相关链接
1. 了解 双向同步滚动 的实现原理
2. 了解 死锁
3. 掌握 测试变量值 的方法
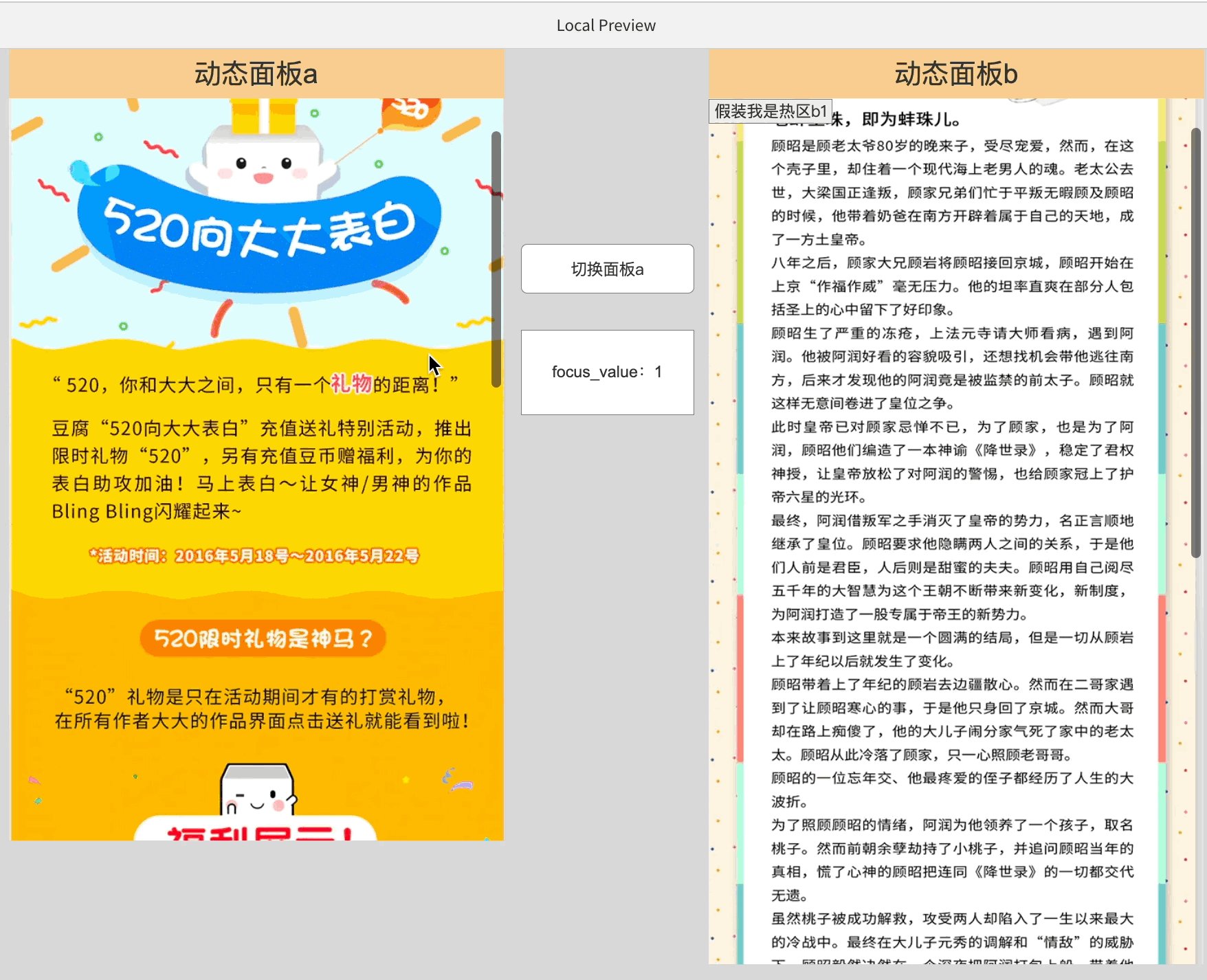
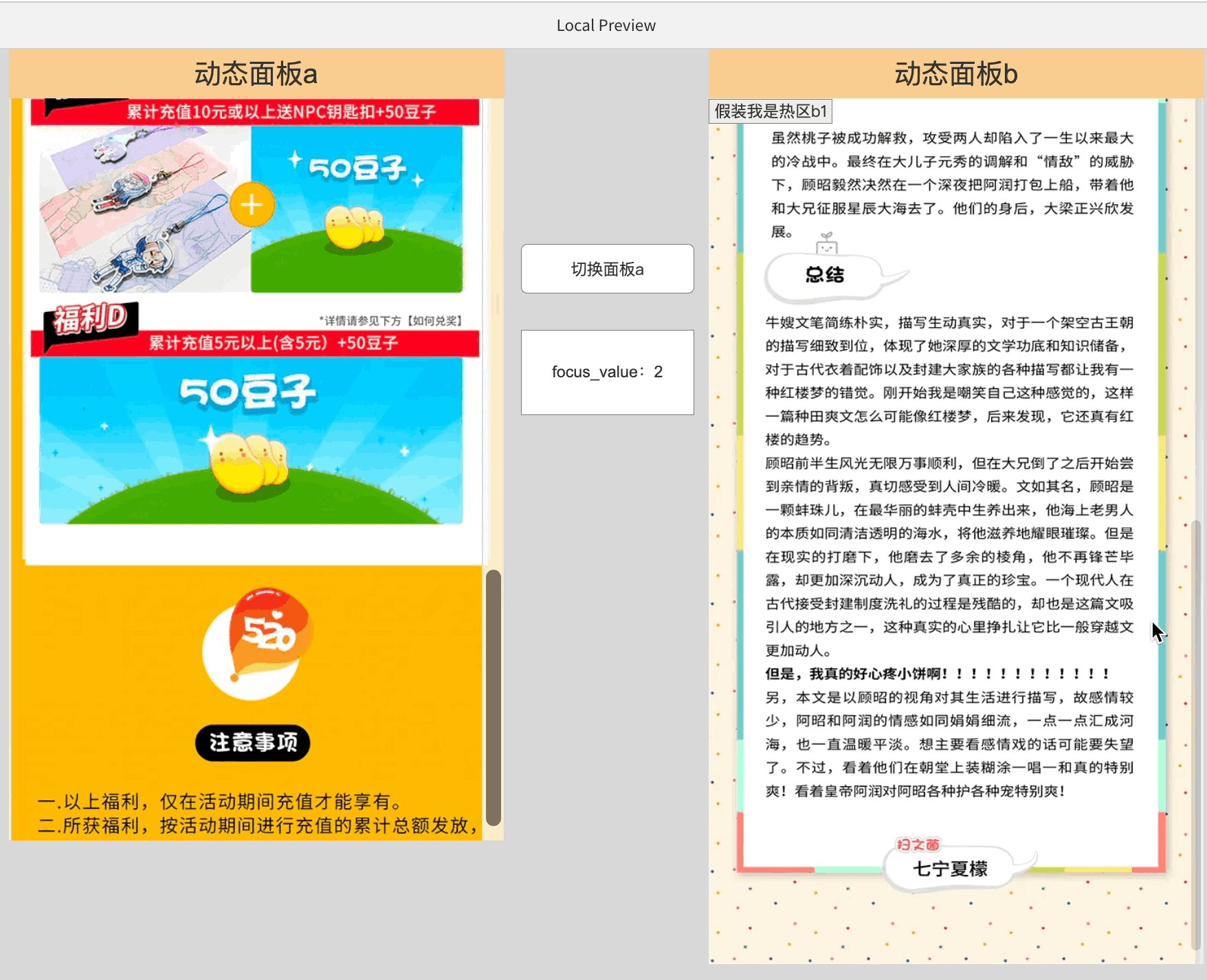
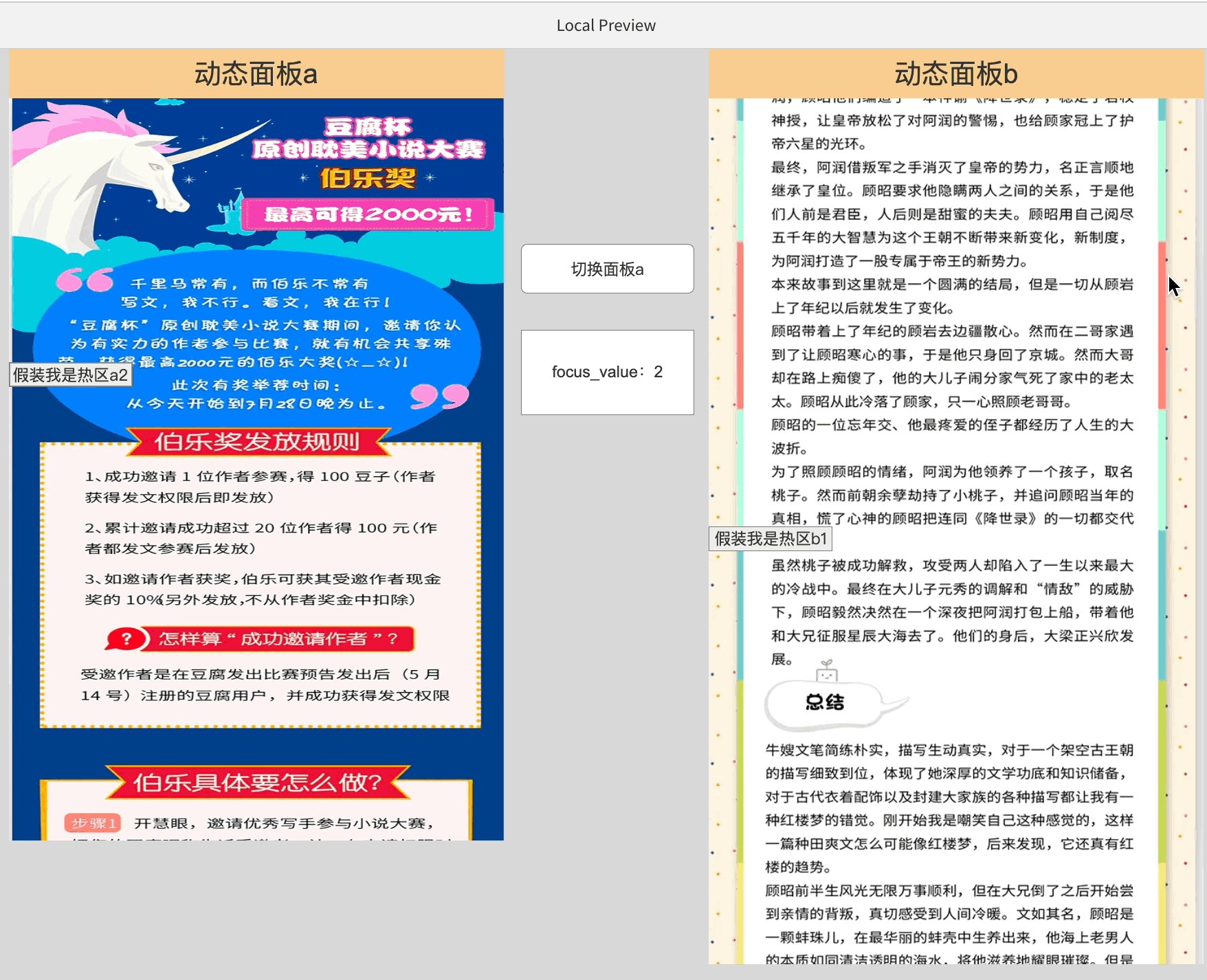
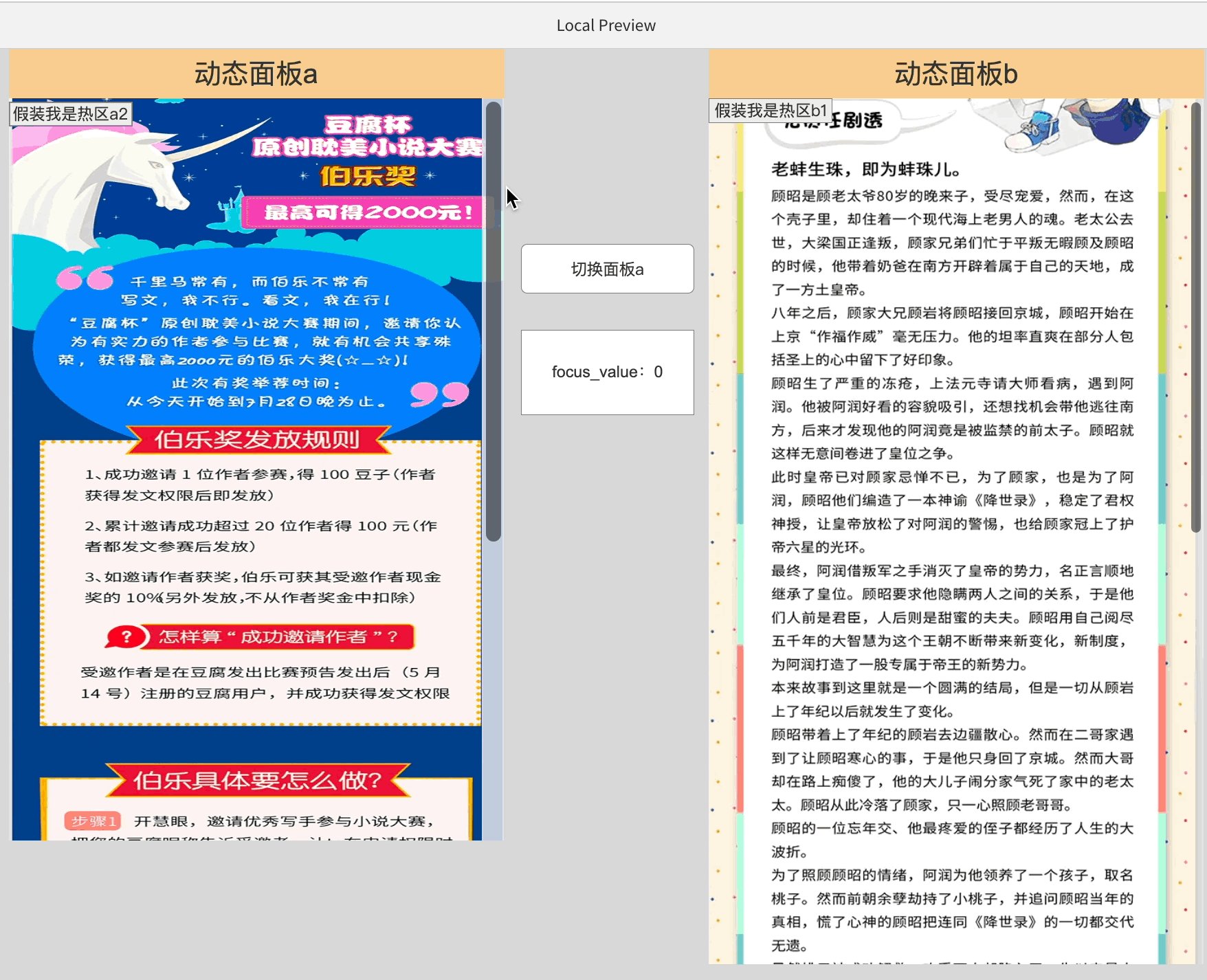
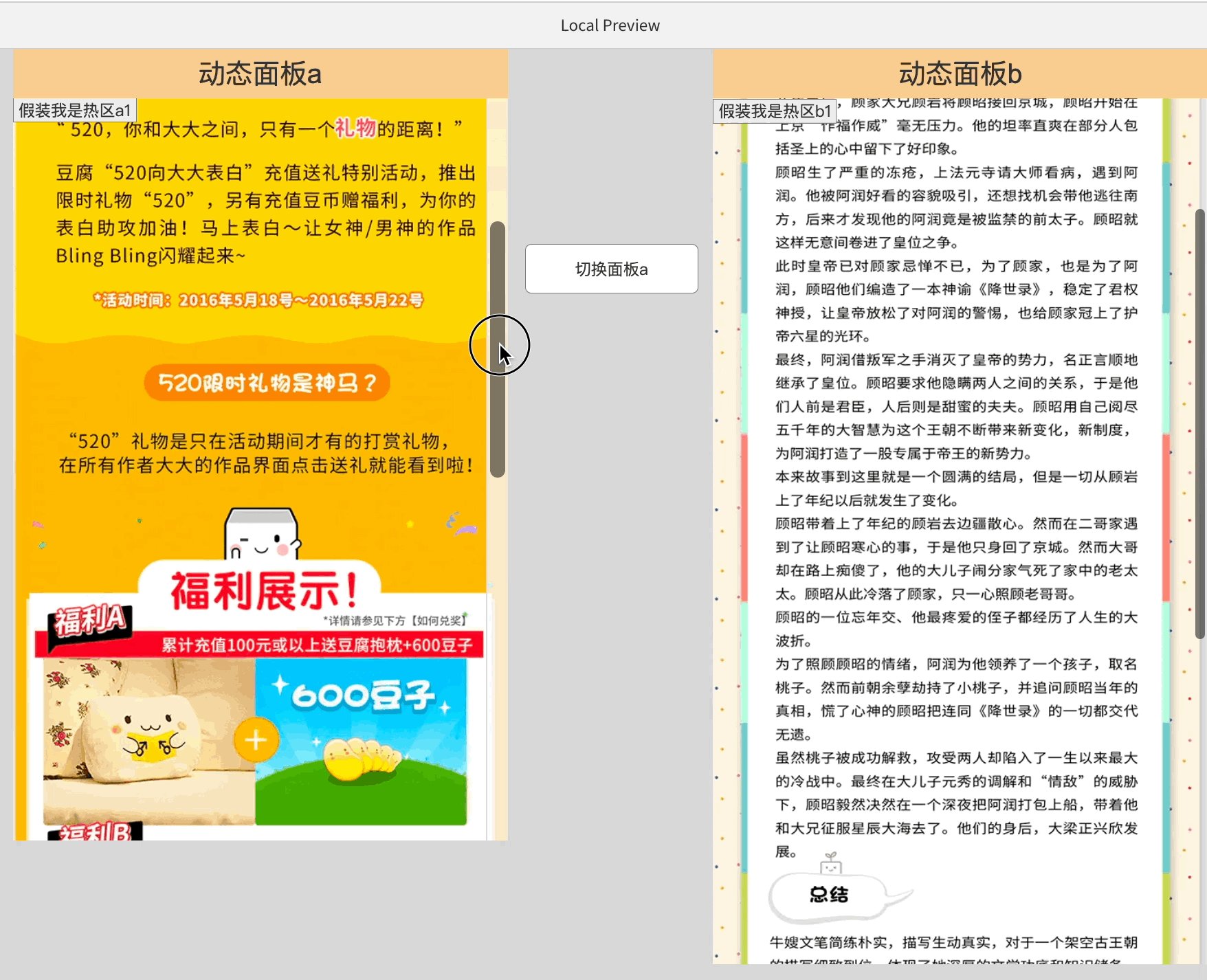
