<!---->
注释:command+/
<!DOCTYPE html>
DOCPYTE告诉浏览器我们的规范
<html lang="en">
总标签,外面写的东西不会显示、
meta标签用来做SEO,搜索引擎优化(Search Engine Optimization)
目录
自定义列表(分前后栏层次有序)dl+tab dt+tab dd+tab
八、iframe内联框架(一段代码中嵌套另一段代码)ifeame+tab
一、基本标签
0.快捷键
输入标签点击tab键,即可生成完整标签
1.标题标签
<h1>一级标签
<h2>二级标签
2.段落标签
<p>段落标签
表单中input标签要使用p标签
<br/>自闭合标签可以换行只需要后面的标签
3.字体样式标签
<em>斜体
<strong>粗体
<hr/>分割线
4.注释和特殊符号
注释快捷键command+/
空格:
大于号:>
小于号:<
版权符号:©
特殊符号记忆方式:&开头
5.图像标签img+tab
html标签可以带属性
img+tab得到
<img src="" alt="">属性
src路径,分为相对路径,绝对路径
一般设置一个resource路径用来存放资源
../回到上一级
alt图片加载失败时替代的名称
title悬停文字
二、链接标签a+tab

1.页面间链接href
href表示要跳转到哪个页面,herf后接页面链接,标签中间填写链接名称
<a href="我的第一个网页">点击跳转</a>herf中间可以添加图像标签在链接名称里
target表示窗口在哪里打开
_blank在新的页面中打开
_self在自己网页中打开
2.锚链接id #
1.需要一个标记
2.跳转到标记
比如在顶部用id做一个标记
<a id="top">顶部</a>
<a href="#top"></a>
即可跳转至id标记过的位置
同时,在href后接页面地址再接#可以跳转至该页面的锚位置3.功能性链接
1.邮件链接(mailto)
<a href="mailto:2363838594@qq.com">点击发邮件</a>2.qq链接(在qq推广中设置)
登陆后选择样式cv即可
三、块元素和行内元素
快元素:无论多少内容,该内容独占一行,新开辟一个内容,换行了
行内元素:在行内不会换行
四、列表标签
列表:用一个点表示
有序列表(有数字序号)ol+tab li+tab
大标签<ol>orderlist
子标签<li>list
无序列表(有小黑点)ul+tab
<ul>
应用范围:导航,侧边栏
自定义列表(分前后栏层次有序)dl+tab dt+tab dd+tab
<dl>标签
<dt>列表名称title
<dd>列表内容/选项
应用范围:公司网站底部经常使用
五、表格标签table+tab
基本结构:单元格,行,列,跨行,跨列
<table>表格
<tr>行
<td>列
在table里加入tr在tr里添加td
属性border边框
<colspan>跨列
<rowspan>跨行
后接数字表示跨多少
文字居中style="text-align:center"
六、媒体元素
视频元素video+tab
video
必填项src(../上一级)
controls进度条、大小、下载(跟src之间添加空格)
autoplay自动播放
音频元素audio+tab
audio
必填项src(../上一级)
controls进度条、大小、下载(跟src之间添加空格)
autoplay自动播放
七、页面结构分析
所有代码在body里面写
<header>导航栏:头部
<footer>底部
<section>独立区域
article独立文章内容
aside相关内容应用,侧边栏
nav导航类
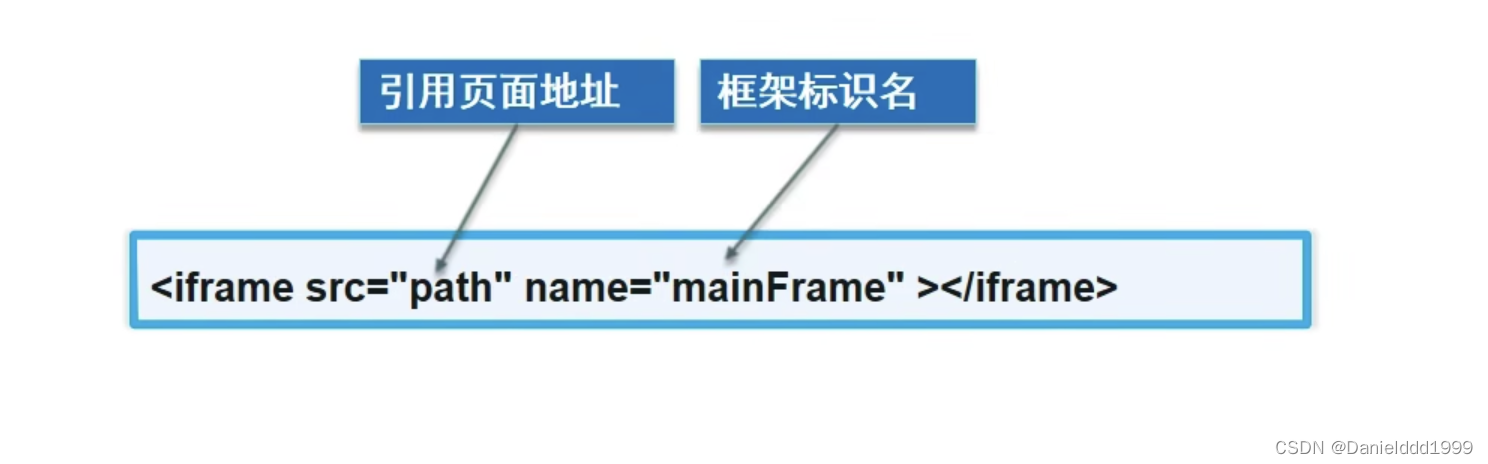
八、iframe内联框架(一段代码中嵌套另一段代码)ifeame+tab

