相关链接
1. 了解 导航栏-展开、收起 的实现原理
2. 掌握 导入元件库 的方式
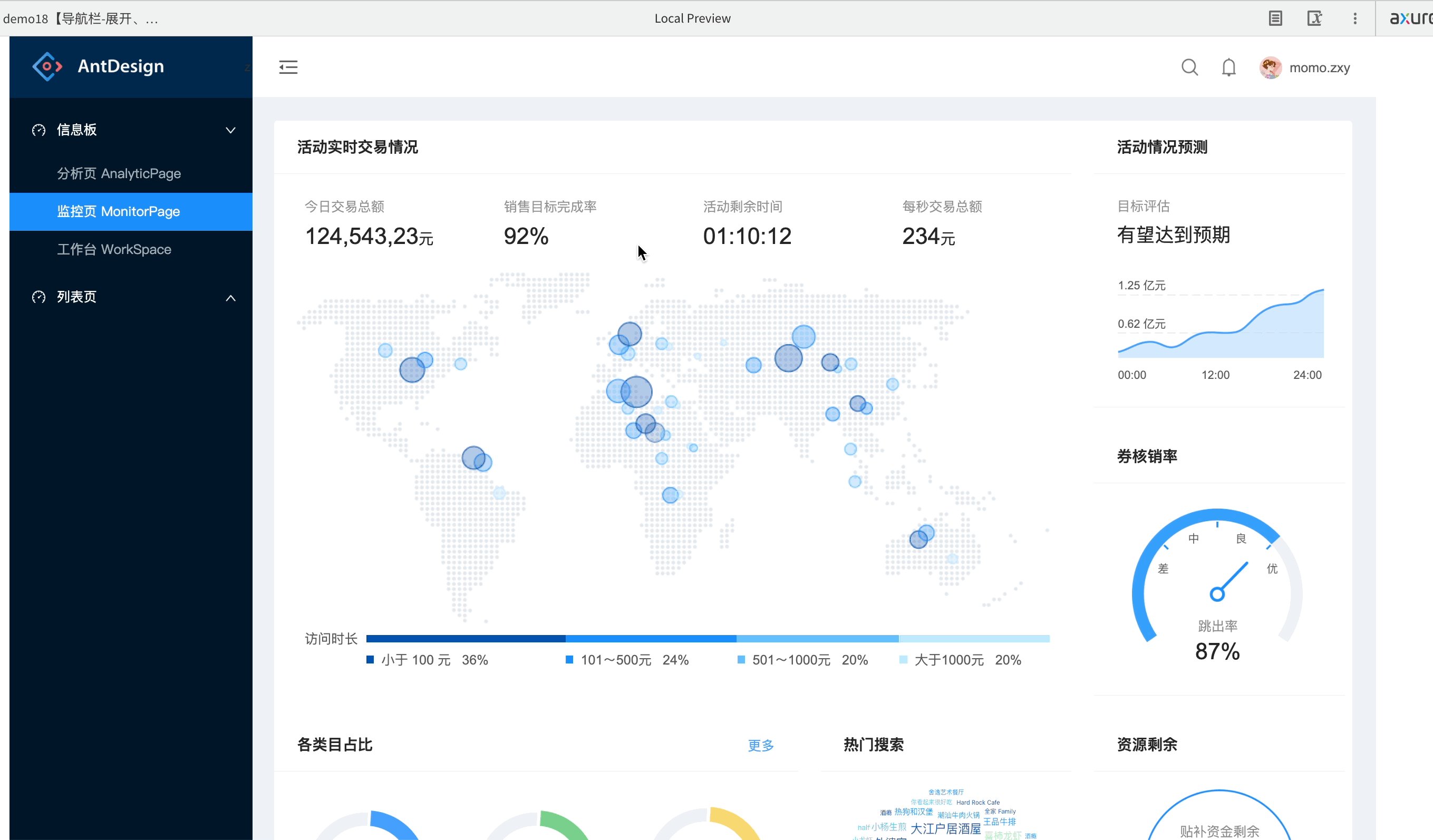
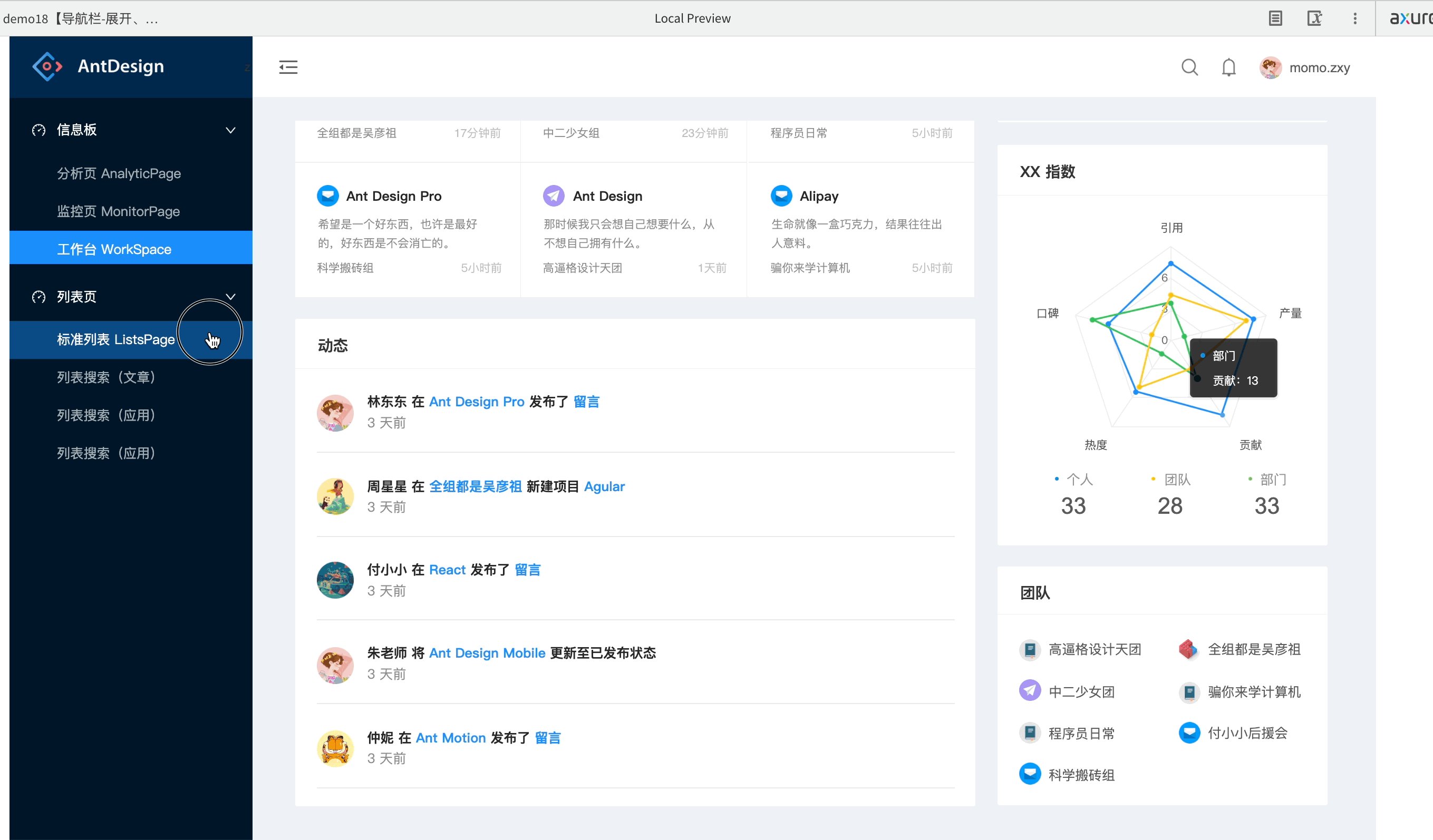