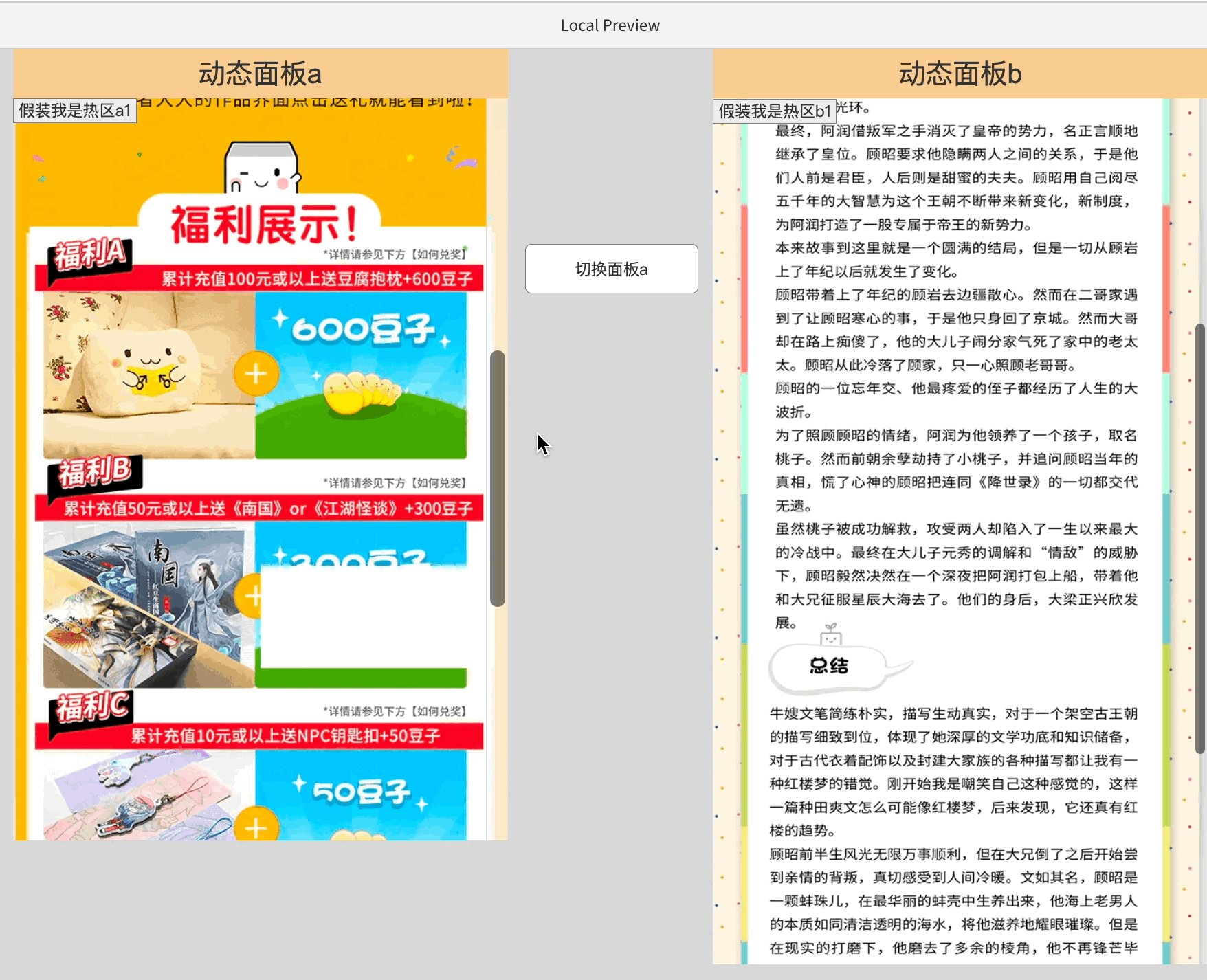
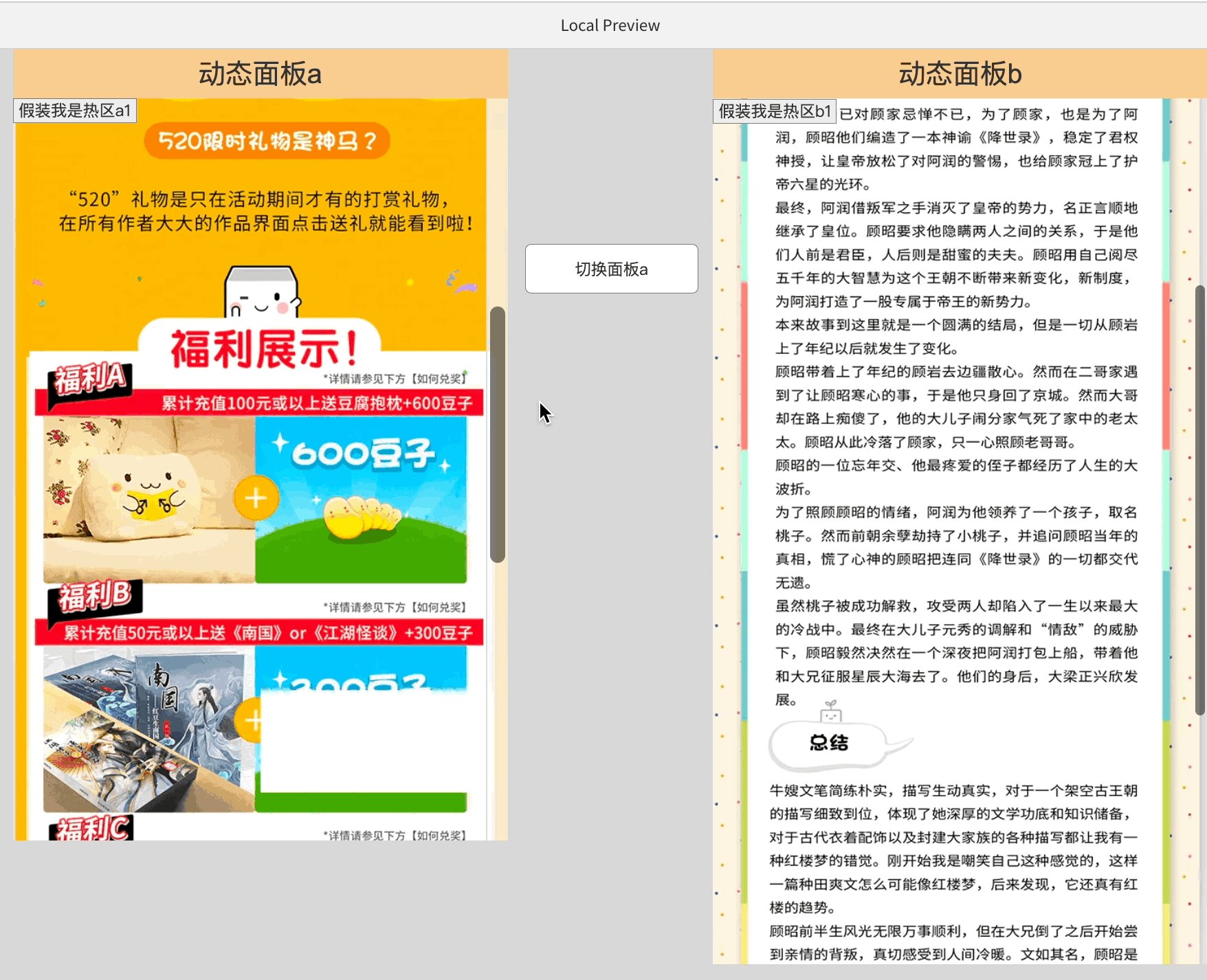
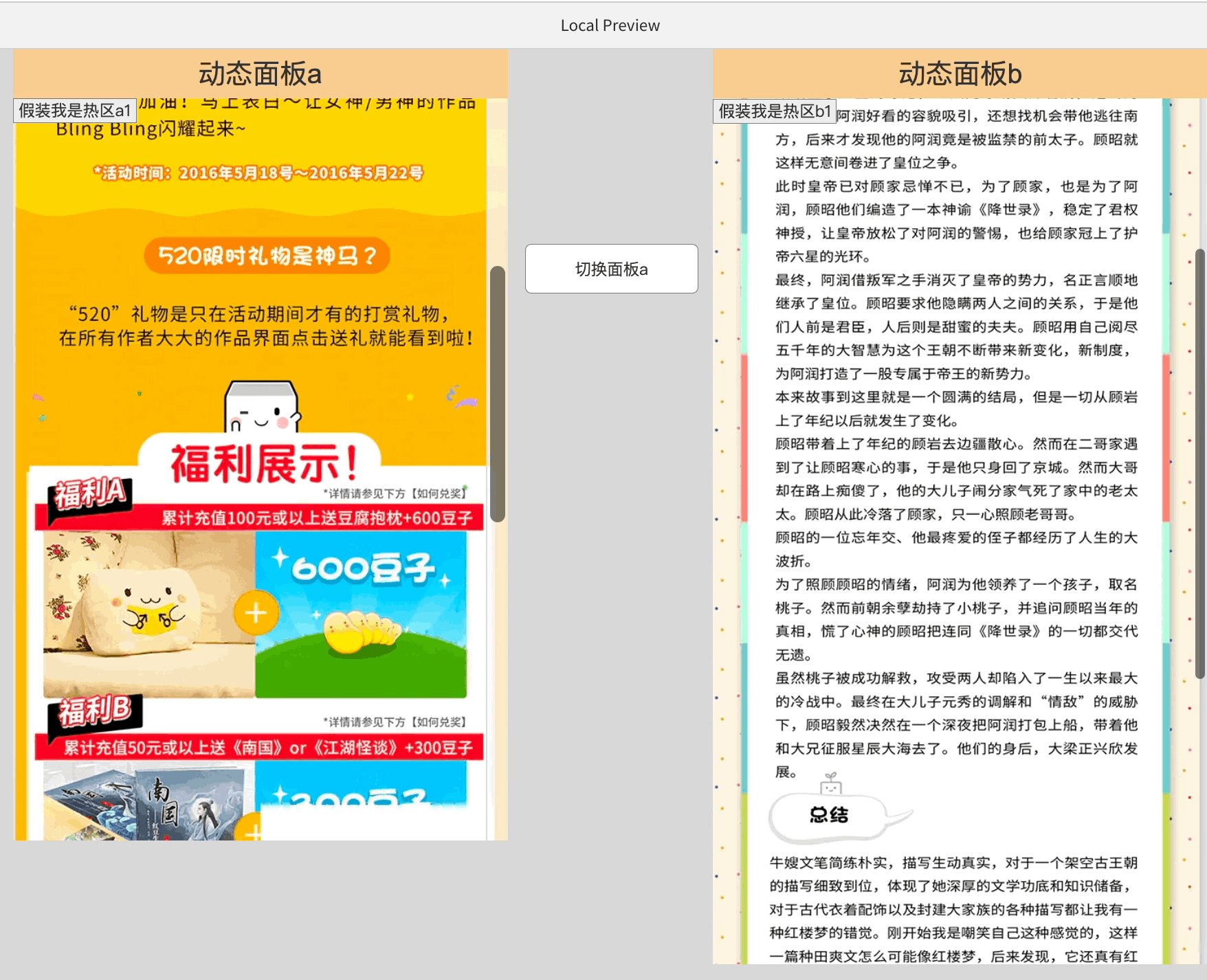
一、成品效果
Axure Cloud 案例13-【动态面板-滚动条3】双向同步滚动
一、focus变量
1.1 默认值为0,表示当前操作的窗口,可能取值有{0,1,2}。0=外部,1=动态面板a,2=动态面板b。
二、动态面板a
2.1 交互:鼠标移入时,focus = 1。
