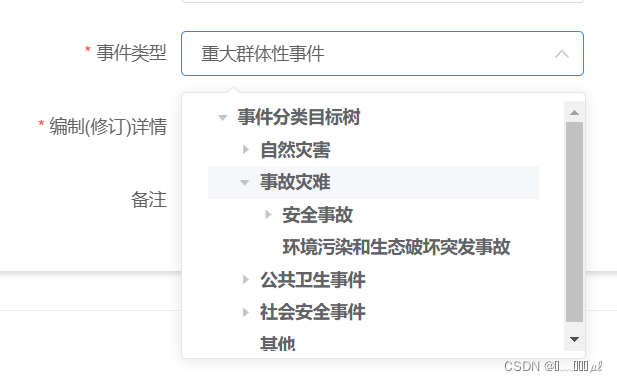
需求设计的格式如下图:

首先,从技术选型中,这个项目是选用的element-ui,但是在组件库中查找,没有找到对应的组件,这里需要我们分析他需要什么效果:文件下拉,并以树的状态展开,这里就需要我们自己组装一下,具体代码如下:
<el-form-item
label="事件类型"
prop="eventcategory"
:rules="{
required: true,
message: '请选择事件类型',
trigger: 'change',
}"
>
<el-select
ref="selectReport"
style="width: 322px"
placeholder="请选择事件类型"
v-model="editForm.eventcategory"
>
<el-option
:value="editForm.eventcategory"
:label="editForm.eventcategory"
style="
width: 322px;
height: 200px;
overflow: auto;
background-color: #fff;
"
>
<el-tree
:data="eventList"
:props="{ label: 'name', children: 'children', id: 'id' }"
@node-click="handleNodeClick"
/>
</el-option>
</el-select>
</el-form-item>
//methods
handleNodeClick(val) {
if (val.children.length == 0) {
this.$set(this.editForm, "eventcategory", val.name);
this.$refs.selectReport.blur();
}
},其实实现的方式有很多种,但是作为前端开发,考虑效果的同时,更应该考虑代码的可读性、性能、以及校验是否可以点击提交触发校验等等,






















 4921
4921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








