一. 基础用法
- div = view
- span = text (只有当text中的 user-select属性为true时才可选中)
- button
- image
<image src="{{src}}" mode=" "></image> - a = navigator (
<navigator></navigator>) 就是a标签 - 双向绑定
<view>{{message}}<view>
1.事件绑定 :
1. onclick = bindtab, `// 示例: <view bindtab="xxx"></view>`
2. input = bindinput `bindinput接input框中的值是 e.detail.value`
3. change = bindchange
- 获取事件target:
- e.target.xx
2. 事件传参:
1. 传值:用data-* `// 示例: data-info="{{xxx}}"`,info就是传参的name (如果传值中间不用{{}} 而是直接写 data-info="xxx",则传的就是字符串形式)
2. 接值:`e.target.dataset.info`
- 赋值数据:
this.setData({}) // 如果是对象形式的赋值,直接'obj.xx':123
// 数据赋值示例
data:{
message:'123',
obj:{age:10}
}
onbindtab(){
this.setData({
message = this.data.message++
'obj.age':this.data.obj.age ++
})
}
- 条件渲染if :
// 示例: <view wx:if="true"></view> - 条件渲染hidden(相当于v-show)
// 示例: <view hidden="true"></view> // hidden为true说明是隐藏 - 列表渲染 wx:for :
<view wx:for="{{list}}" :wx:key="id">
索引默认为{{index}}
</view>
// 如果想要自定义索引或item项
<view wx:for="{{list}}" :wx:for-index="idx" :wx:for-item="itemName" :wx:key="id">
索引为{{idx}} item项是{{itemName}}
</view>
data:{
list:[{name:1,id:1},{name:2,id:2}]
}
- css = wxss (wxss独有rpx尺寸,使用@import导入其他样式)
二. window节点常用配置

onReachBottomDistance不建议更改
window配置在手机上预览,微信开发者工具预览不一定真实
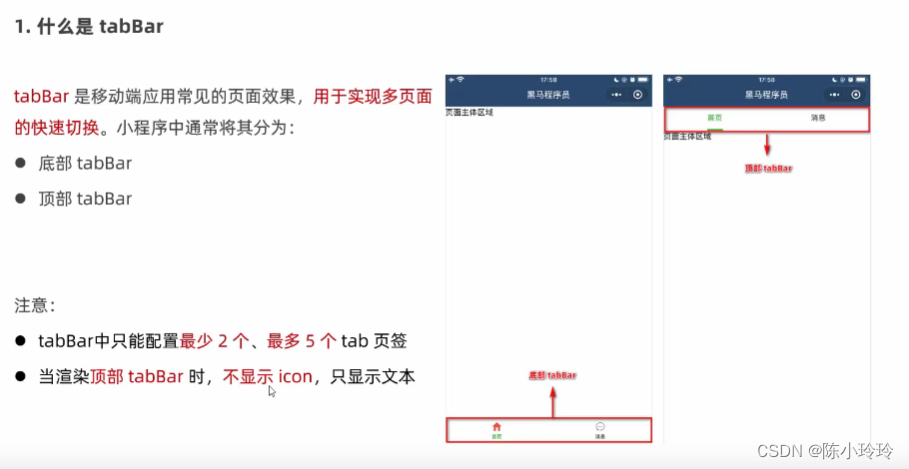
三. 全局配置 (tabBar)
- tabBar (写在app.json中)



四. 网络数据请求 (wx.request)
- 小程序官方对数据接口请求做出两个限制
- 只能请求HTTPS
- 必须将接口的域名添加到信任列表中
- 配置步骤: 开发>开发设置>服务器域名>修改request合法域名
wx.request({
url:'',
method:'GET'/'POST',
data:{},
success:(res)=>{
console.log(res.data)
}
})
五. 页面导航
-
页面导航有两种
1. 声明式导航(相当于a标签跳转)
-
导航导航跳转到tabbar页面 url开头必须加/
<navigator url=" /page/home/home " open-type="switchTab"> 相当于a标签的跳转 </navigator>
跳转到非tabbar页面 则不用加open-type,或者是open-type=“navigate” -
后退导航
<navigator open-type="navigateBack" delta="1"></navigator>
当delta=“1” 可省略不写
2. 编程式导航(点击跳转)
-
导航到tabBar页面

<button bindtab="gotoMessage"></button> gotoMessage(){ wx.switchTab({ url:'/page/home/home' }) } -
导航到非tabBar页面

-
后退导航
<button bindtab="gotoBack"></button> gotoBack(){ wx.navigateBack({ delta:'1 ' // 为1可不写 { } })
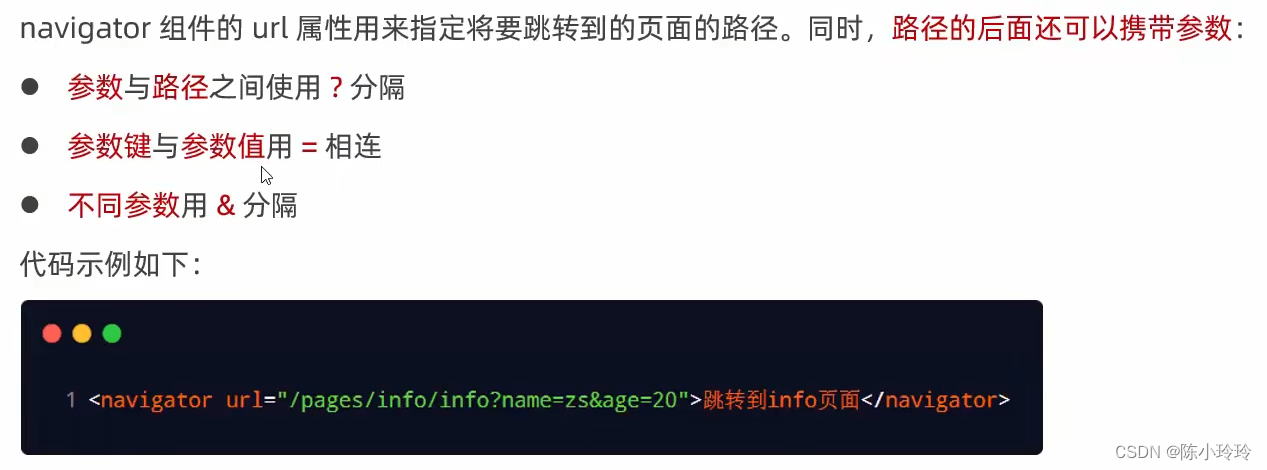
3. 跳转页面传参
- 声明式导航传参