2.2 交互:鼠标悬停时,focus = 1。
2.3 交互:鼠标移出时,focus = 0。
二、动态面板b
3.1 交互:鼠标移入时,focus = 2。
3.2 交互:鼠标悬停时,focus = 2。
3.3 交互:鼠标移出时,focus = 0。
3.4 滚动时,动态面板a 同步滚动 并且比例相同。
历史版本:Axure Cloud 案例12 【动态面板-滚动条2】单向同步滚动
一、动态面板a
1.1 page1时:滚动时,动态面板b 同步滚动 并且比例相同。
1.2 page1时:滚动到底部时,动态面板b 同步滚动到底部。
1.3 page2时:滚动时,动态面板b 同步滚动 并且比例相同。
1.4 page2时:滚动到底部时,动态面板b 同步滚动到底部。
1.5 page1切换page2时:page1与page2不能同步滚动,重新回到page最上方。
二、动态面板b
2.1 支持 滚动 浏览,但不影响 动态面板a 的浏览进度。
历史版本:Axure Cloud 案例11-【动态面板-滚动条1】
一、切换
1.1 page1时:点击切换面板a,可以切换到page2。
1.2 page2时:点击切换面板a,可以切换到page1。
1.3 切换页面后不保存浏览进度,从头部重新浏览。
二、滚动
2.1 支持浏览方式:鼠标滚轮。
2.2 支持浏览方式:拖拽进度条。
2.3 支持浏览方式:点击进度条。
2.4 范围:动态面板所有子页面(强制)。
二、素材准备
同案例12【动态面板-滚动条2】单向同步滚动。另外可以创建一个矩形,任意尺寸。用于实时测试变量值,测试完毕后删除即可。
三、制作方法
如果按照案例12【动态面板-滚动条2】单向同步滚动中的方式,给动态面板b添加一个交互,用于驱动动态面板a的热区。就会如下问题,永动机:
