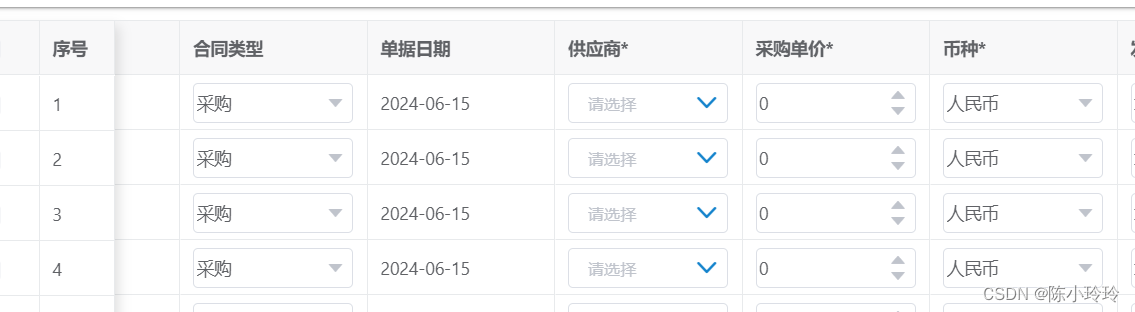
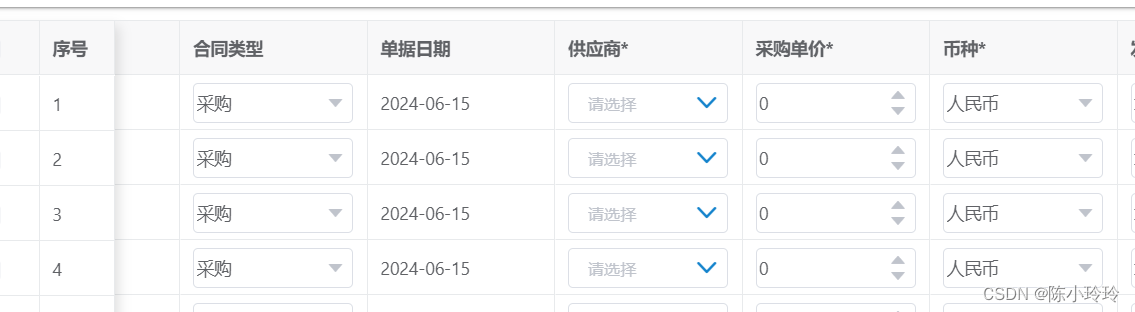
1.针对数据量大的table渲染使用VXE-Table UI,相比el-table的性能优化更佳
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
Vue.use(VXETable)
- VXE-TABLE 与 element-ui的el-table区别
-
- vxe自带虚拟滚动:show-overflow,v3.7+默认关闭虚拟滚动,需手动 enabled 开启或者 setup 全局开启
- 针对表格纵向滚动 添加代码 :scroll-y=“{enabled: true}”
<vxe-table
border
show-overflow
height="390"
auto-resize
row-id="uGuid"
size="medium"
:loading="false"
ref="cmTableCartData"
:scroll-y="{enabled: true}"
:data="CartTableData">
<vxe-column type="checkbox" width="60" fixed="left"></vxe-column>
</vxe-table>
- 实测渲染速度:需求池2000条纯表格数据 加上接口时间在2s以内加载完成
- VXE-Table仅针对table表格做虚拟滚动,实测文档里的select和input等功能组件并未做到很好的性能优化

select框就可以使用虚拟列表virtual-list,这里不过多讲解改功能,大概意思就是将option换成这个list,它可以实现option数据过大导致的性能渲染过慢的问题 - npm install vue-virtual-scroll-list@2.3.4 -s
- import virtualList from “vue-virtual-scroll-list”;
- Vue.component(‘virtual-list’, virtualList)






















 6772
6772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








