脚手架是什么
脚手架(cli)与bash,cmd类似,可以接受用户键盘输入,交给 Bash 执行,并将程序处理结果结果以文本形式进行显示。
常见的脚手架如vue/cli,webpack,vite等。
//使用vue脚手架创建vue项目
//vue命令为vue/cli提供,在接受用户输入后用于创建vue应用
vue create my-app
详情移步:
https://blog.csdn.net/weixin_56492685/article/details/116792787
创建我的脚手架项目
使用步骤
一、初始化npm
npm init
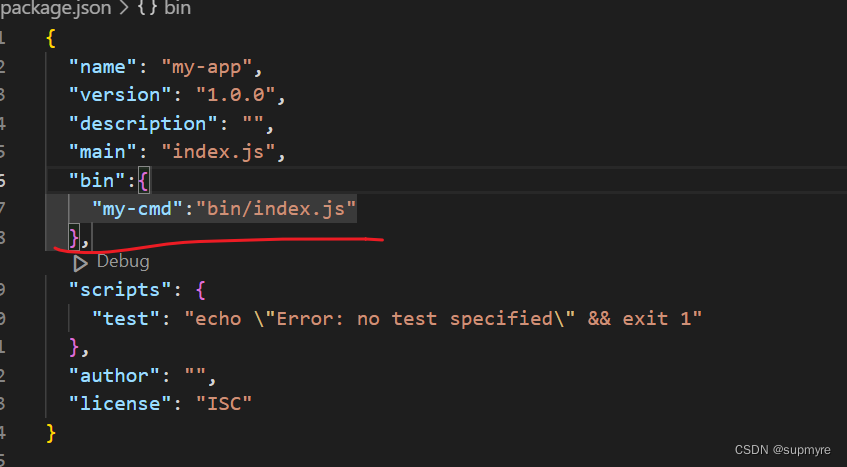
在package.json中加入命令
其中my-cmd是命令名称,以后终端执行都是这个命令 my-cmd xxx。
bin/index.js为你的命令的文件夹地址

{
"name": "my-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin":{
"my-cmd":"bin/index.js"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
二、创建命令执行文件
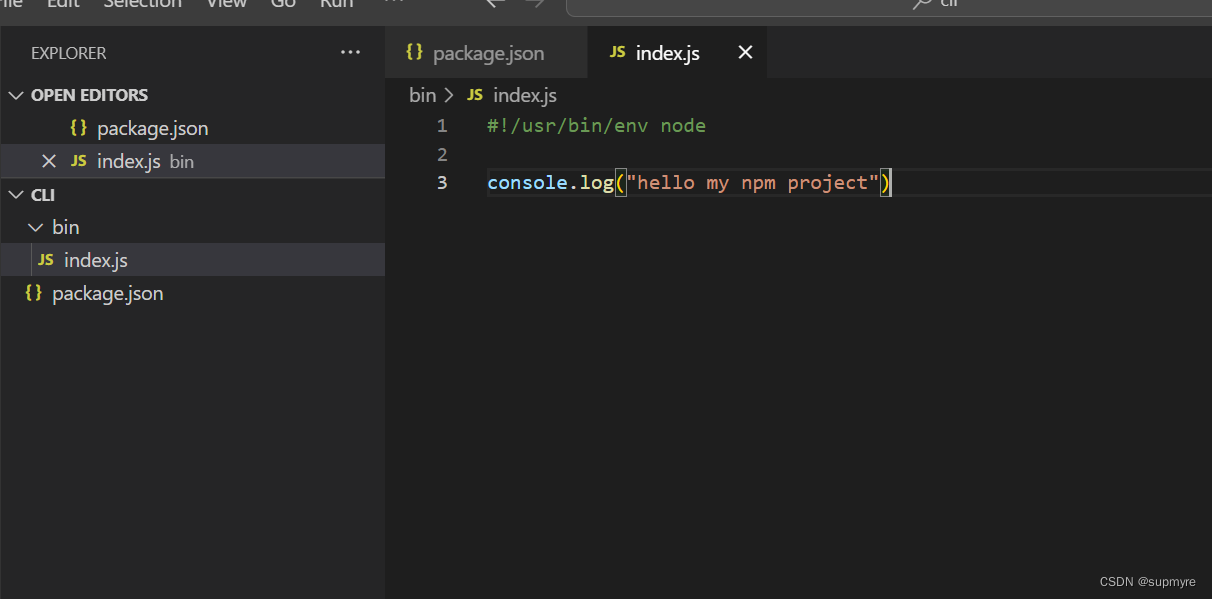
在package.json同级文件夹下新建bin/index.js文件,并写入以下代码。
#!/usr/bin/env node 表示使用node环境执行index.js文件,因此js文件变为可执行文件