- 编程式导航传参

4. 获取传参数据
onLoad:function(option){ console.log(option) // option就是url传过来的参数 } -
六. 页面事件 (上拉下拉刷新)
- 下拉刷新josn文件中配置
{
‘enablePullDownRefresh’ : true, // 开启下拉刷新
‘backgroundColor’: ‘#f0f0f0’,
backgroundTextStyle:dark / light,
} - 停止下拉刷新效果
// 在onPullDownRefresh:function(){}中设置下拉刷新的逻辑 onPullDownRefresh:function(){ this.setData({ count: this.data.count++ }) // 随后关闭下拉状态 wx.stopPullDownRefresh() } - 上拉触底配置
{
“onReachBottomDistance”:10 // 不需要写单位了
}
```javascript
onReachBottom:function(){
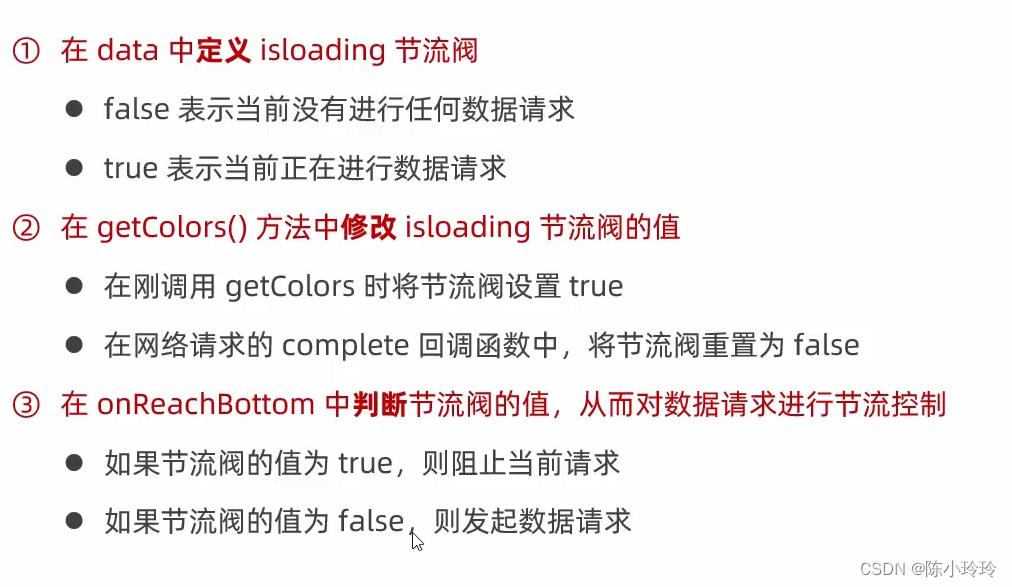
// 需要做节流·
wx:reques({
xxx...
complete:()=>{
this.setData({
节流data: true
})
}
})
},
```
节流:

七. 基础语法
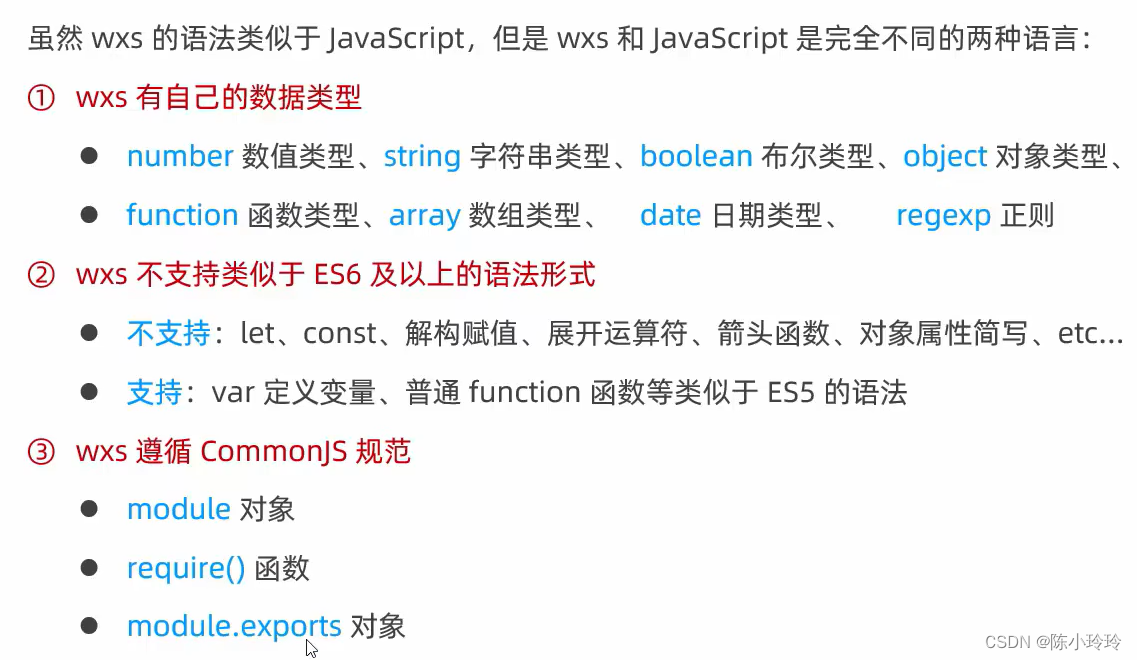
1. wxs脚本 、 wxs与js的区别 (wxs就是js中的过滤器)
- wxs用于{{xx}}用来过滤值,不能作为组件回调

- 示例:

