项目场景:
使用打包后代码混淆(当时使用的webpack-obfuscator插件),使用Jekins清除工作空间后,重新install报错,
问题描述
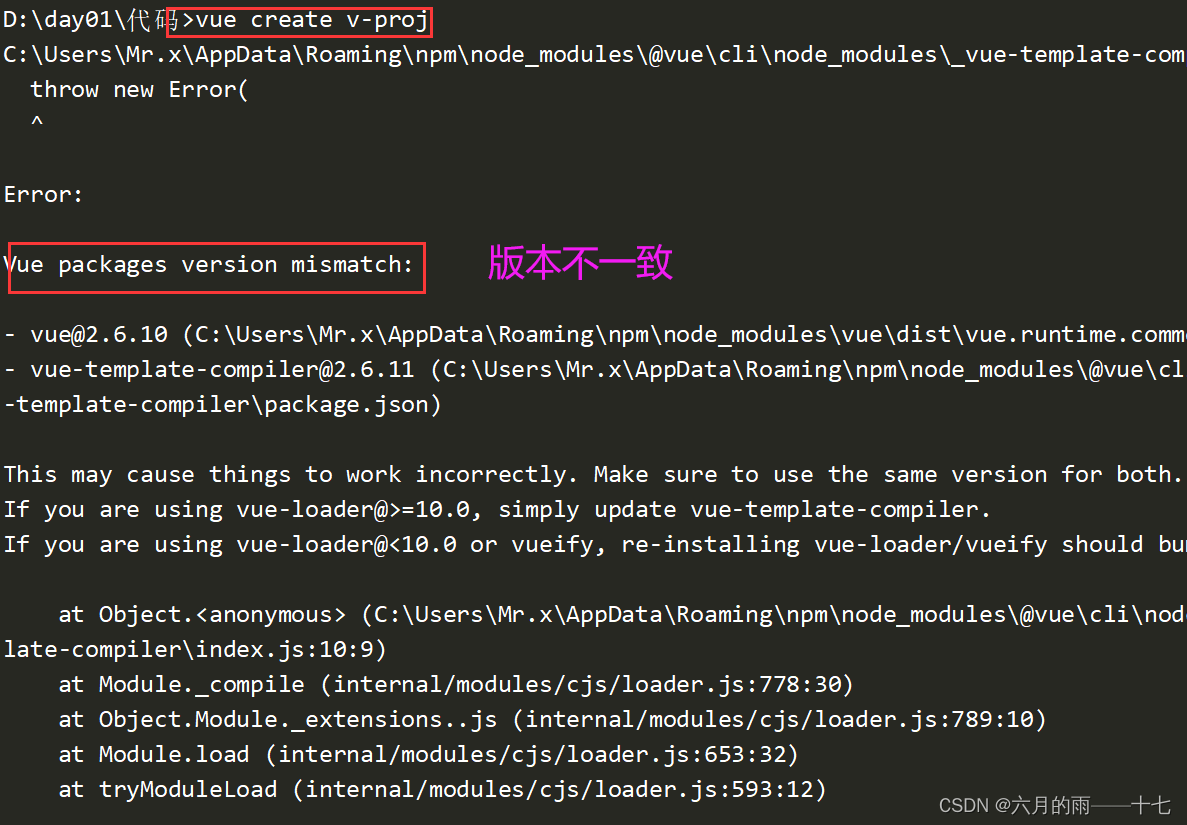
第一个问题:vue和vue-template-compiler版本不一致
解决方式:将vue到与vue-template-compiler更新为一致的版本

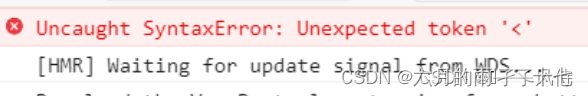
第二个问题:重新下载的webpack-obfuscator@0.18.8
分析是webpack-obfuscator编译后产生了es6语法声明变量的关键字const ,浏览器不支持

注意:使用webpack-obfuscator的坑
(1)webpack-obfuscator版本与项目中webpack版本冲突
(2)webpack-obfuscator版本不同配置 new JavaScriptObfuscator的参数也不同,如果不匹配也会报各种各样的错
(3)webpack-obfuscator编译后项目过大导致内存泄漏打包时报javaScript heap out of memory错误
(4)压缩打包后代码,webpack-obfuscator与compression-webpack-plugin版本冲突(目前测试稳定使用的版本为webpack-obfuscator@2.6.0 compression-webpack-plugin@4.0.1)
(5)compression-webpack-plugin版本不同配置的写法也不同
否则报错 Cannot read property ‘sourceAndMap’ of undefined
(6)使用compression-webpack-plugin配置删除源文件就会报错

(7)如果删除源文件 还匹配了对html 压缩就会没有页面更新失败























 4121
4121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