例:b站视频分享可以分享视频嵌入代码,也可以网站链接
frameborder
页面宽和高
width
height
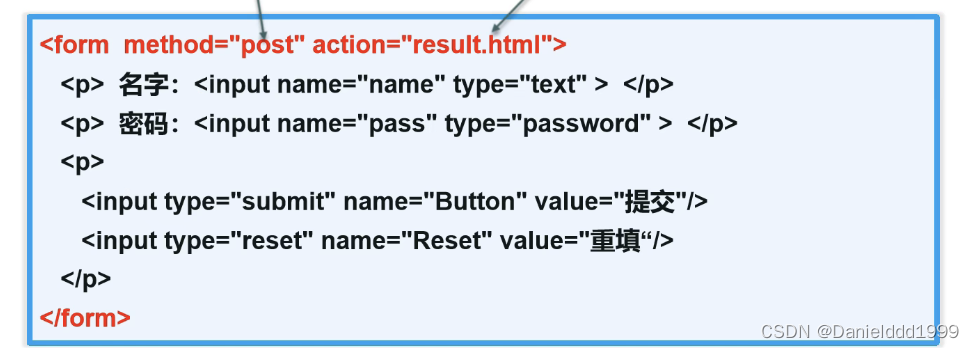
九、表单form+tab
<form>
必填属性
method提交表单的方式get/post
get高效但不安全,可以在url中看到内容
post安全,看不见内容,传输大文件
action表示向何处发送表单数据
可以是网站也可以是请求处理地址
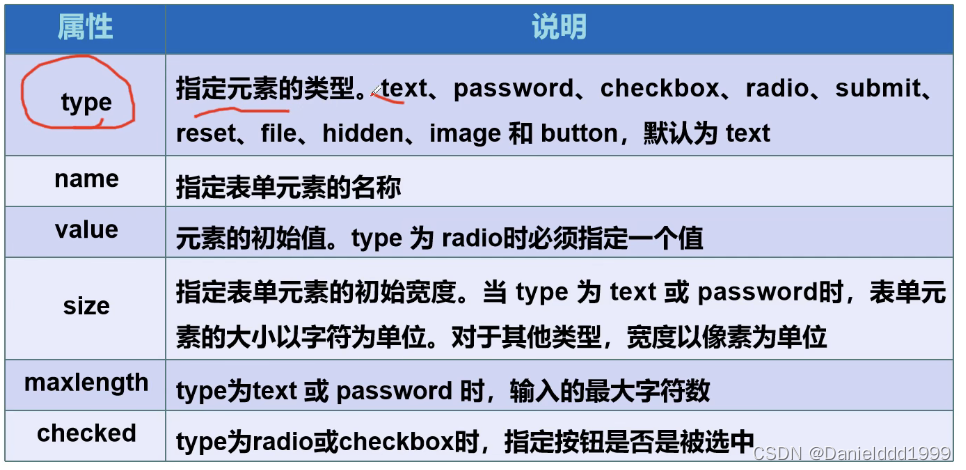
文本输入框(input)text
<input type="text">
input + tab密码type:password,可隐藏
type:submit,reset可建立两个按钮
标签前面加文本框内容,type后加name