- 全局wxs脚本

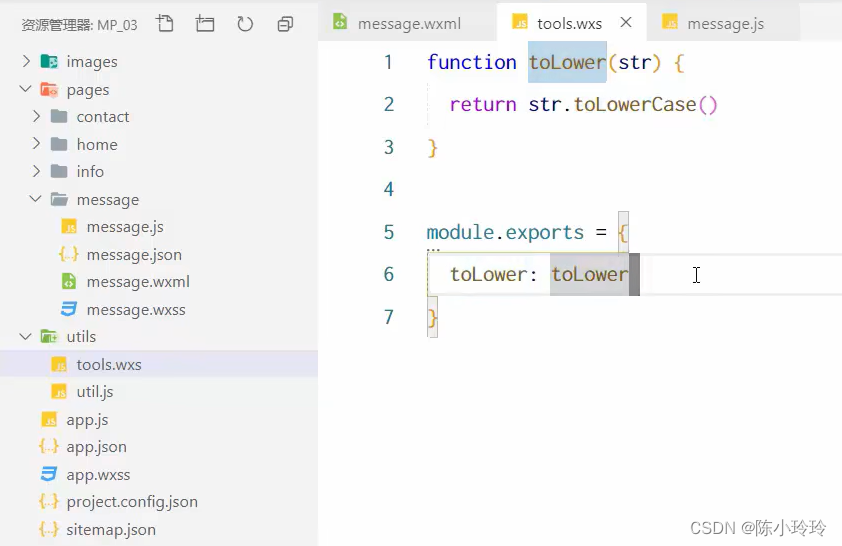
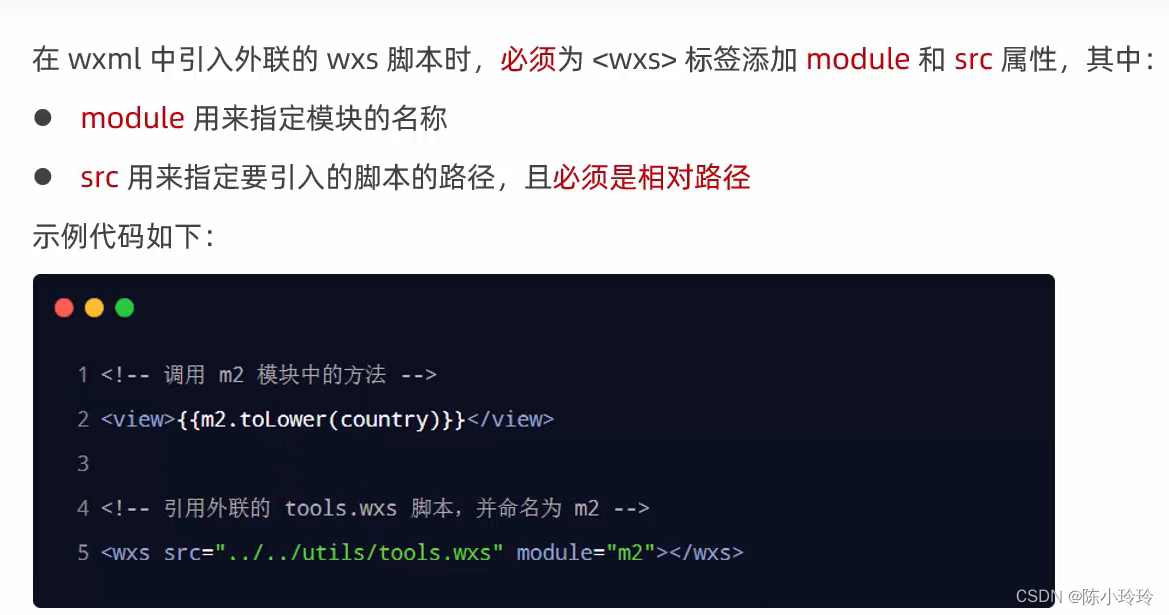
- 使用外联wxs脚本

2. 自定义组件
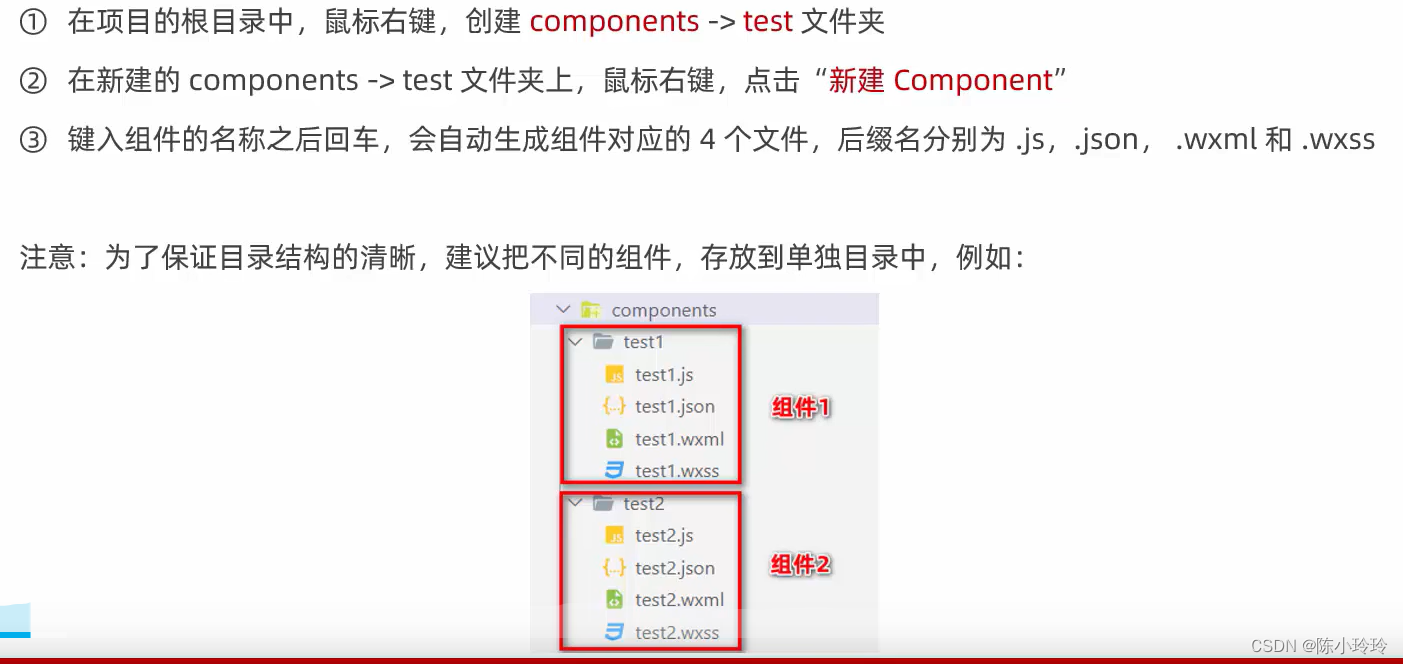
a. 组件的创建与引用

- 引用组件 (局部引用/全局引用)
- 局部引用:在页面的.json配置文件中引用
{‘usingComponents’:{ 'my_test1': "/components/test1/test1" }} // 在.wxml页面中使用 : <my_test1></my_test1>- 全局引用 app.json中写
window:{ }, 'usingComponents':{ 'my_test1': "/components/test1/test1" }- 组件和页面的区别
- 组件的.json文件中需要声明 “component”:true 属性,页面的不需要
- 组件的.js文件调用的是 Component()函数,页面是Page()函数
- 组件的事件处理函数需要定义到methods节点中,页面直接写在data{}同级的地方,不需要写在某个节点中
b. 组件样式隔离 : 自定义组件样式只对当前组件生效,不会影响到组件之外的样式
- 全局样式对组件无效
- 只有class选择器才会有样式隔离
- 修改组件的样式隔离选项
- 1.在组件的.js文件中新增加如下配置:
Component:{ options:{ stylesolation:'isolated' } } -
- 在组件的.json文件中新增
{ 'styleIsolation': 'isolated' } -
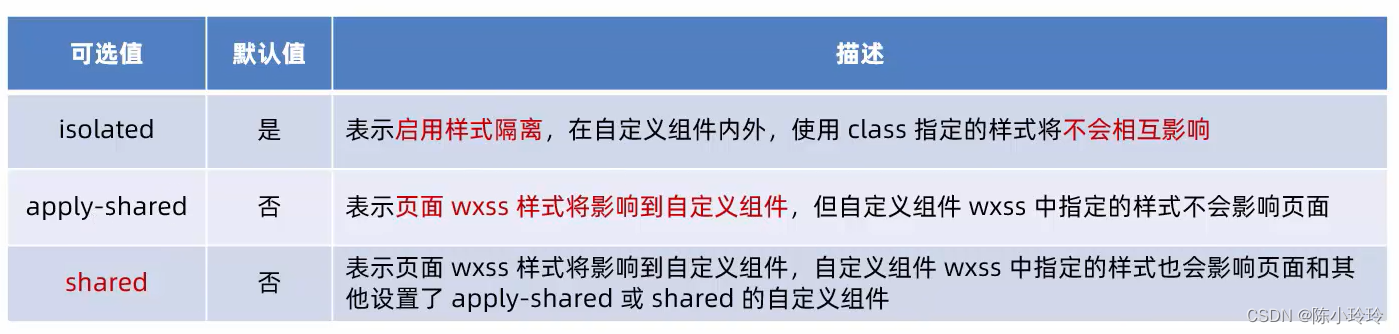
- styleIsolation可选值