#!/usr/bin/env node
console.log("hello my npm project")
三、发布到npm中
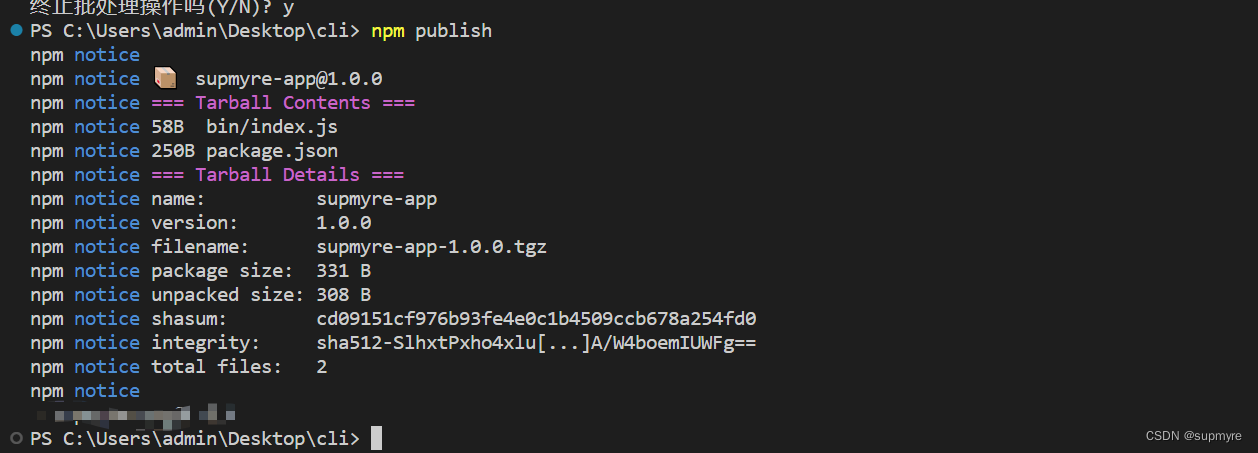
npm publish
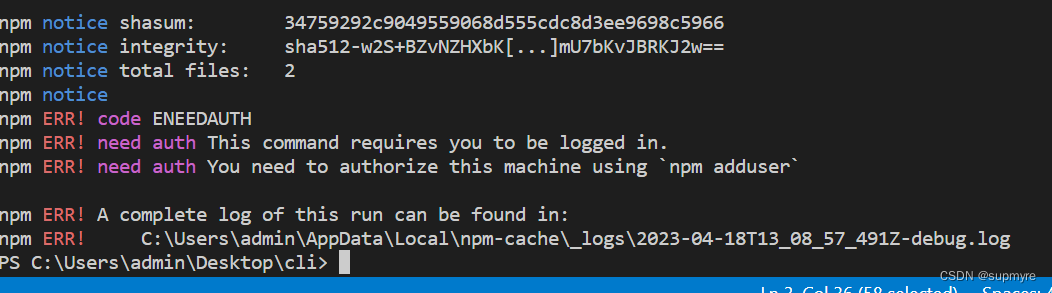
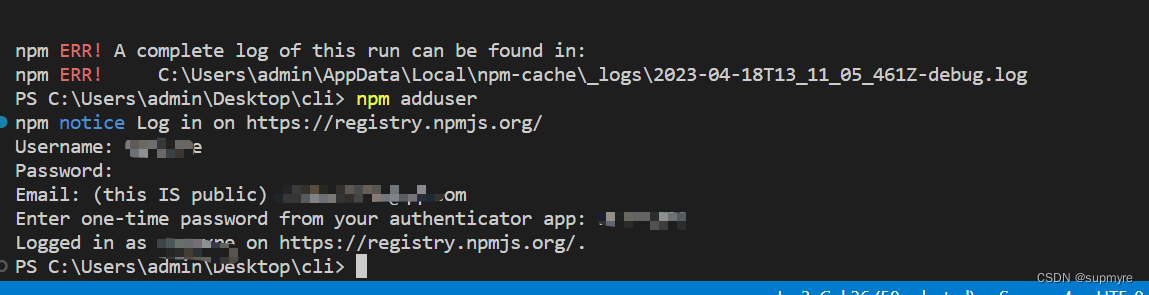
这里可能出现以下报错,表示你还未登录,此时需要去npm上注册一个账号


本地添加npm账户
npm adduser

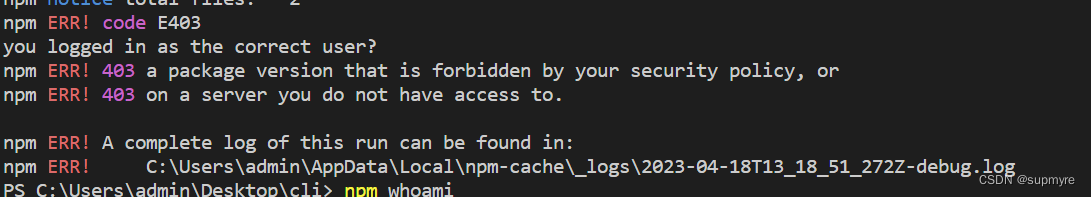
注意!注意!注意!package name一定要与众不同,不能重名,否则会报如下错误!!!

发布完成后会显示:

四、从npm下载自己的包:
npm install xxx -g(你的包名)
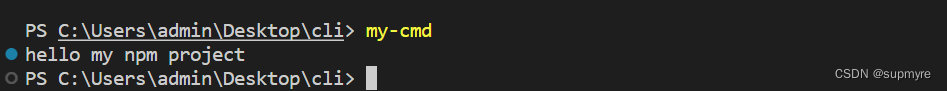
执行你的包:
xxx(你的bin下的命令)























 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