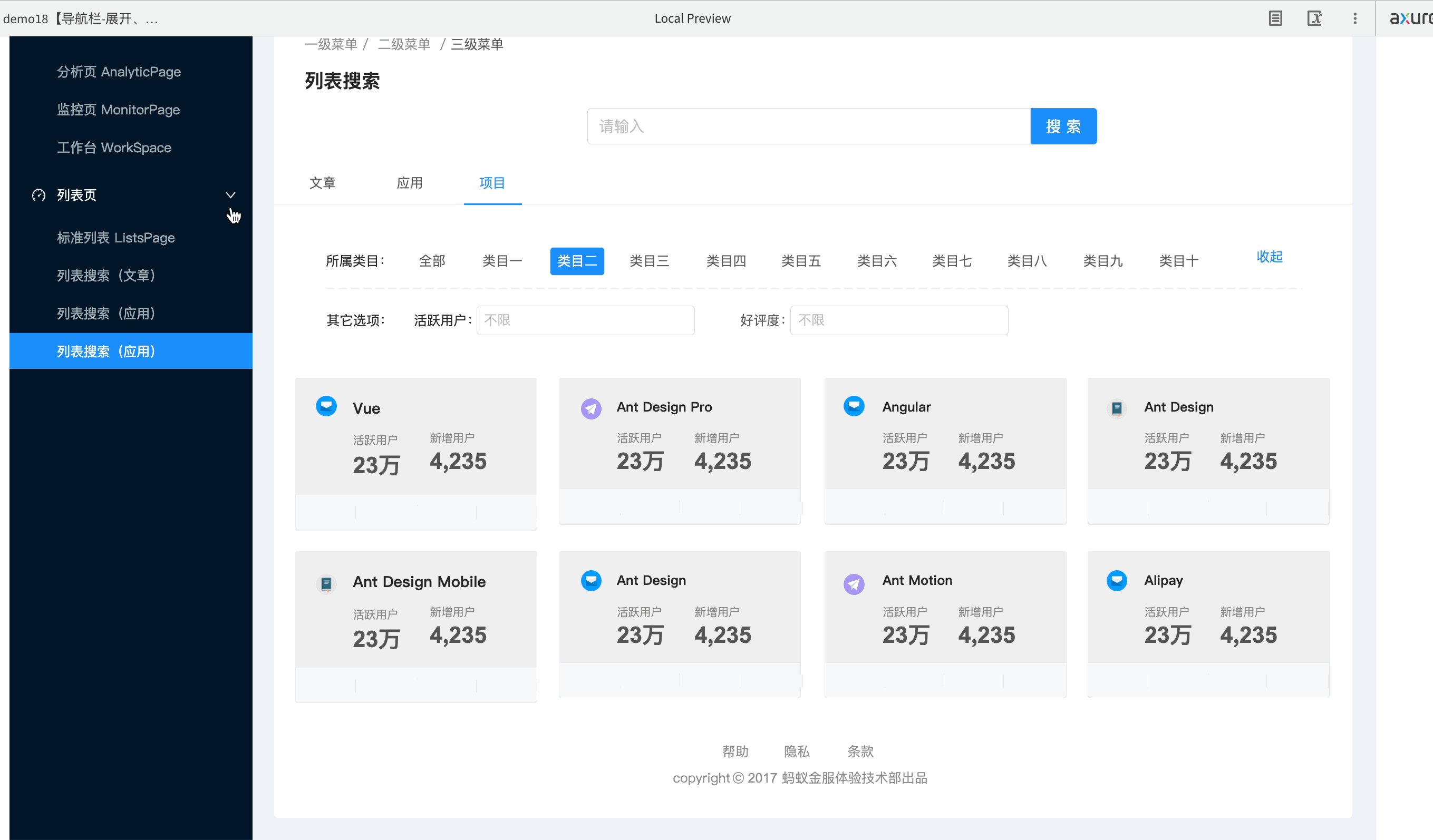
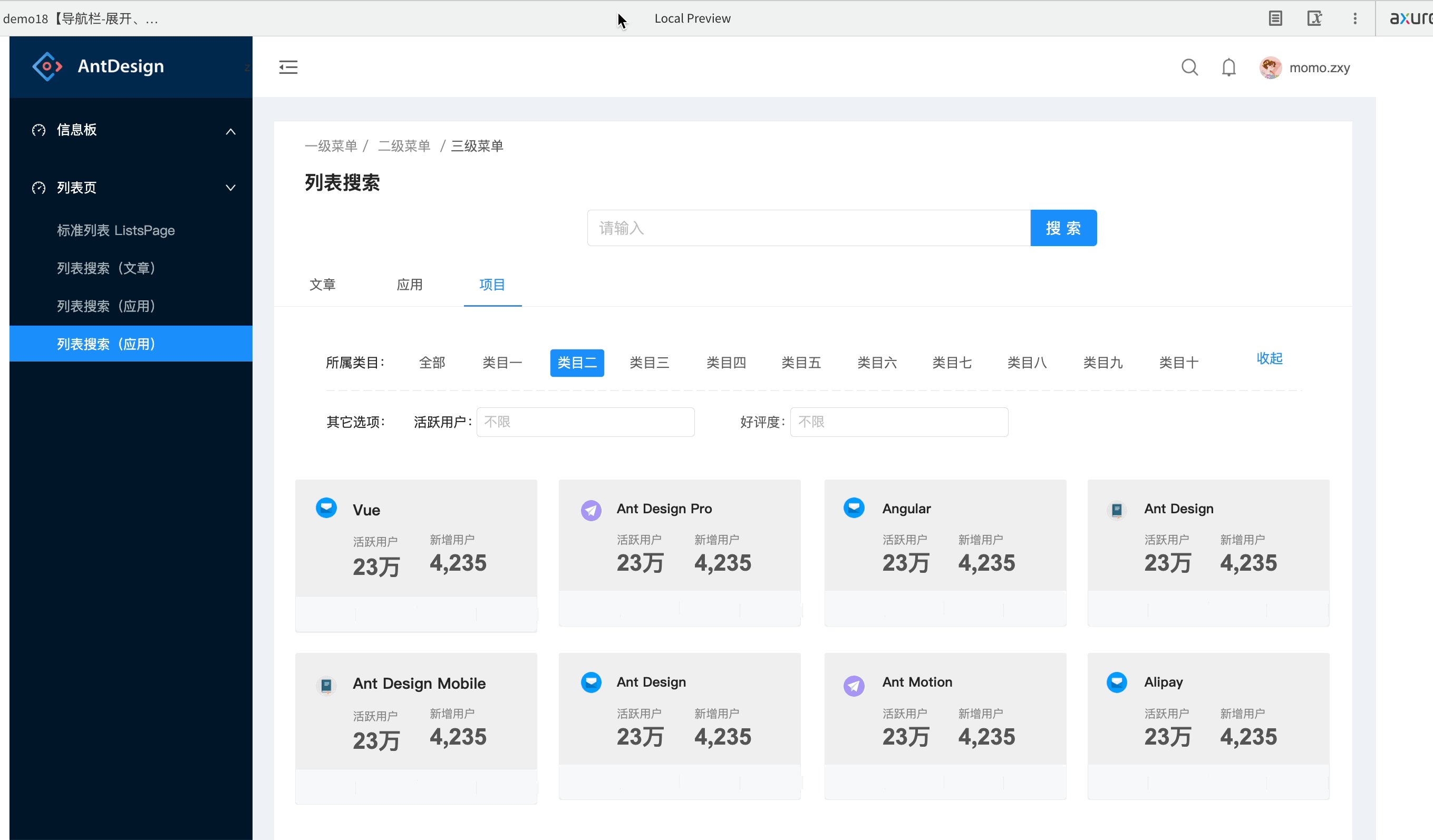
一、成品效果
Axure Cloud 案例18 【导航栏-展开、收起】导入元件库
二、安装元件库
下载:
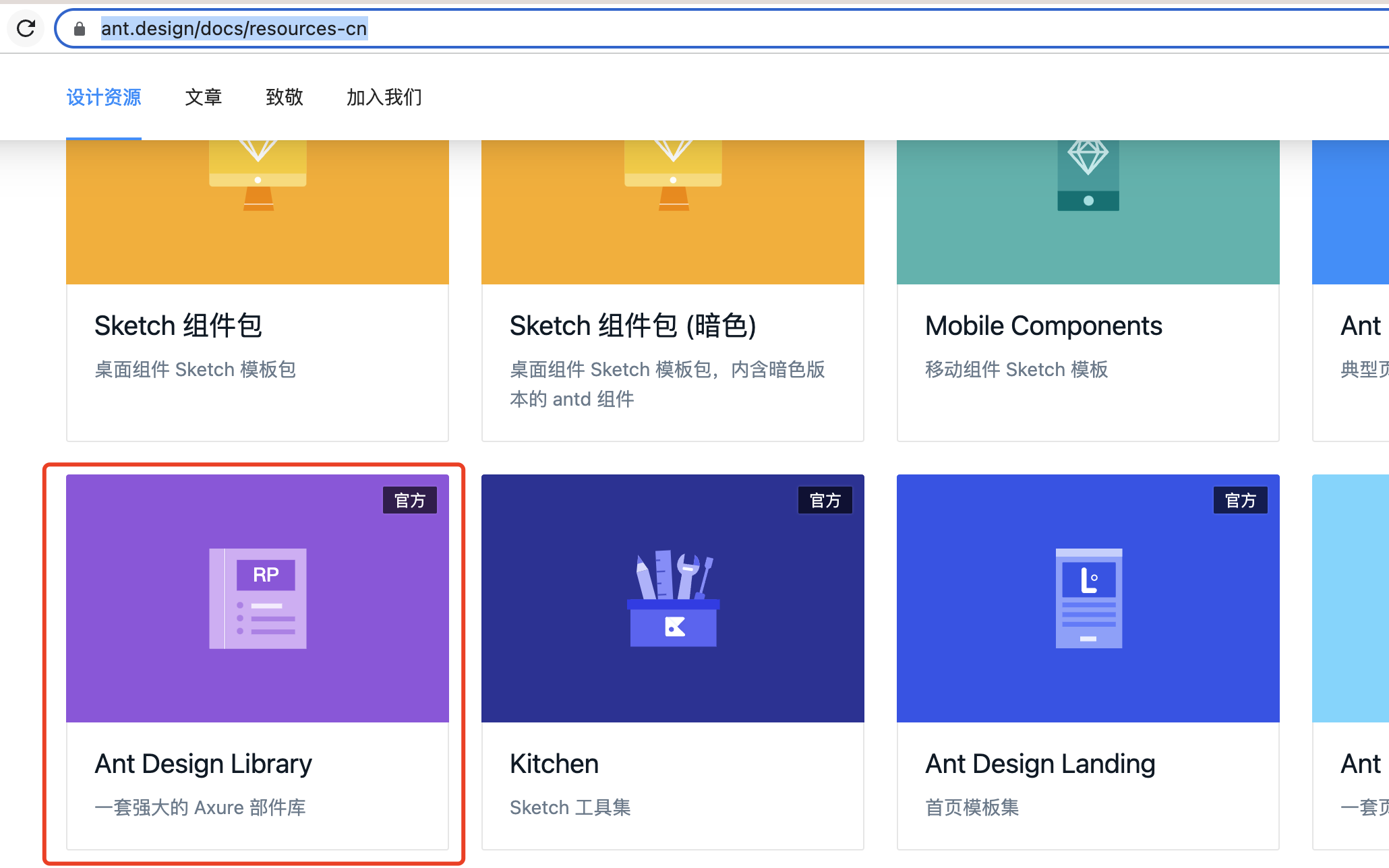
