天地的基本引入及创建地图,这里我就不详细讲解了,可以查看天地图的API就可以创建基本的地图页面。
首先,在地图上
选点测距:
var T = window.T;
let stationTool = new T.PolylineTool(this.TMap, {
showLabel: true,
color: "#de590e",
});
// 选点测距
stationTool.open();选点测面:
// 测面积
let planimeter = new T.PolygonTool(this.TMap, {
showLabel: true,
color: "#de590e",
weight: 4,
opacity: 0.6,
fillColor: "#fff",
fillOpacity: 0.3,
});
planimeter.open();选点测量:这里的选点主要是用户可以通过输入经纬度及小数点来测量两点之间的距离
var T = window.T;
const {
frontjdNum,
frontjdFenNum,
frontjdMiaoNum,
frontwdNum,
frontwdFenNum,
frontwdMiaoNum,
endjdNum,
endjdFenNum,
endjdMiaoNum,
endwdNum,
endwdFenNum,
endwdMiaoNum,
} = this.form;
// lng 经度 lat 纬度
let frontlng =
(parseFloat(frontjdMiaoNum) / 60 + parseFloat(frontjdFenNum)) / 60 +
parseFloat(frontjdNum);
let frontlat =
(parseFloat(frontwdMiaoNum) / 60 + parseFloat(frontwdFenNum)) / 60 +
parseFloat(frontwdNum);
let endlng =
(parseFloat(endjdMiaoNum) / 60 + parseFloat(endjdFenNum)) / 60 +
parseFloat(endjdNum);
let endlat =
(parseFloat(endwdMiaoNum) / 60 + parseFloat(endwdFenNum)) / 60 +
parseFloat(endwdNum);
// 点位数据
const site = [
{ longitude: frontlng, latitude: frontlat },
{ longitude: endlng, latitude: endlat },
];
// 计算两点之间的距离
const add = getDistance(frontlng, frontlat, endlng, endlat);
let points = [];
site.forEach((item) => {
points.push(new T.LngLat(item.longitude, item.latitude));
let polyline = new T.Polyline(points, {
color: "#de590e", //设置颜色
weight: 3, //宽度
opacity: 0.5, //透明度
});
var latlng = new T.LngLat(endlng, endlat);
var label = new T.Label({
text: add + "KM",
position: latlng,
offset: new T.Point(0, 0),
});
this.TMap.addOverLay(label);
this.TMap.addOverLay(polyline);
});
// 计算两点之间的距离
function getDistance(lat1, lng1, lat2, lng2) {
var radLat1 = lat1 * Math.PI / 180.0;
var radLat2 = lat2 * Math.PI / 180.0;
var a = radLat1 - radLat2;
var b = lng1 * Math.PI / 180.0 - lng2 * Math.PI / 180.0;
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137;
s = Math.round(s * 100) / 100;
return s //单位千米/公里
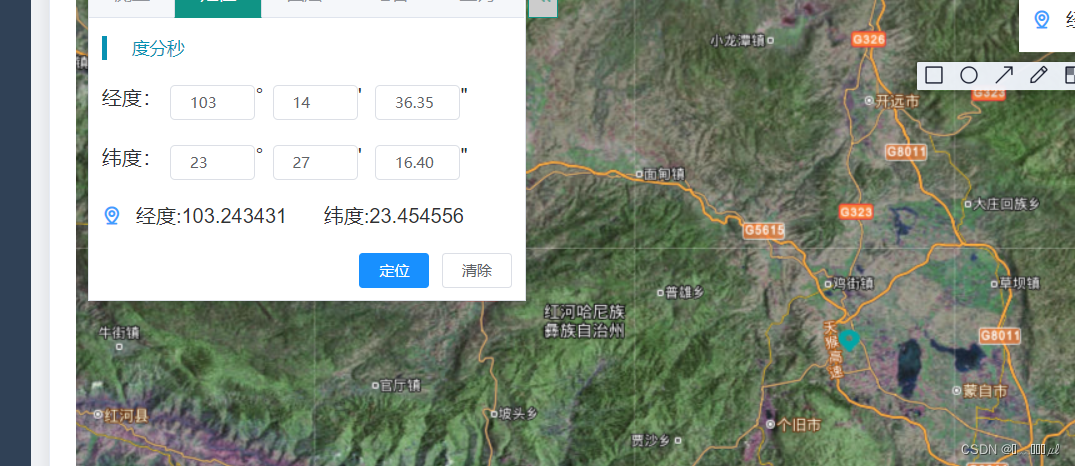
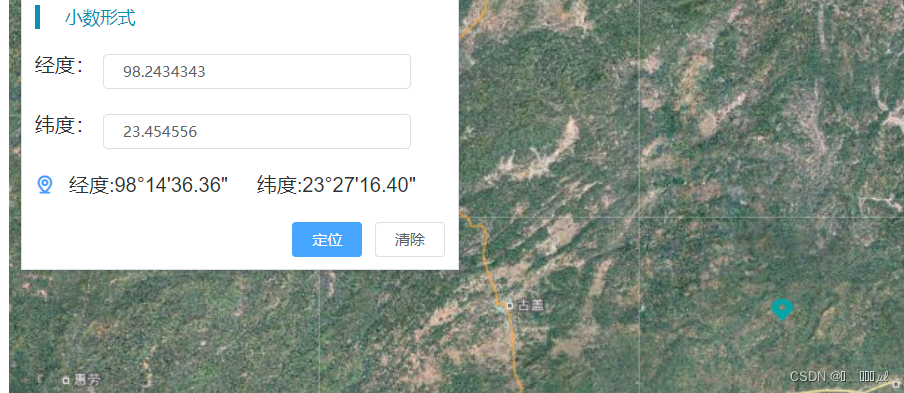
}标点:这是指的是用户可以在输入经纬度、小数点进行标点
//这是element-ui页面部分
<el-tab-pane label="定位" name="dw">
<div class="dw-box">
<p>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
{{ commandLable}}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="度分秒">
度分秒
</el-dropdown-item>
<el-dropdown-item command="小数形式">
小数形式
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</p>
<div class="dw-content">
<el-row v-show="commandLable === '度分秒'">
<el-row>
<el-col :span="4" style="margin-top: 2px">经度:</el-col>
<el-col :span="5">
<el-input
v-model="locationForm.frontjdNum"
size="mini"
/>
</el-col>
<el-col :span="1">°</el-col>
<el-col :span="5">
<el-input
v-model="locationForm.frontjdFenNum"
size="mini"
/>
</el-col>
<el-col :span="1">'</el-col>
<el-col :span="5">
<el-input
v-model="locationForm.frontjdMiaoNum"
size="mini"