- styleIsolation可选值
- 1.在组件的.js文件中新增加如下配置:
c. 数据、方法和属性
- 数据和页面定义方法相同,都在data中
- 方法:
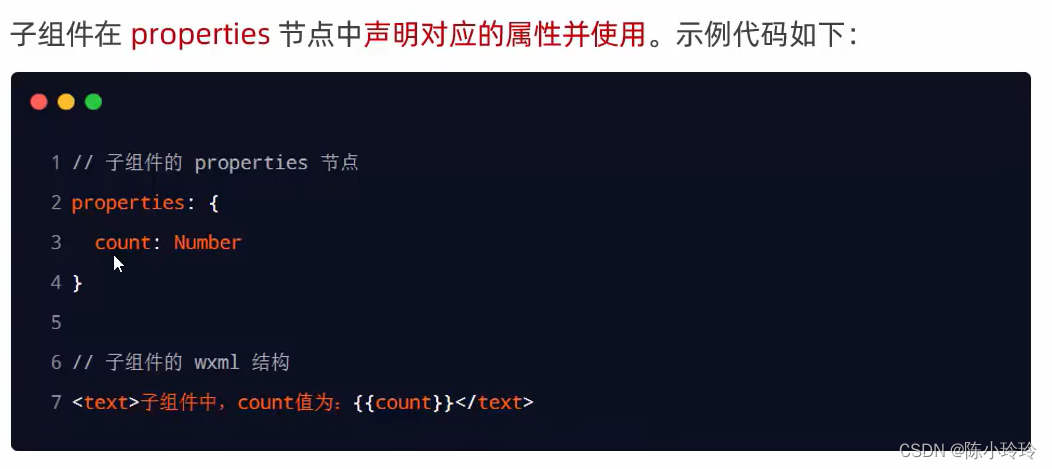
Components:{ methods:{ xxx(){ this._yyyy() }, _yyyy(){}, // 自定义方法建议与下划线开头 } } - properties属性 (和props作用类似,但是小程序中的properties可读可写)
父组件传递的时候不需要:data="xx" 只需要data="xx" Components({ // 属性定义 properties:{ data:{ type:Number, value: 10, // 相当于default }, // 简化 data:Number }, }) - 修改properties的值
this.setData({ propData: this.properties.propData })
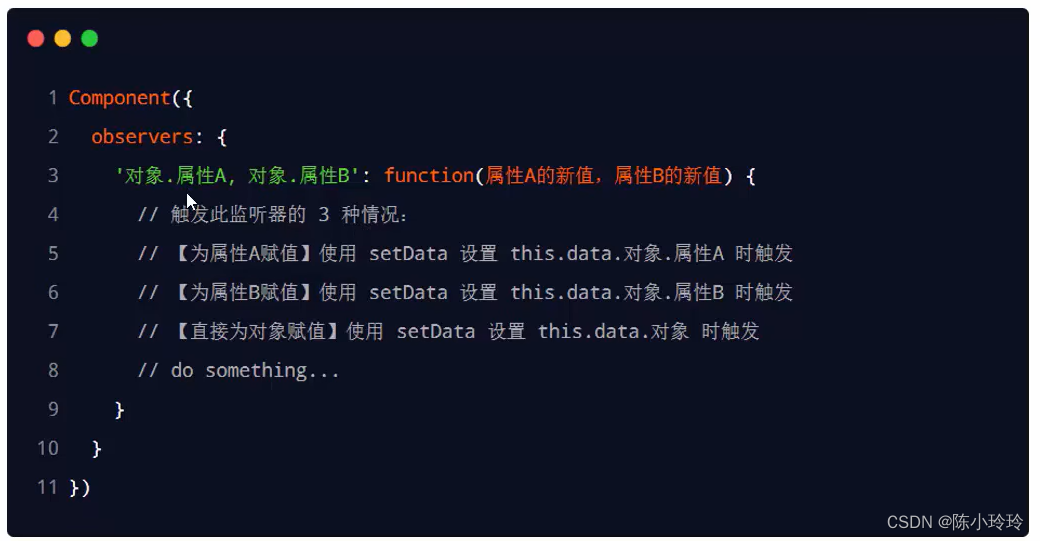
d. 数据监听器 (类似vue的watch)
- 基本用法 示例:

- 监听对象属性的变化

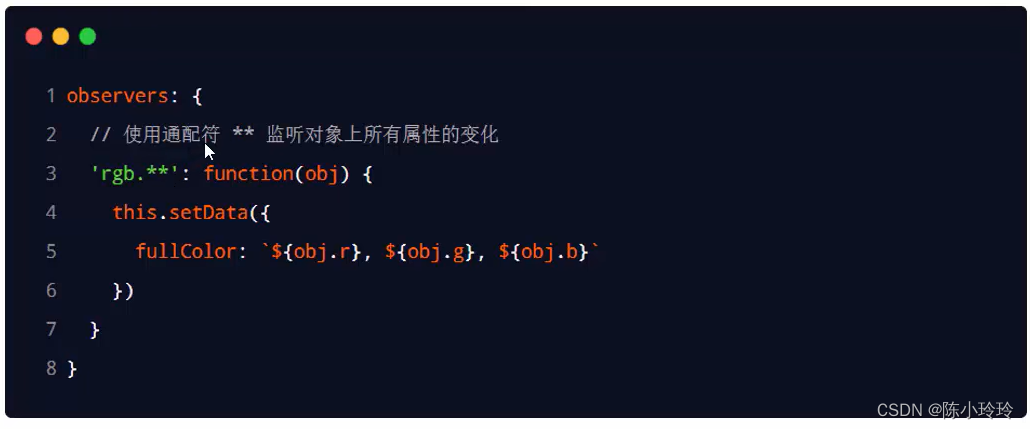
- 监听对象中所有属性的变化

e. 纯数据字段(指未被页面所引用或显示的数据,仅用于计算等操作)
- 使用规则 :
在Component构造器的options节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