进入Ant Design官网 选择
Ant Design Library。
选择Web版本 最新。
安装:
方式一:
解压后会看到 *.rplib 文件,双击直接运行
哪一种都可以,如果选择第二种,要保证AntDesign3.9.x_Axure_20180903.rplib文件位置不能改变
方式二:
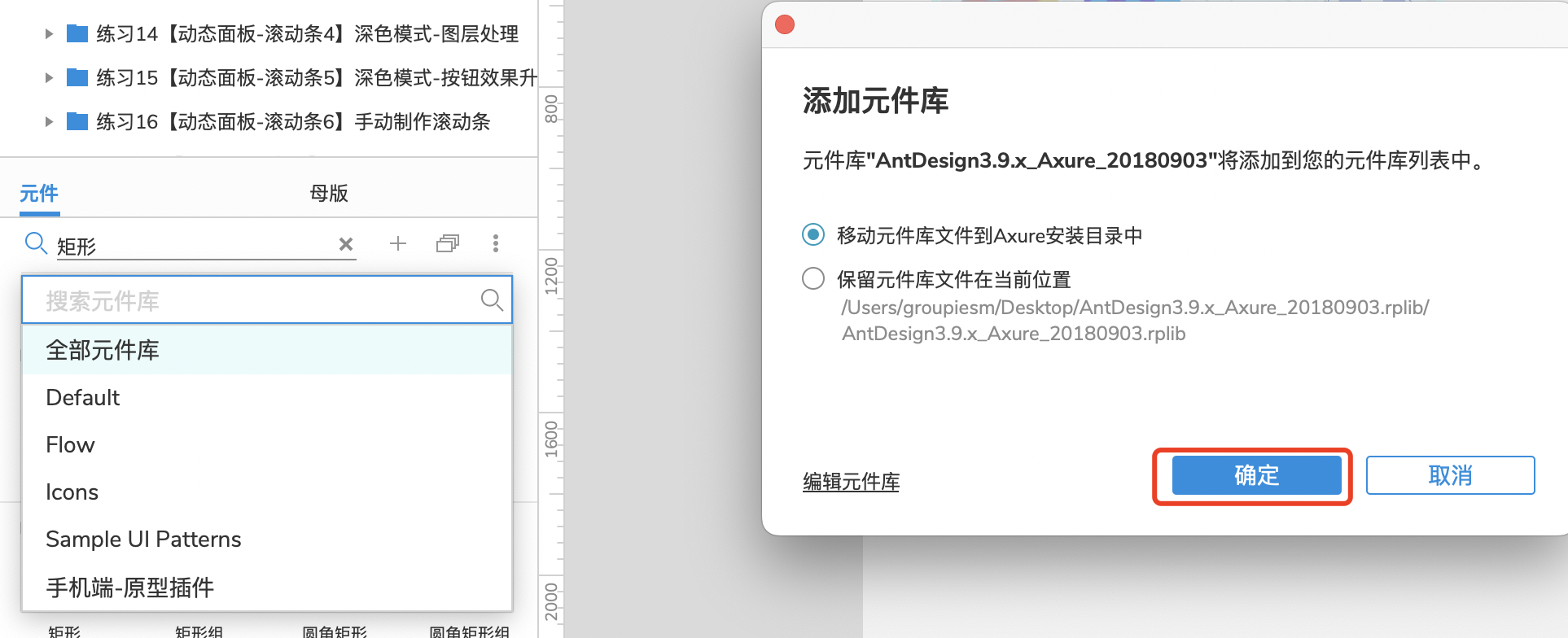
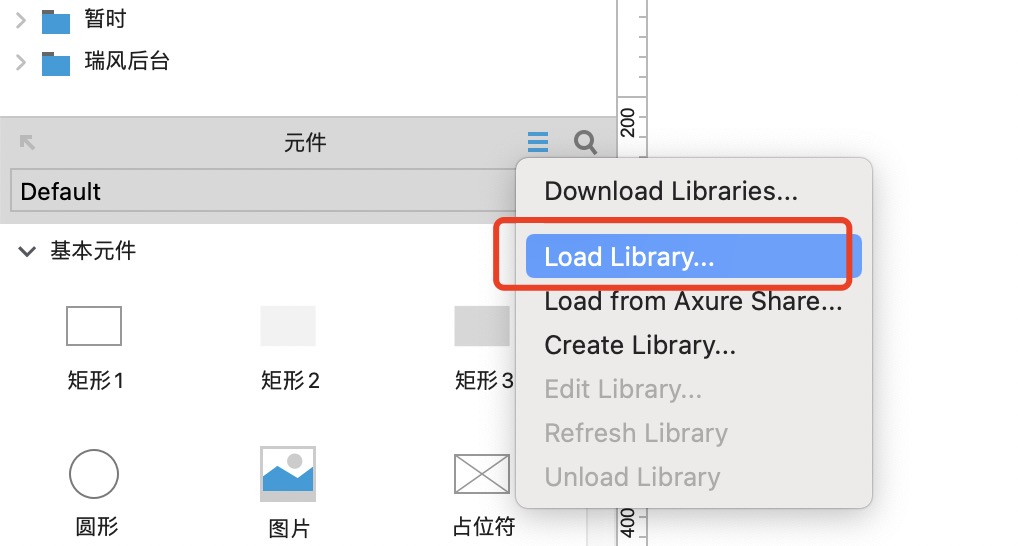
或者选择添加元件库
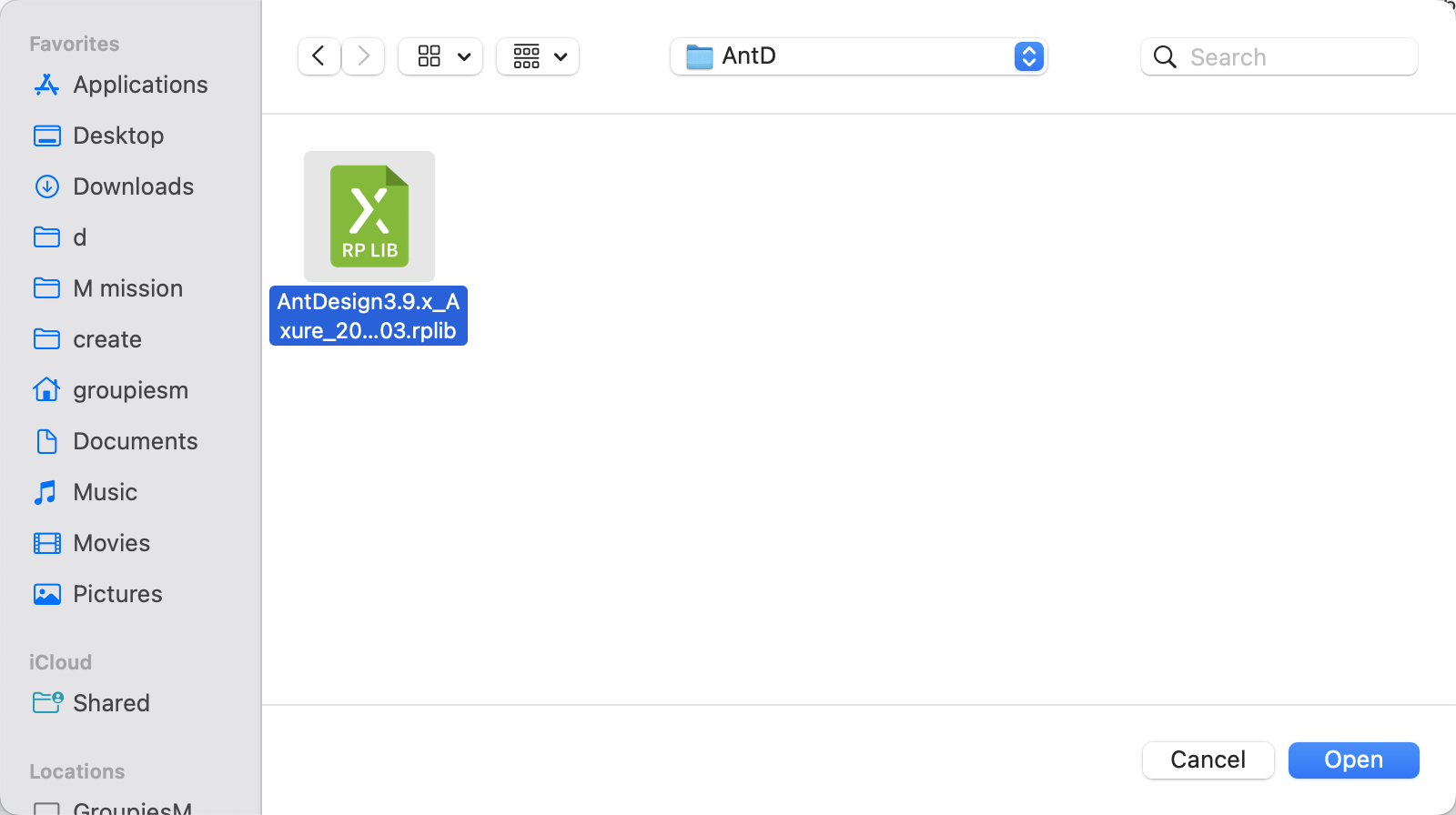
