在现有的vue项目中去使用electron第一步肯定是需要先安装electron
在你的vue项目终端中执行 vue add electron-builder
此处可能出现执行上述命令没有反应,可能是因为你的vue-cli版本不匹配导致,需要重装vue-cli
卸载vue-cli:npm uninstall -g @vue/cli
安装vue-cli:npm install -g @vue/cli
当安装成功后继续执行 vue add electron-builder

这里我选择的是13.0.0版本(当前node版本:15.13.0)
安装完成后,在项目根目录下会多一个background.js文件
background.js中已生成出相应的electron的配置信息

通常我们会在其中修改他的基础配置:
默认开启时的width/height
关闭开启时窗口顶部菜单
...

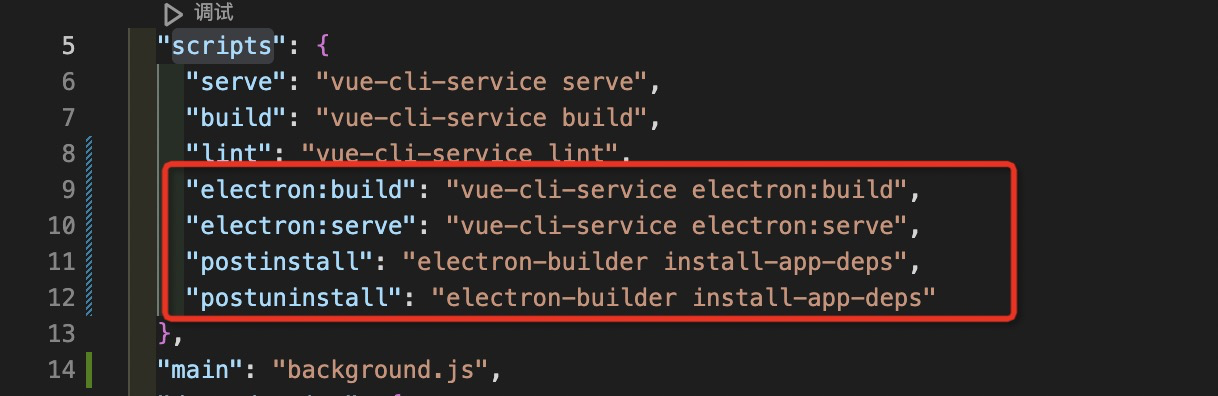
当我们将基础配置信息修改完毕后,则需要进入到package.json文件中,这时你会发现在scripts中多出了几种运行或打包的命令

直接执行 npm run electron:build 完成打包
稍等片刻~即可获得新鲜出炉的符合当前系统的.exe文件或.app文件

点击运行即可!




















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








