CSS介绍和三种引入方式
块标签 >>> 块元素 在页面上独占一行的标签
行内标签 >>> 行内元素 在页面上不会独占一行的标签
span行内标签 网页上划定范围 结合CSS样式 确定某些效果的作用范围
div块标签 网页布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p></p>
<span style="color: red;">巍巍华夏,千载春秋,
身为炎黄子孙的我们总能为有一个历史悠久而又伟大富强的祖国而感到自豪骄傲,</span>
<span style="color: yellow;">一腔爱国激情油然而生。在新中国建立伊始
于艰苦岁月中,不少的科学家,研究学者放弃国外诱人的名利,</span>
<span style="color: green;">毅然决然地回来投身于建设新<div style="color: yellow;border: 1px;">中国</div>的行列。钱学森就是一个具有代表性的例子,
他历经种种磨难只为回国的故事耳熟能详。此外,在当代,</span>
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
</body>
</html>
引入方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
<link rel="stylesheet" href="css/mycss.css" />
</head>
<body>
<span>
哈哈哈哈哈哈哈哈欢迎阅读啊
</span><br/>
<span>
哈哈哈哈哈哈哈哈欢迎阅读啊
</span><br/>
<span>
哈哈哈哈哈哈哈哈欢迎阅读啊
</span><br/>
</body>
</html>

三大基本选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
color: darkgreen;
font-size: 40px;
font-family: "微软雅黑";
background-color:skyblue ;
}
#ab{
color: red;
}
.c1{
color: brown;
}
</style>
</head>
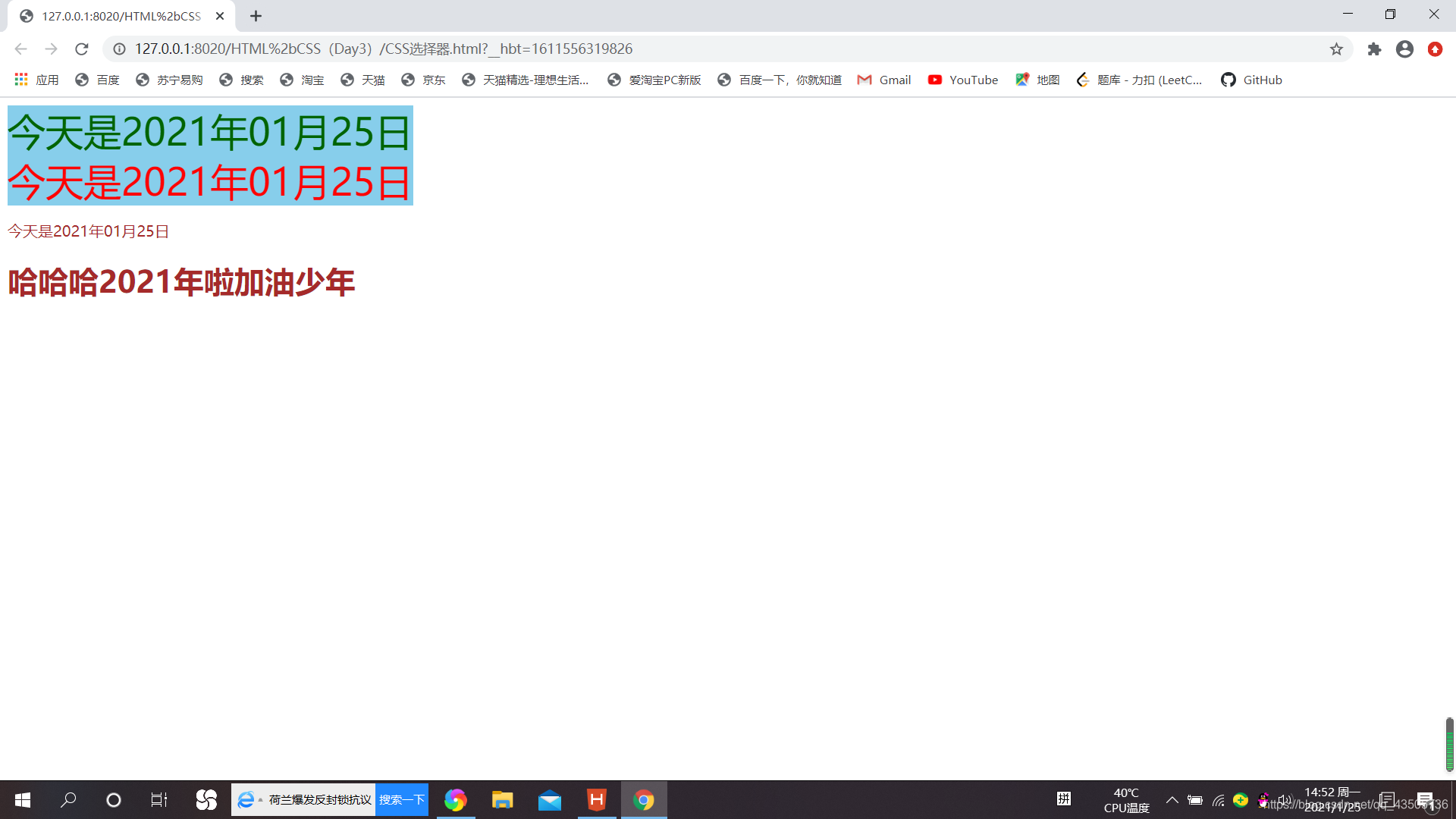
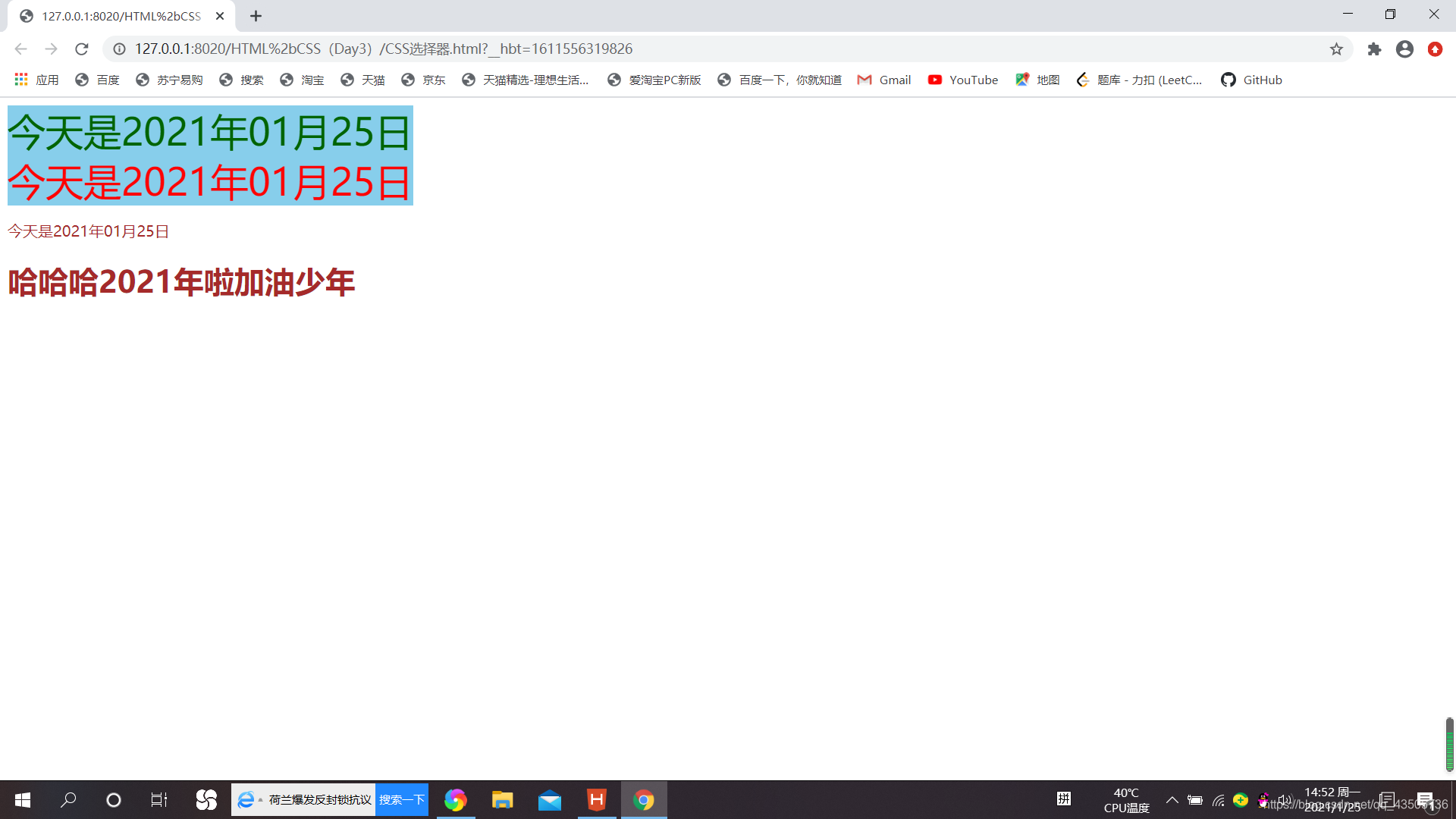
<body>
<span id="ba">今天是2021年01月25日</span><br/>
<span id="ab">今天是2021年01月25日</span><br/>
<p id="s1" class="c1">今天是2021年01月25日</p>
<h1 class="c1">哈哈哈2021年啦加油少年</h1>
</body>
</html>

























 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