指定文件
选择:
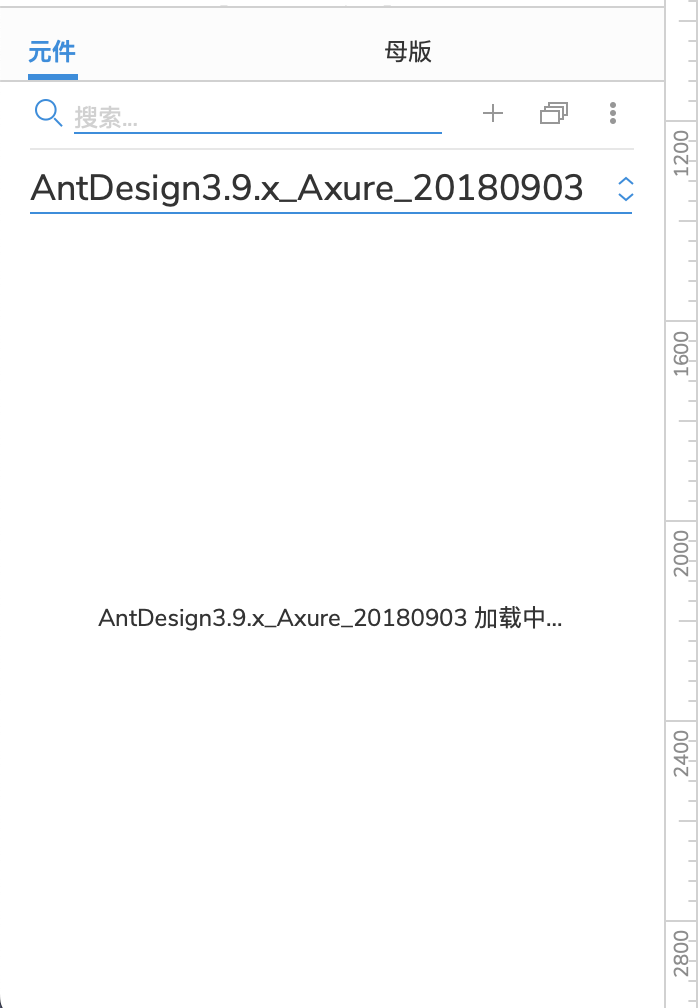
在列表中,已经可以看到新的元件库
等待元件库加载
使用:
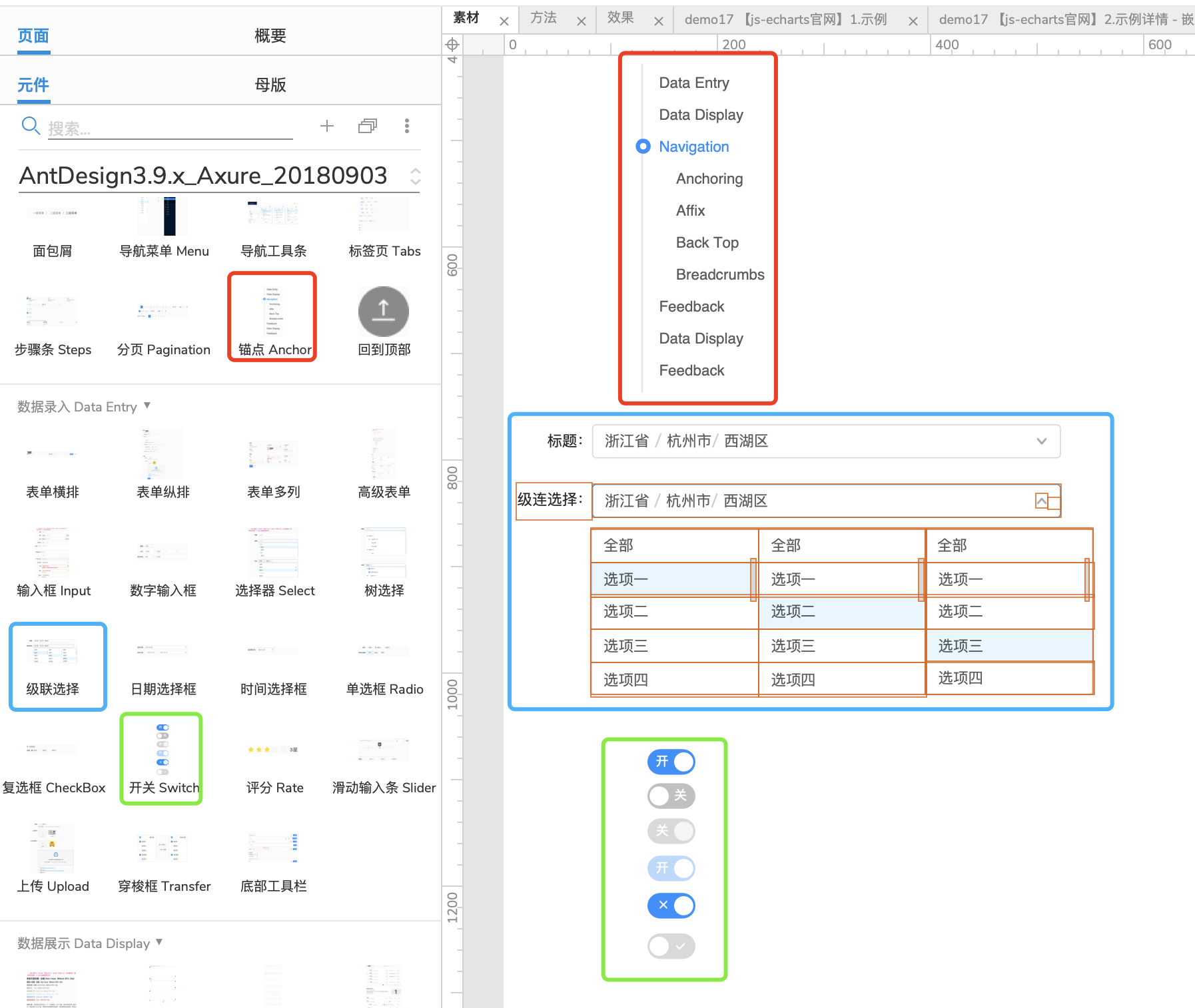