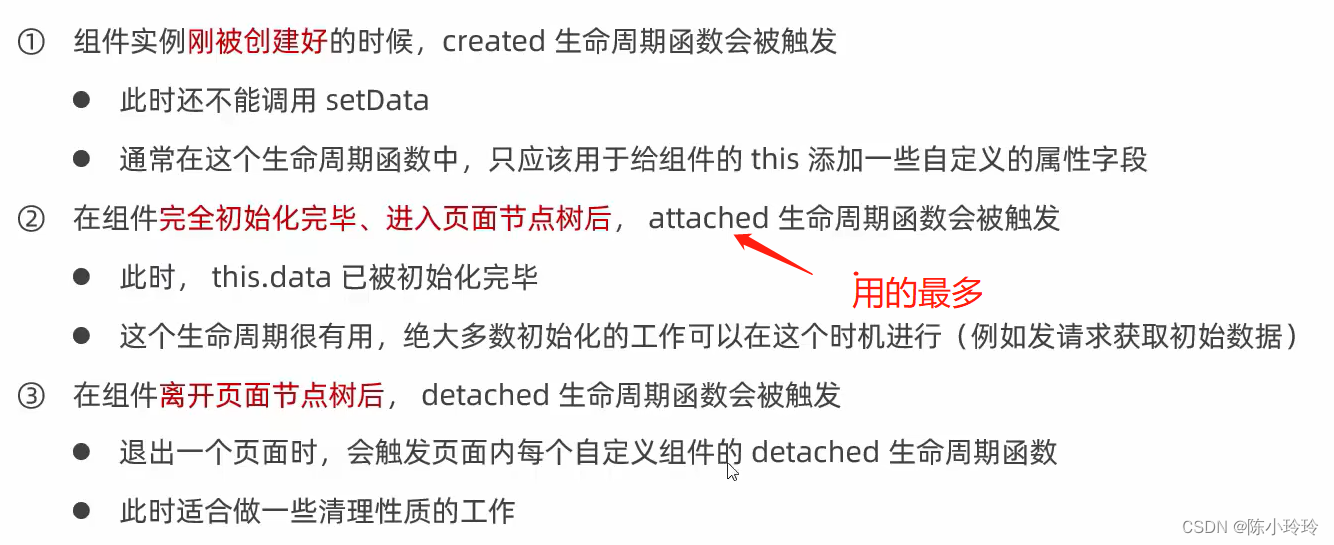
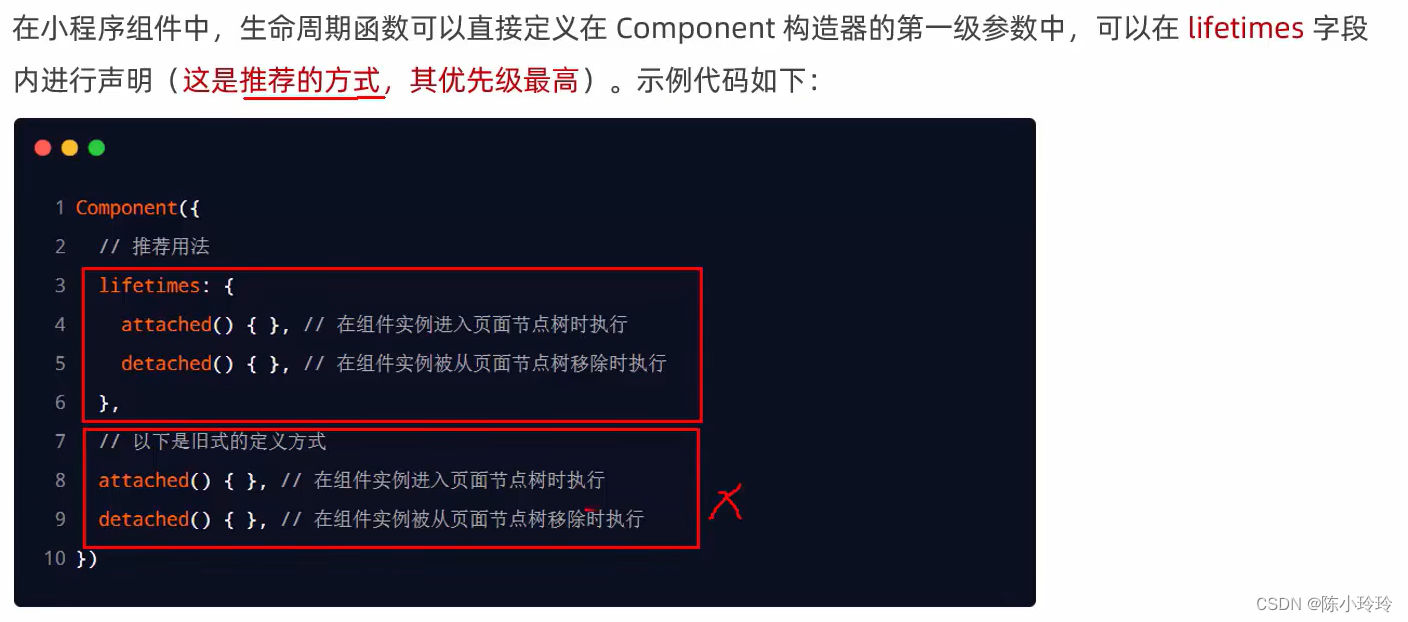
f. 组件的生命周期


- lifetimes节点,新的生命周期定义方式

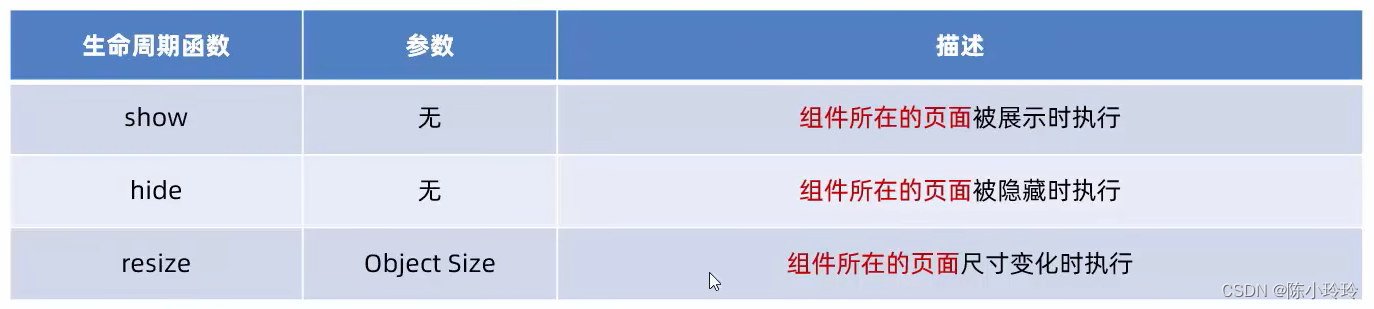
- 组件页面的生命周期(自定义组件的行为依赖页面状态的变化)

