1. 实例一
实现效果:
打开浏览器,在浏览器地址栏输入地址 www.123.com,跳转到 tomcat 主页面中
环境: windows10 安装了tomcat和nginx
1. 打开tomcat,浏览器输入http://localhost:8080/,会显示以下页面

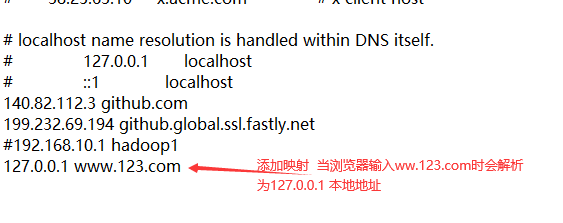
2. 修改windows下的host文件


此时浏览器输入http://www.123.com:8080/, 也可以访问tomcat页面,但是只输入http://www.123.com不可以访问,因为直接输入相当于访问的是80端口,而不是8080
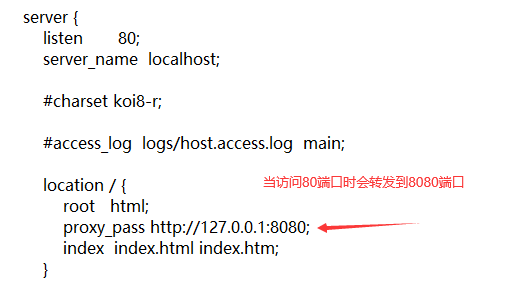
3. 修改nginx的nginx.conf文件

此时浏览器输入http://www.123.com/也可以显示tomcat页面
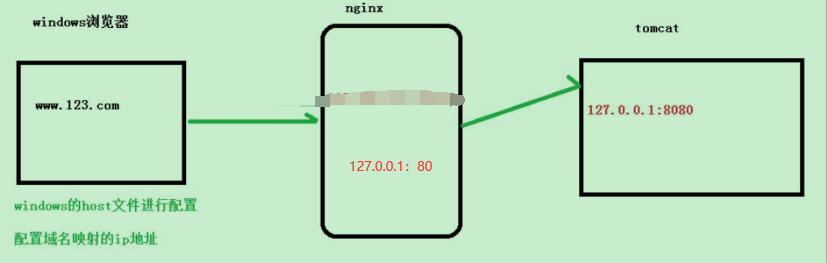
访问过程分析:

2. 实例二
实现效果:
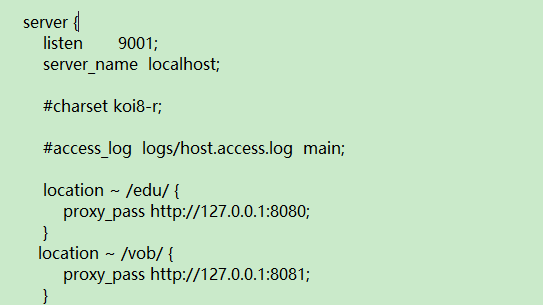
使用 nginx 反向代理,根据访问的路径跳转到不同端口的服务中,nginx 监听端口为 9001,
访问 http://127.0.0.1:9001/edu/ 直接跳转到 127.0.0.1:8080
访问 http:// 127.0.0.1:9001/vod/ 直接跳转到 127.0.0.1:8081
1. 准备两个tomcat
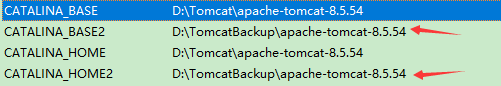
将window是已经有的tomcat文件夹拷贝一份,重新命名,在电脑上创建两个用户变量

打开备份的tomcat文件夹中,编辑catalina.bat,startup.bat,shutdown.bat,将其中的“CATALINA_HOME”全部替换为“CATALINA_HOME2” “CATALINA_BASE”全部替换为“CATALINA_BASE2”
同时修改server.xml文件夹中使用的端口(修改和原文件不一样即可)
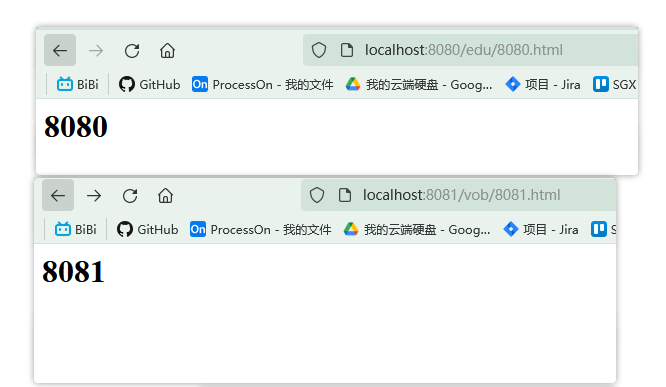
在Tomcat文件夹中的webapp文件夹中创建一个文件夹edu, 里面创建一个8080.html文件
在TomcatBackup文件夹中的webapp文件夹中创建一个文件夹vod, 里面创建一个8081.html文件
启动这两个tomcat, 分别访问这两个文件

2. 配置nginx.conf

























 7125
7125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