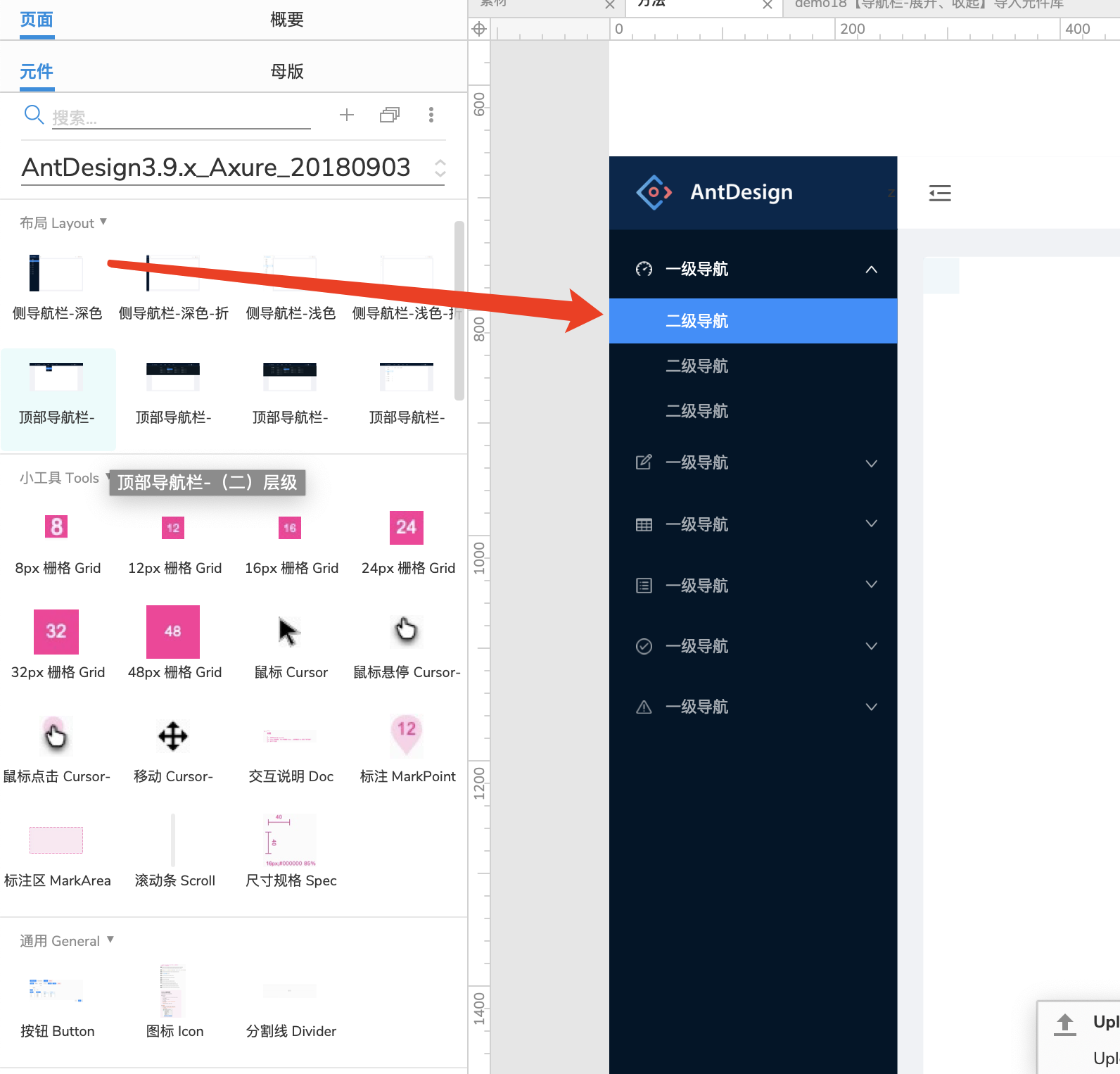
使用元件
三、素材准备
随便找一个有下拉菜单的组合,保留两个一级导航,删掉多余的部分即可。
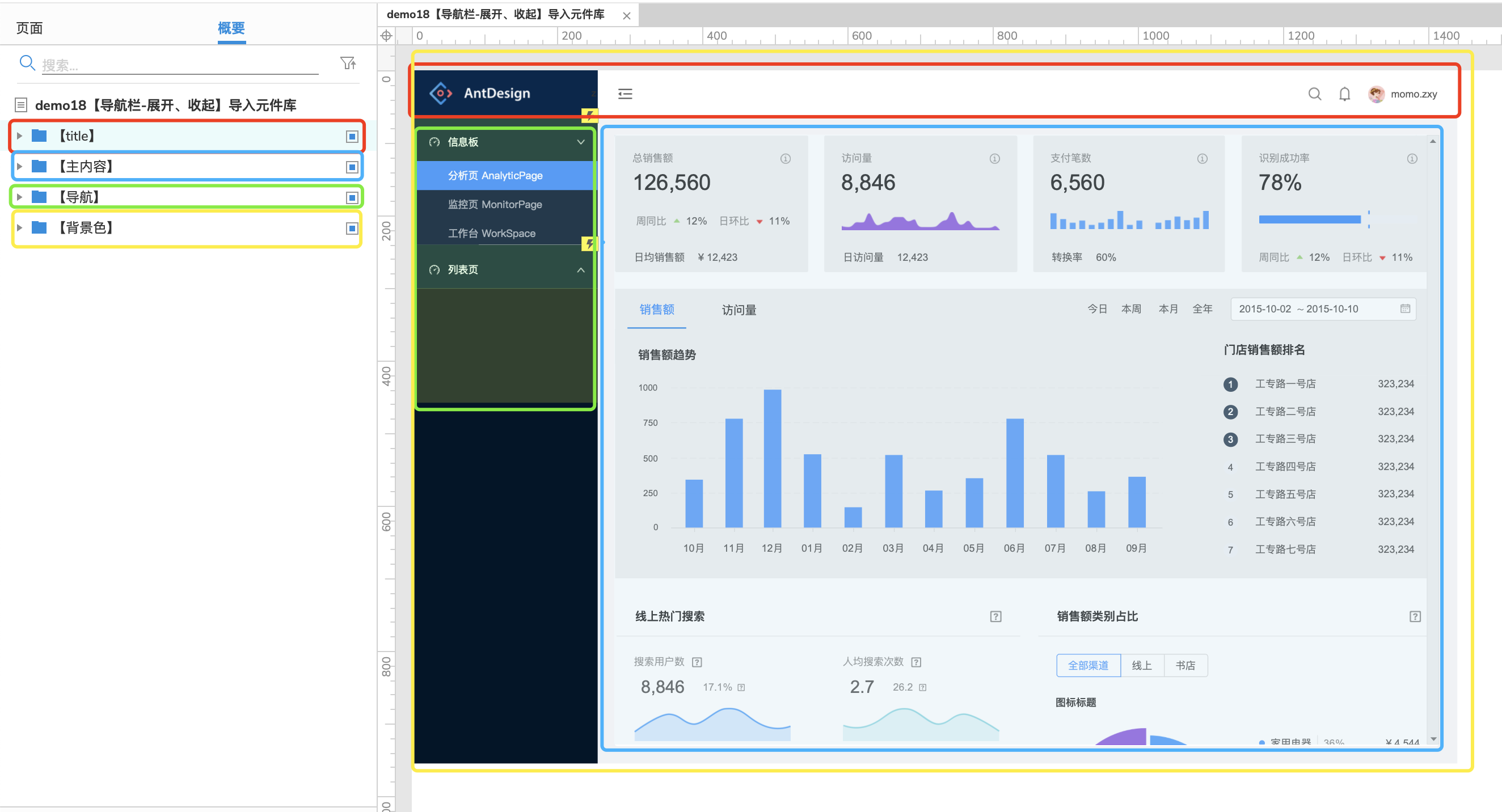
四、制作方法
页面主要由四部分构成:title、主内容、导航、背景色
