-
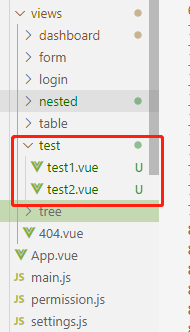
在views下新建一个项目文件夹
test包含两个页面test1test2

-
在
router/index.js中添加路径 并引入要添加的页面页面
//引入页面
import test1 from '../views/test/test1.vue'
import test2 from '../views/test/test2.vue'
//添加路径
{
path: '/test',
component: Layout,
redirect: '/test/test1',
name: 'test',
meta: {
title: 'test',
icon: 'test'
},
children: [{
path: 'test1',
component: () =>
import ('@/views/test/test1'),
name: 'test1',
meta: { title: 'test1' }
},
{
path: 'test2',
component: () =>
import ('@/views/test/test2'),
name: 'test2',
meta: { title: 'test2' }
}]
},


-
这时候已经有目录了 也有分级菜单 但是没有图标 选择自己喜欢的svg icon 添加到目录(根目录以及子目录中一起加了)

-
这样就有可爱的小图标辣~






















 6137
6137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