永动机:类似于死锁,死锁在代码中表示,程序a依赖于程序b,程序b也依赖于程序a,导致系统阻塞互相等待的现象。
这里指:动态面板a驱动了动态面板b的滚动,动态面板b又驱动了动态面板a的滚动。导致两个面板永动下去的现象。
为了解决这一问题,就需要在操作动态面板a时,只让a驱动b。反之,在操作动态面板b时,只让b驱动a。
所以,现在问题就变成了:
Q1.如何判断现在正在操作哪个动态面板?
A1:通过添加交互,鼠标移入、鼠标悬停、鼠标移出,来判断当前正在操作的窗口,并且将其赋值给变量 focus。
P.S:同时使用鼠标移入、鼠标悬停是为了防止程序启动时,鼠标就在某个窗口范围内,导致没有触发鼠标移入的动作从而跳过赋值动作的BUG。
Q2.如何只让a驱动b?
A2:使用交互中的情形(case)功能。
动态面板a 配置交互如下:
情况(当前page1)且focus==1时:
[[This.scrollY / ( 1703 - 600) * (1391 - 700)]]
情况(当前page2)且focus==1时:[[This.scrollY / ( 1000 - 600) * (1391 - 700)]]
动态面板b 配置交互如下:
情况(面板a-page1)且focus==2时:
[[This.scrollY / (1391 - 700) * (1703 - 600) ]]
情况(面板a-page2)且focus==2时:[[This.scrollY / (1391 - 700) * (1000 - 600) ]]
22/09/13
M



























 667
667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