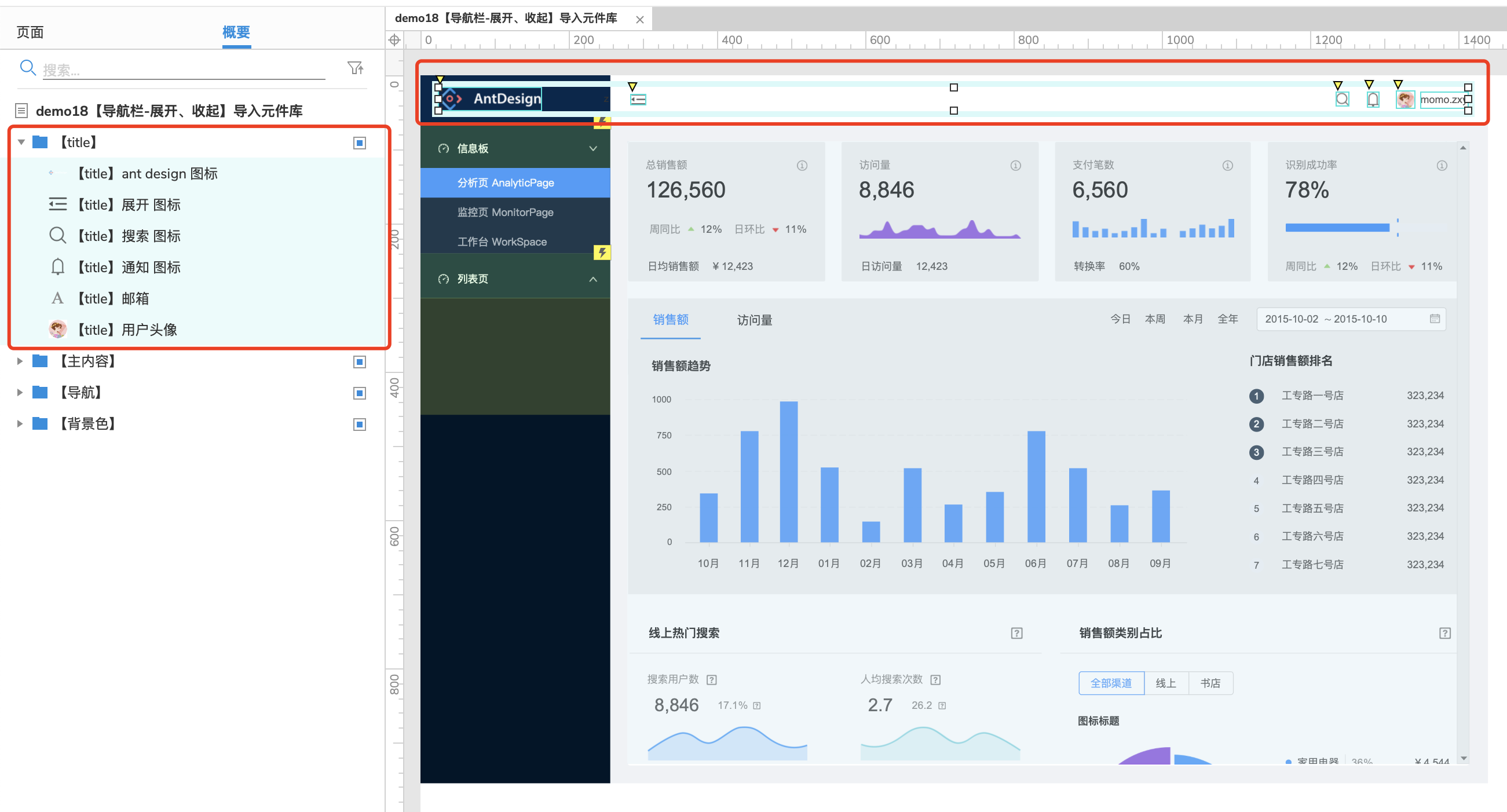
4.1 title
几个图标,没有做任何交互
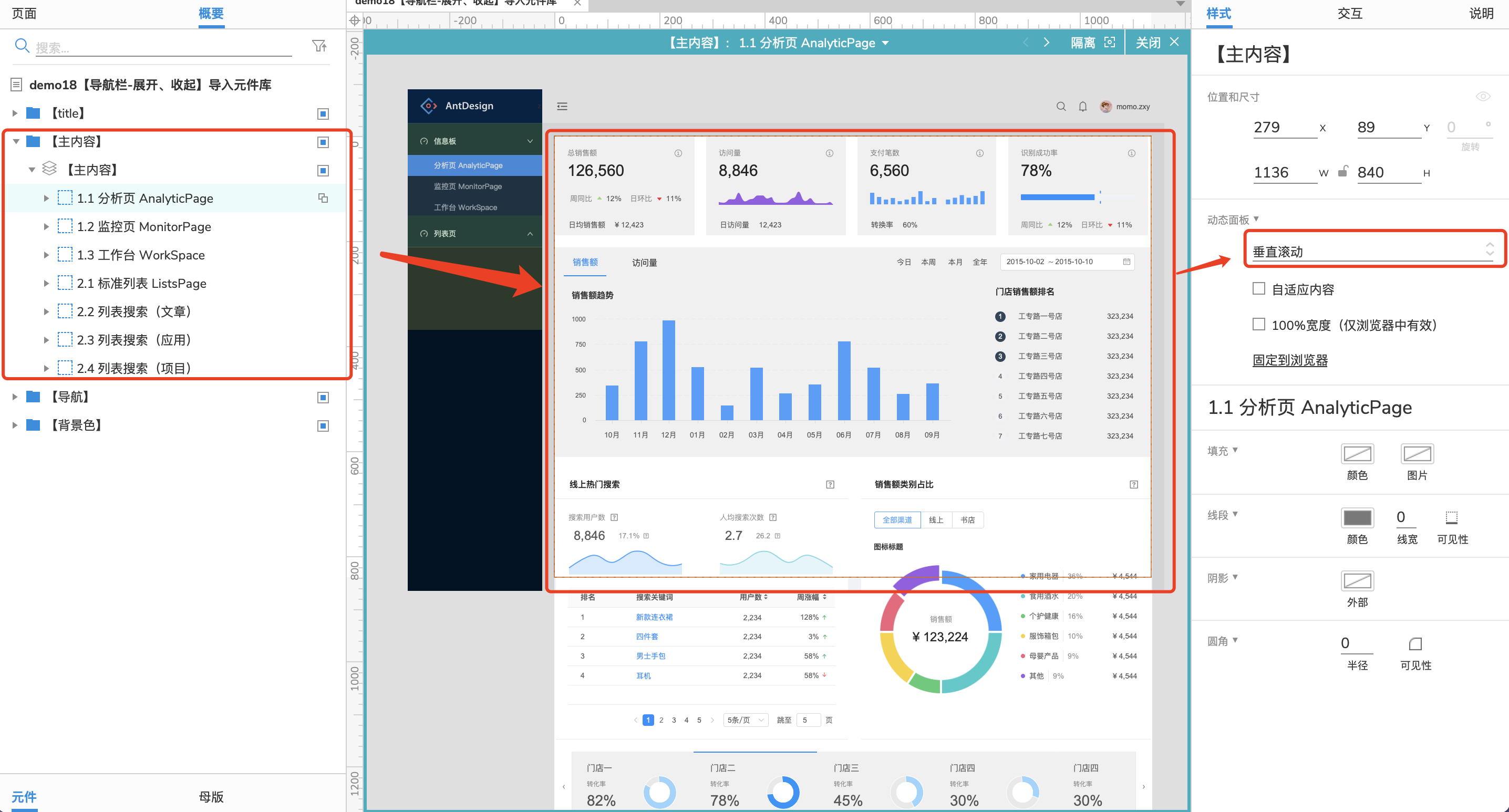
4.2 主内容
每个 二级导航 对应一个 动态面板的子页面,记得打开垂直滚动即可实现 滚动条 效果。