/>
</el-col>
<el-col :span="1">"</el-col>
</el-row>
<el-row style="margin-top: 20px">
<el-col :span="4" style="margin-top: 2px">纬度:</el-col>
<el-col :span="5">
<el-input
v-model="locationForm.frontwdNum"
size="mini"
/>
</el-col>
<el-col :span="1">°</el-col>
<el-col :span="5">
<el-input
v-model="locationForm.frontwdFenNum"
size="mini"
/>
</el-col>
<el-col :span="1">'</el-col>
<el-col :span="5">
<el-input
v-model="locationForm.frontwdMiaoNum"
size="mini"
/>
</el-col>
<el-col :span="1">"</el-col>
</el-row>
</el-row>
<el-row v-show="commandLable === '小数形式'">
<el-row>
<el-col :span="4">经度:</el-col>
<el-col :span="18">
<el-input
size="mini"
placeholder="请输入经度"
v-model="locationForm.jdNum"
/>
</el-col>
</el-row>
<el-row style="margin-top: 20px">
<el-col :span="4">纬度:</el-col>
<el-col :span="18">
<el-input
size="mini"
placeholder="请输入纬度"
v-model="locationForm.wdNum"
/>
</el-col>
</el-row>
</el-row>
<el-row>
<el-row style="margin-top: 20px">
<el-col :span="2"
><i
class="el-icon-location-information"
style="color: #409eff; font-weight: bold"
/></el-col>
<el-col :span="11">经度:{{ jdDats }}</el-col>
<el-col :span="11">纬度:{{ wdDats }}</el-col>
</el-row>
<el-col class="btns">
<el-button
type="primary"
size="mini"
@click="handleLocation(commandLable)"
>定位</el-button
>
<el-button size="mini" @click="handleClear()"
>清除</el-button
>
</el-col>
</el-row
</div>
</div>
</el-tab-pane>
handleCommand(e) {
this.commandLable = e;
},
handleLocation(e) {
// 移除上一个标注
if (this.locationMaker) this.TMap.removeOverLay(this.locationMaker);
var longitude, latitude;
if (e === "度分秒") {
longitude =
(parseFloat(this.locationForm.frontjdMiaoNum) / 60 +
parseFloat(this.locationForm.frontjdFenNum)) /
60 +
parseFloat(this.locationForm.frontjdNum);
latitude =
(parseFloat(this.locationForm.frontwdMiaoNum) / 60 +
parseFloat(this.locationForm.frontwdFenNum)) /
60 +
parseFloat(this.locationForm.frontwdNum);
this.jdDats = longitude.toFixed(6);
this.wdDats = latitude.toFixed(6);
} else {
if (this.locationForm.jdNum && this.locationForm.jdNum) {
longitude = this.locationForm.jdNum;
latitude = this.locationForm.wdNum;
this.jdDats = ToDegrees(longitude);
this.wdDats = ToDegrees(latitude);
}
}
// 创建标注对象
const marker = new T.Marker(new T.LngLat(longitude, latitude), {
icon: new T.Icon({
iconUrl: footer_icon, // 引入自定义图标
iconSize: new T.Point(20, 20), // 图标大小
}),
});
// 向地图上添加标注
this.TMap.addOverLay(marker);
this.locationMaker = marker;
this.TMap.panTo(new T.LngLat(longitude, latitude), 10);
},
handleClear() {
this.locationForm = {
frontjdNum: "0",
frontjdFenNum: "0",
frontjdMiaoNum: "0",
frontwdNum: "0",
frontwdFenNum: "0",
frontwdMiaoNum: "0",
jdNum: undefined,
wdNum: undefined,
};
this.jdDats = null;
this.wdDats = null;
this.TMap.removeOverLay(this.locationMaker);
},页面实现的效果:






















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








