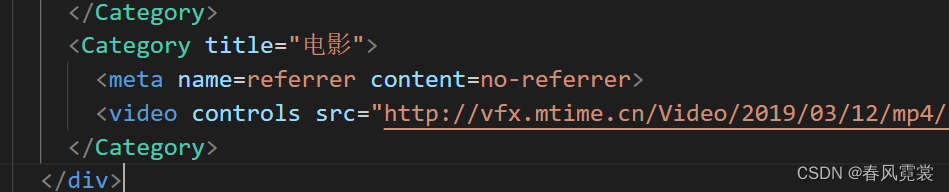
直接在index.html添加以下代码
<meta name=referrer content=no-referrer>

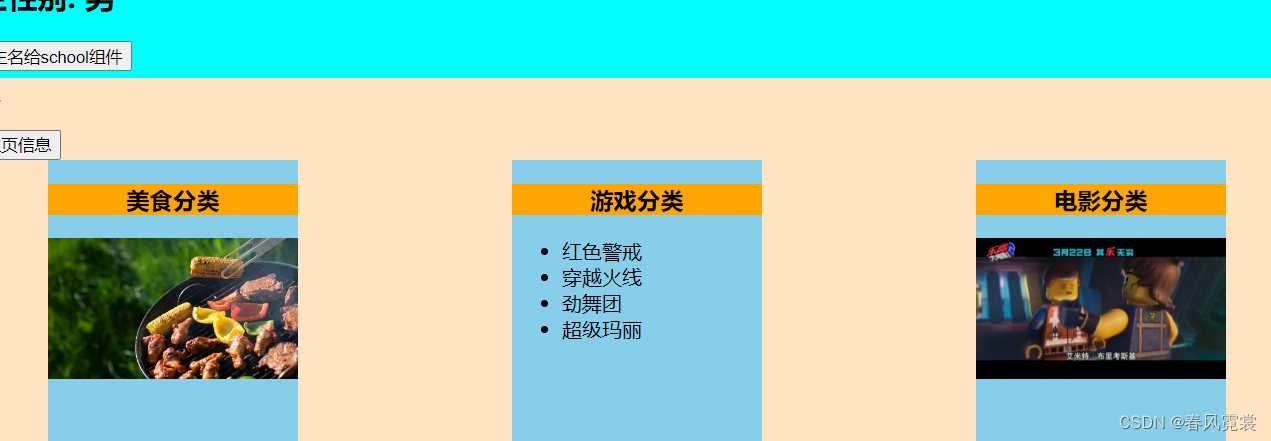
成功!























 4282
4282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