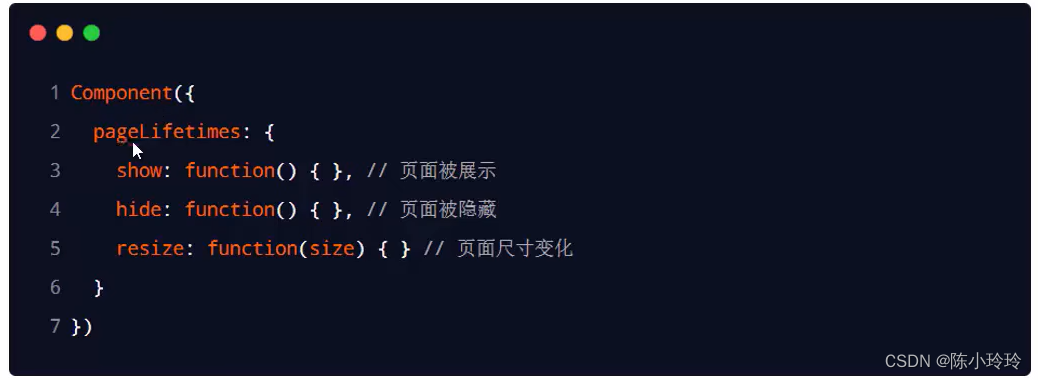
- pageLifetimes节点

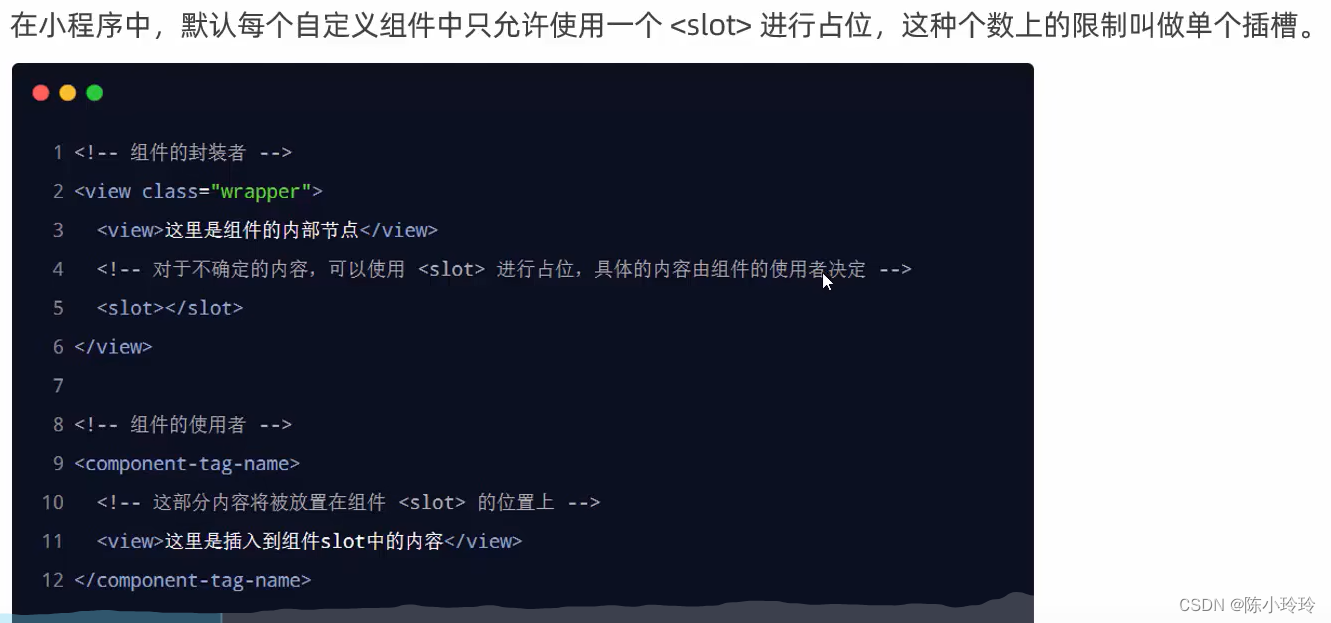
g. 插槽 <slot>
- 单个插槽 示例:

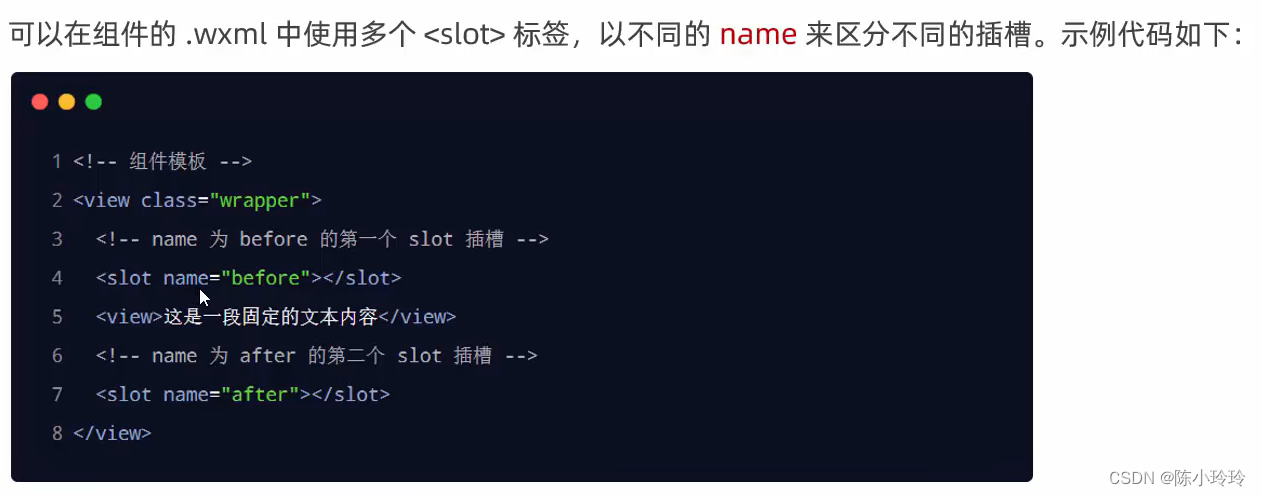
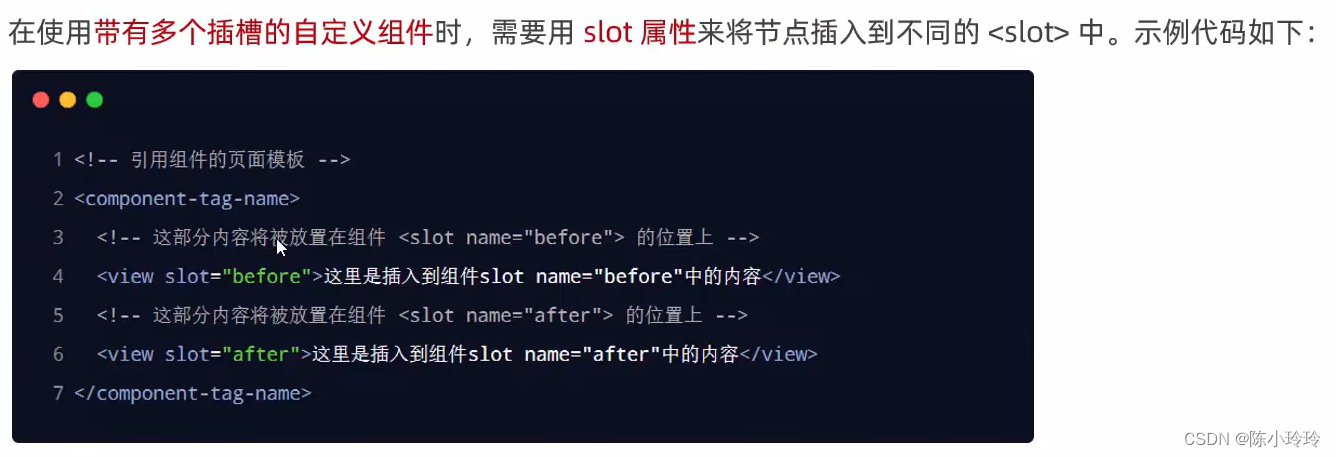
- 启用多个插槽

