前言
要进行移动端的配置,一定要设置px单位为rem单位,这样可以方便字体,屏幕宽高等进行自适应。
前端各个单位对比:
绝对单位:px
相对单位:
- em( em会继承父级元素的字体大小,如果父元素没有设置字体大小,则相对于浏览器的默认字体尺寸);
- rem(始终相对于HTML根元素的字体大小,比如根元素设置font-size:75px,那么1rem=75px)
- vh与vw。vw:1vw 等于视口宽度的1%,1vh 等于视口高度的1%。比如屏幕宽度800px,1vw=8px。
配置响应式布局过程
根据当前设备动态设置根元素的font-size
设置最大的font-size是因为有可能用户屏幕是电视大屏等设备,此时不在继续放大。
监听dom节点创建用DOMContentLoaded,而不使用Load,是因为此时只需要判断用户设备,不需要等待图片等资源加载完成。
以iphone6为标准,750px=75 * 10px=1rem*10,因此1rem=75px,比如如果屏幕宽度是800px,1rem=80px,相比于75px放大至80px,从而可以实现响应式。
export const useREM = () => {
// 定义最大的 fontSize
const MAX_FONT_SIZE = 40
// 监听 html 文档被解析完成的事件
document.addEventListener('DOMContentLoaded', () => {
// 获取 html 标签
const html = document.querySelector('html')
// 获取根元素 fontSize 标准,屏幕宽度 / 10。(以 Iphone 为例 Iphone 6 屏幕宽度为 375,则标准 fontSize 为 37.5)
let fontSize = window.innerWidth / 10
// 获取到的 fontSize 不允许超过我们定义的最大值
fontSize = fontSize > MAX_FONT_SIZE ? MAX_FONT_SIZE : fontSize
// 定义根元素(html)fontSize 的大小 (rem)
html.style.fontSize = fontSize + 'px'
})
}
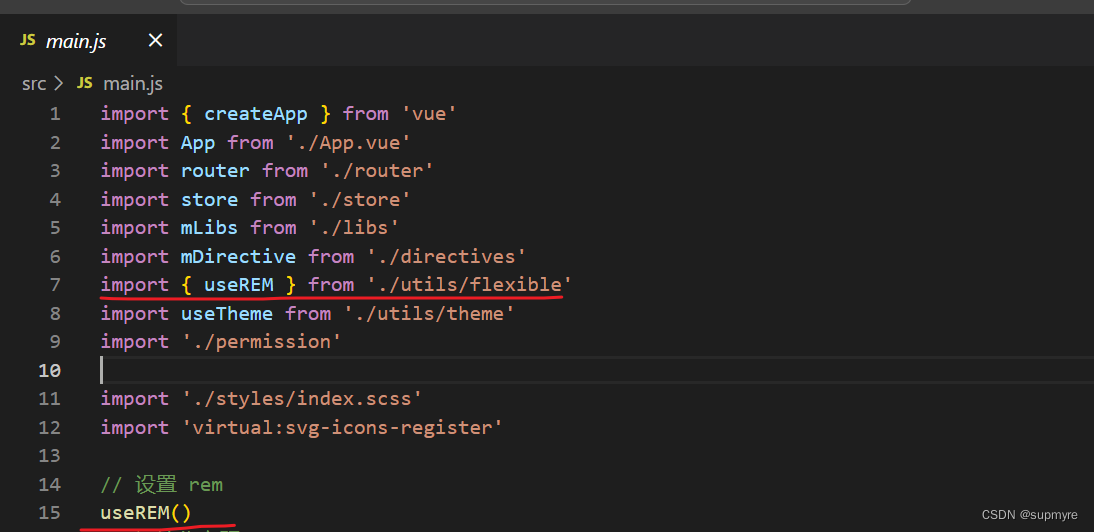
在app.vue中引入该函数























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








