目录
一、toRef
toRef将对象中的属性变成响应式数据,修改响应式数据是会影响到原始数据的。
修改通过toRef创建的响应式数据,会触发UI界面的更新。所以,toRef的本质是引用,与原始数据有关联
import {toRef} from 'vue';
export default {
name:'App'
setup(){
let obj = {name: 'alice', age: 12};
let newObj= toRef(obj, 'name'); // toRef的本质时让obj.name的引用指向了变量newObj
function change(){
newObj.value = 'Tom'; // 由于obj.name的引用地址也指向了newObj所以修改newObj也会修改obj.name的值
console.log(obj, newObj)
// obj = {name: 'Tom', age: 12}
// newObj 等于 'Tom'
}
return {newObj,change}
}
}change执行的时候,响应式数据发生改变,原始数据obj里面的属性改变,UI界面会更新
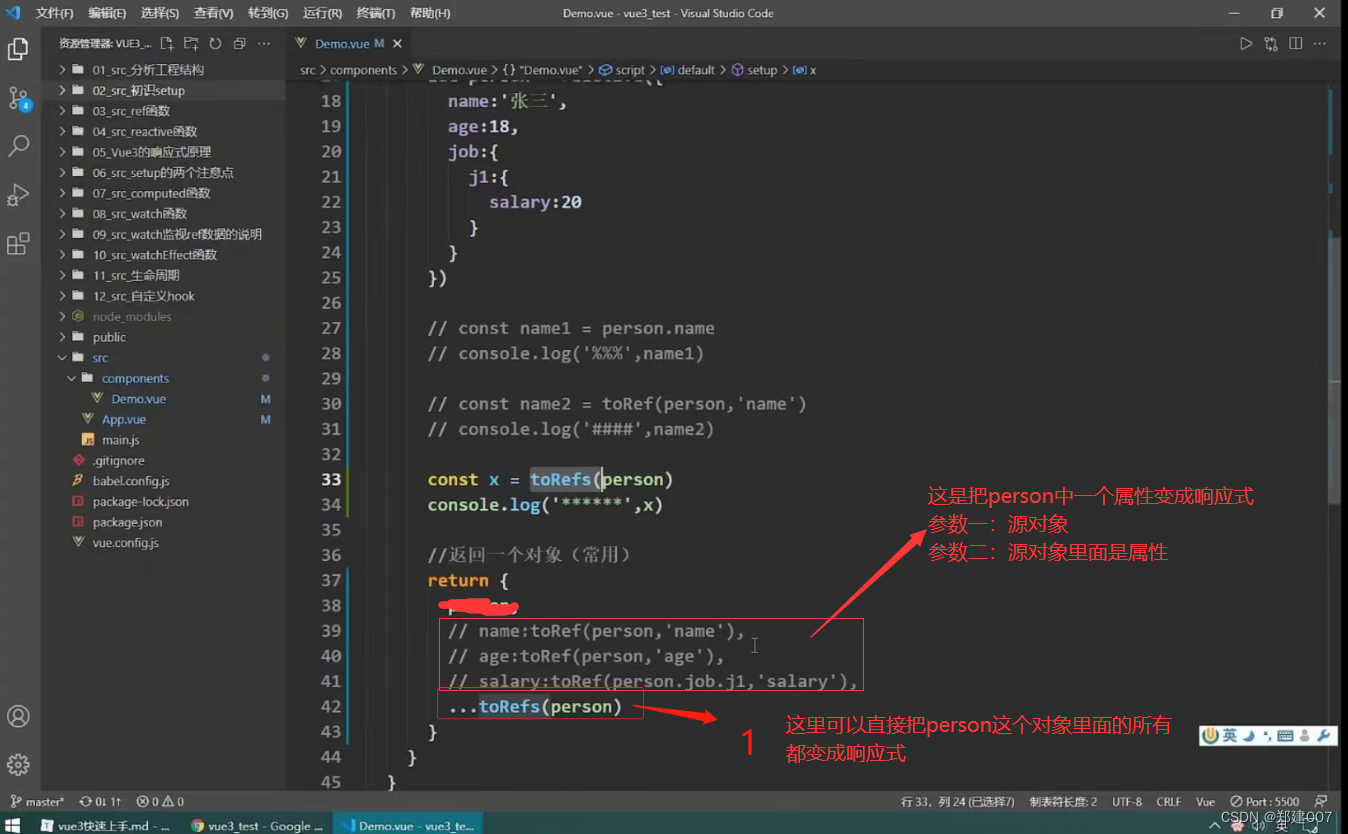
二、tpRefs
使用toRefs(可以批量创建多个ref对象)

三、总结
- 作用: 创建一个ref对象,其value值指向另一个对象中的某个属性
- 语法: const name = toRef(person, 'name')
- 应用: 要将响应式对象中的某个属性单独供应给外部使用时
- 扩展: toRefs与toRef功能一致,但可以批量创建多个ref对象,
- 语法:toRefs(person)





















 2675
2675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








