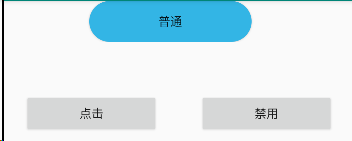
自定义按钮可以改变普通、点击、禁用状态下的背景颜色,并将按钮设置为圆角形状且可自定义角度
1、新建activity以及对应的xml文件,在xml文件中设置三个button,分别设置其文字内容为“正常”、“点击”和“禁用”,在新建的activity中书写代码,点击“禁用”时禁用“正常”键的点击功能,点击“点击”时恢复点击功能。
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button2.setEnabled(false);
}
});
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button2.setEnabled(true);
}
});
2、在res目录下的drawable中新建selector.xml文件,代码为
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="false"
android:drawable="@drawable/btn_no"
/>
<item
android:state_pressed="true"
android:drawable="@drawable/btn_click"/>
<item
android:drawable="@drawable/btn_normal"
/>
</selector>
注意:selector第一项为按钮不可点时对应的选项;因为selector按照item顺序进行判断,如果有一项符合则退出selector,不再继续进行判断。
3、新建对应selector中选项的xml文件
(1)新建btn_no.xml文件,禁用状态下按钮为灰色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 圆角半径 -->
<corners android:radius="200dp" />
<!-- 填充颜色 -->
<solid android:color="@android:color/darker_gray"/>
</shape>

(2)新建btn_click.xml文件 点击状态下为渐变色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 圆角半径 -->
<corners android:radius="200dp" />
<!-- 填充颜色 -->
<solid android:color="@android:color/holo_purple"/>
<gradient
android:type="linear"
android:angle="0"
android:centerX="0.5"
android:centerY="0.5"
android:startColor="@android:color/holo_green_light"
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@android:color/holo_purple"
android:useLevel="false"/>
</shape>

这里我将点击后的颜色设置为了渐变色,具体内容可以去看关于shape中的子标签gradient
(3)新建btn_normal.xml文件 正常状态下为蓝色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 圆角半径 -->
<corners android:radius="200dp" />
<!-- 填充颜色 -->
<solid android:color="@android:color/holo_blue_light"/>
</shape>

这样就完成任务了!
如有发现错误,欢迎指正~






















 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