size主要在css中讲解
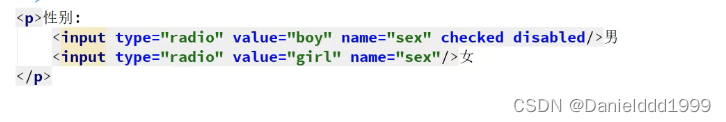
单选(input)radio
type为radio
name表示组,name一样表示一个组,如果想要设置单选框,需要将name设置成一样。比如sex可以设置单选。 
value存在一个初始值可以传递
多选框(input)checkbox
type为checkbox

checked
默认选中
按钮(input)button
type为button,name一般设置为btn缩写,value表示按钮上面的字,效果由js来做
图片按钮(input)image
type为image需要一个src
下拉框 select+tab option+tab
<select>
子选项<optioin>

文本域( 多行文本)textarea+tab
<textarea>
属性:
name
cols显示多少个列
rows行数
文件域(input)file
type为file
十、功能标签
邮件验证(input)email
type为email判断是否为邮箱格式,但是只会判断@,因此js会更高级的判断,name可以随便写

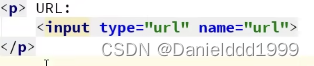
URL
type为url

数字验证(input)number
type为number
max最大值
min最小值
step 步长每次数字间隔多少
滑块(input)range
type为range
可以调声音大小name=voice
js可以让滑块动起来
搜索框(input)search
type为search
十一、表单的应用
只读readonly
属性中加入一个value,定义以后加入readonly即可变为只读
![]()
即文本框内容value无法更改
禁用 disabled

在后面加上disabled即可使单选框变成不可选类似
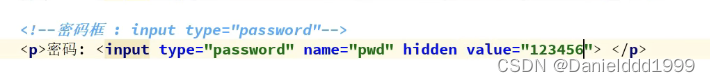
隐藏域 hidden
加上hidden,框就会消失,可以用来提交一些默认值
比如设置密码默认值为123456,都会提交到页面中

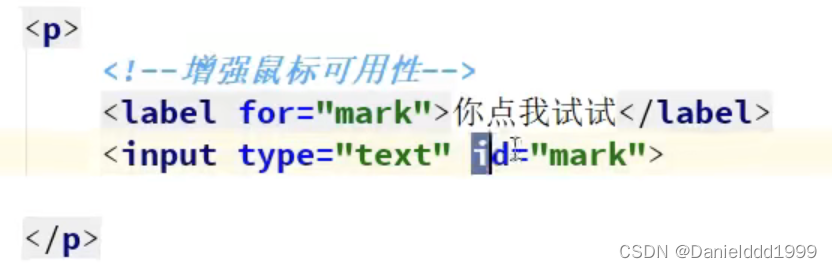
增强鼠标可用性label+tab
 可以点击字就锁定框
可以点击字就锁定框
labelfor后接一个值,点击字就可以指向id为值的内容框
十二、表单初级验证
安全减轻压力
高级验证在js中实现
placeholder默认提示信息
![]()
required非空判断
属性直接加入
pattern正则表达式
百度搜索常用正则表达式输入到pattern后面






















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








