toRef–能将从响应式数据中取出的不是响应式的数据变回响应式数据
相对于ref而言,toRef改的是原来对象的数据,而不是新建!
toRefs: 可以处理所有的属性,就是给的对象中所有属性,都可以解析成响应式出去
、
<template>
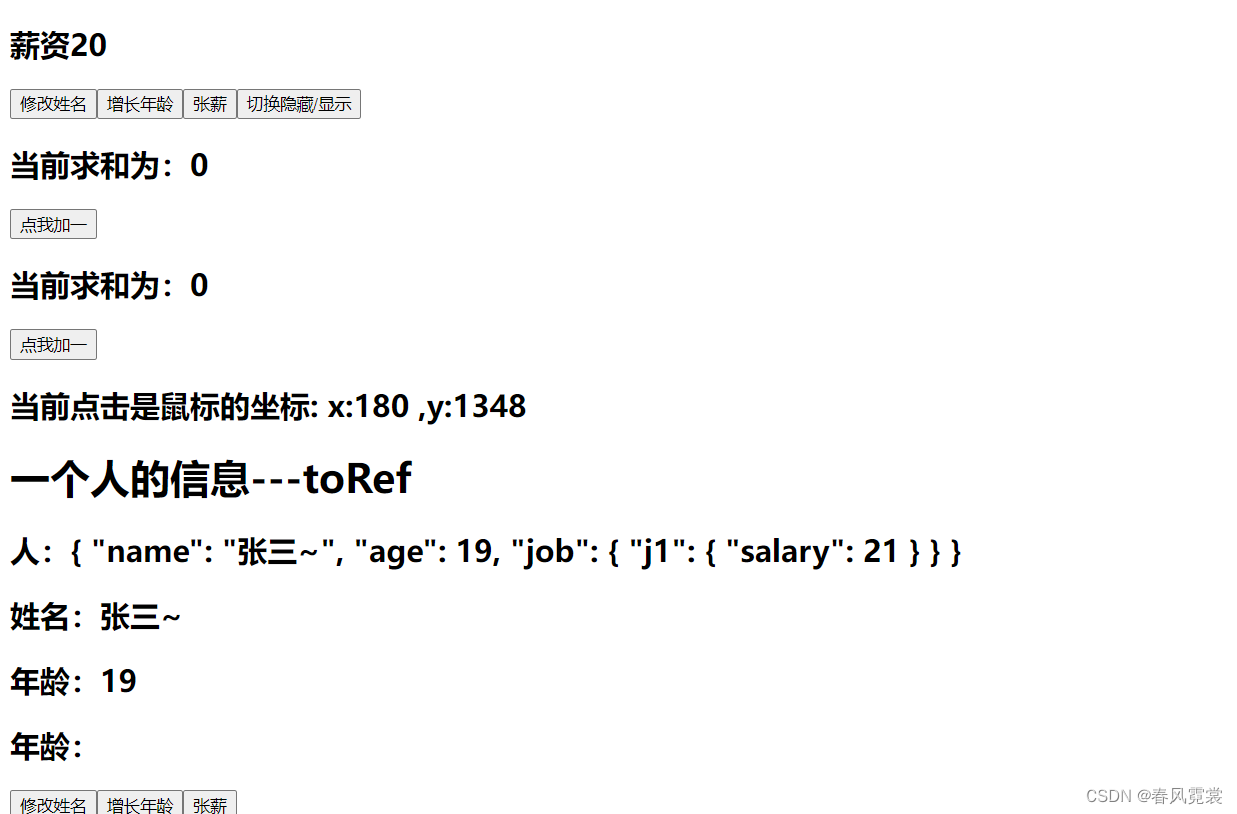
<h1>一个人的信息---toRef</h1>
<h2>人:{{person}}</h2>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>年龄:{{job.j1salary}}</h2>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">张薪</button>
</template>
<script>
import { reactive, computed, toRef, onMounted,toRefs } from "vue";
export default {
name: "ToRefDemo",
setup(props, context) {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
// 返回一个对象(常用)
// return{
// person,
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary')
// }
return {
person,
...toRefs(person)
};
},
};
</script>
结果:






















 2614
2614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