- 定义多个插槽

- 使用多个插槽

h. 父子组件通信
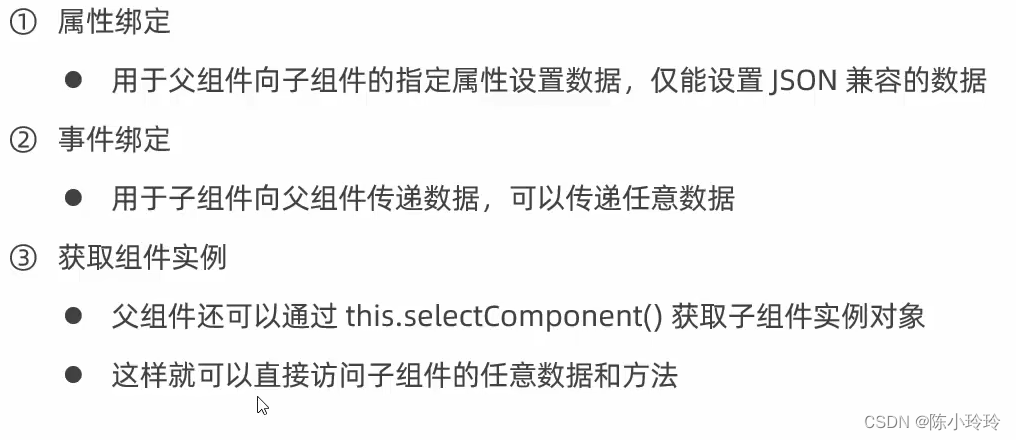
- 父子组件质检通信的3种方式

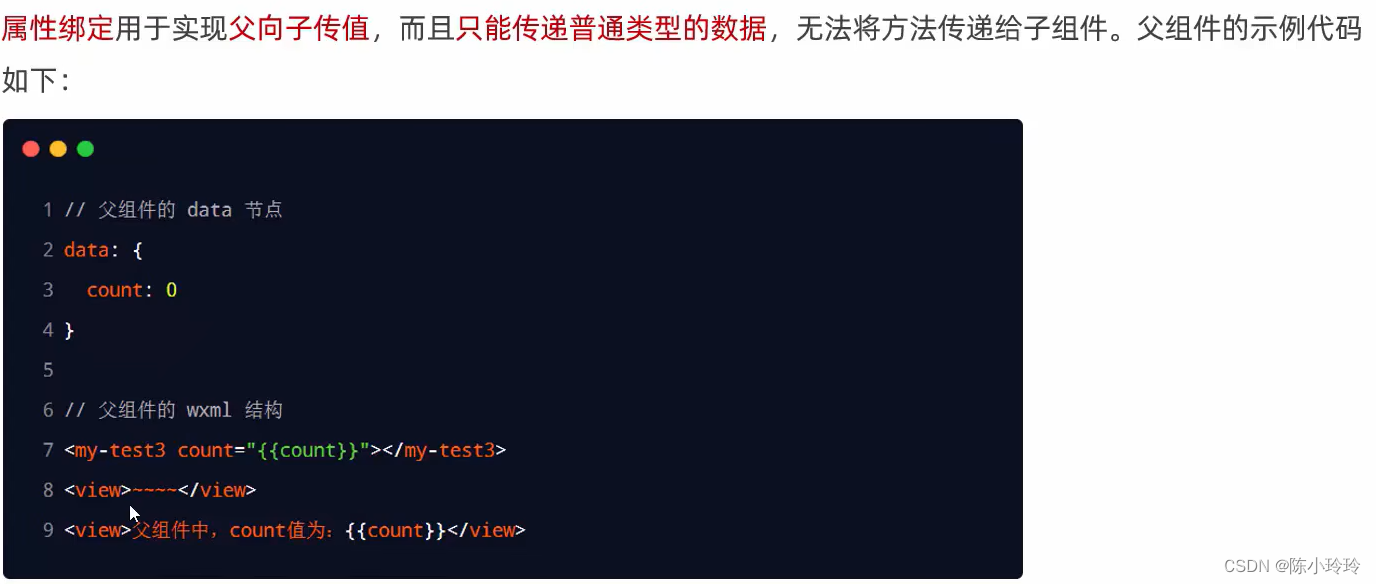
- 属性绑定


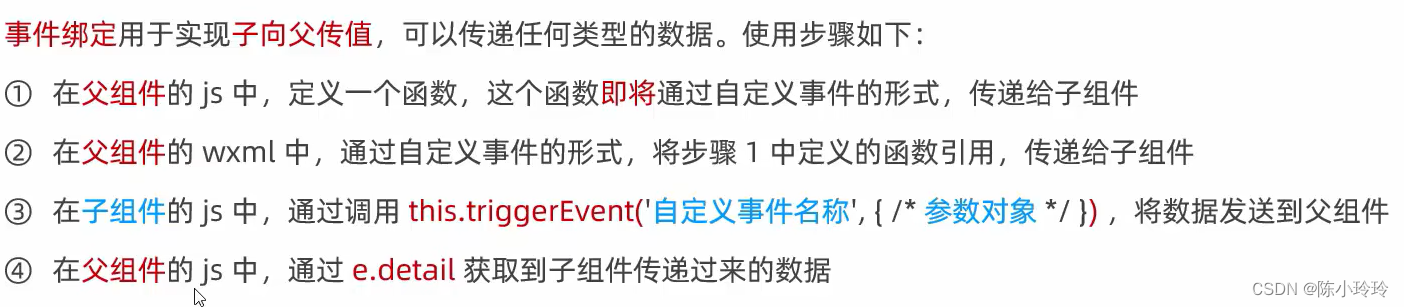
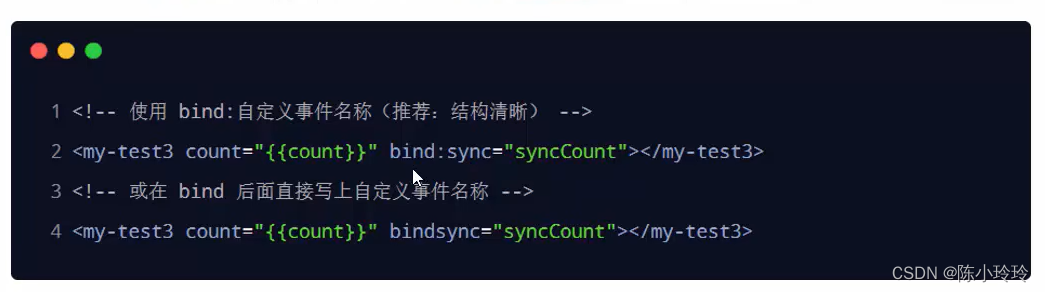
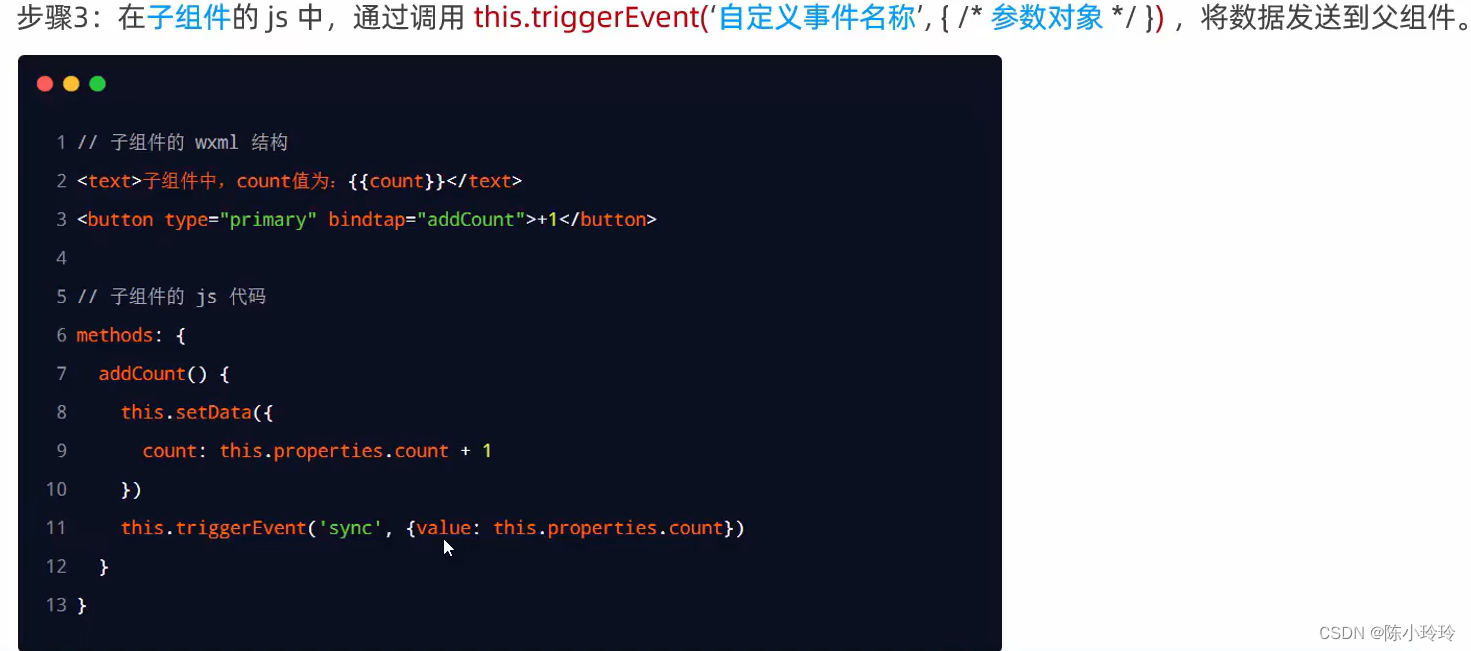
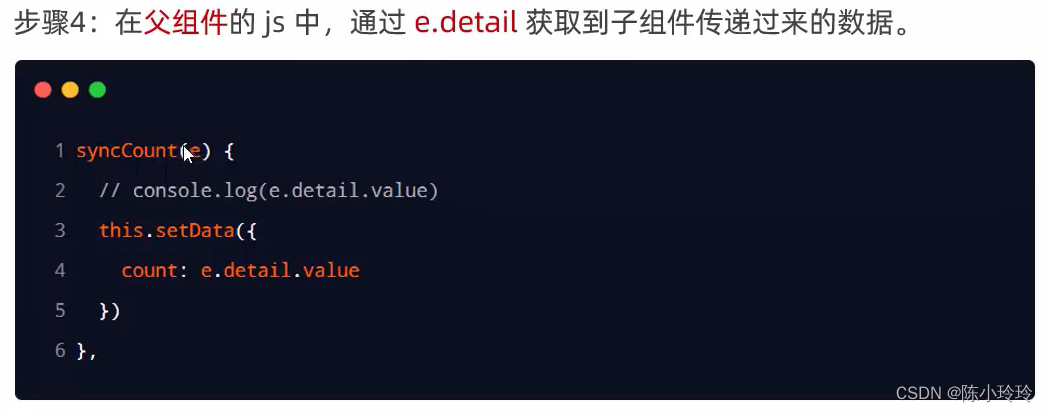
- 事件绑定




- 获取组件实例

- 属性绑定
3. behaviors的作用
a. behaviors用于实现组件质检的代码共性,类型vue的mixins
4.安装vant
1. npm构建
-
- 小程序终端创建package.json文件 (npm init -y)
-
- npm i @vant/weapp@1.3.3 -S --production
-
- 构建npm包,微信开发者工具 -> 工具 -> 构建npm -> 右侧详情 -> 本地设置 -> 勾选使用 npm 模块
-
- 修改app.json 删除style:‘v2’ 这句话 (为了防止vant和小程序自身的样式冲突)
2. 引入
- 1.在app.json中或者index.json中进行全局和局部引用,这里不做演示,在vant weapp中自己看
3. css变量
-
- 在根节点定义变量
page{
--color:red;
}
text{
background-color:var(--color);
}
// 用--xxx来定义css变量名称,用var()来使用css变量
5. MobX全局数据共享(相当于VueX)
6. 小程序API进行promise化
- API Promise化
-
- 主要依赖于miniprogram-阿皮-promise这个第三方包 // npm i --save miniprogram-api-promise@1.0.4 每次安装完成npm后都要进行构建npm,最好先删除miniprogram-npm 这个文件夹,以免造成不必要的错误


- 主要依赖于miniprogram-阿皮-promise这个第三方包 // npm i --save miniprogram-api-promise@1.0.4 每次安装完成npm后都要进行构建npm,最好先删除miniprogram-npm 这个文件夹,以免造成不必要的错误





















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