内部内容是从Ant Design元件库里面分割出来的,记得保证各个 子页面内容 的 宽度一致。
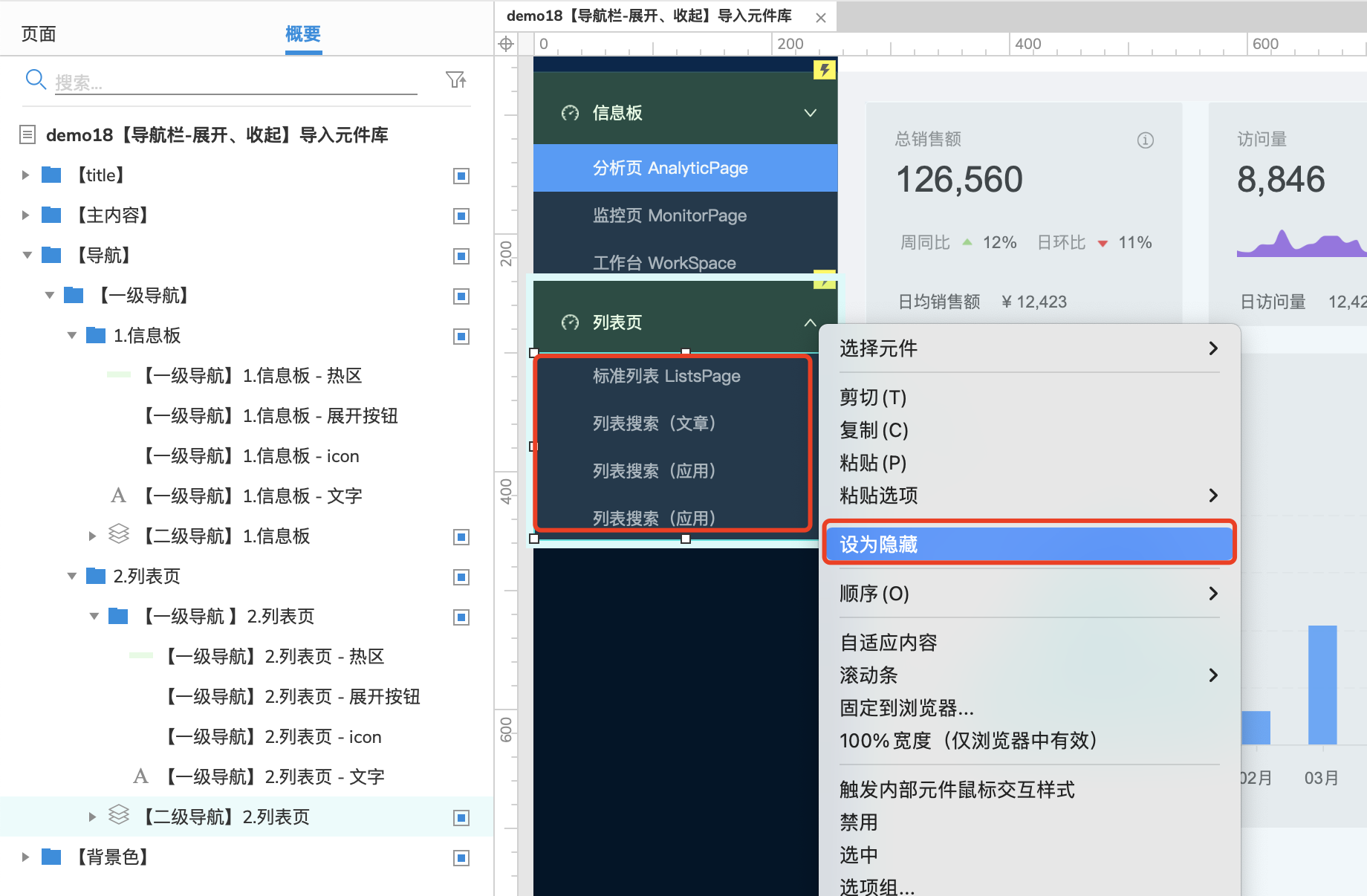
4.3 导航
4.3.1 一级导航
有两个一级导航:1.信息板、2.列表页
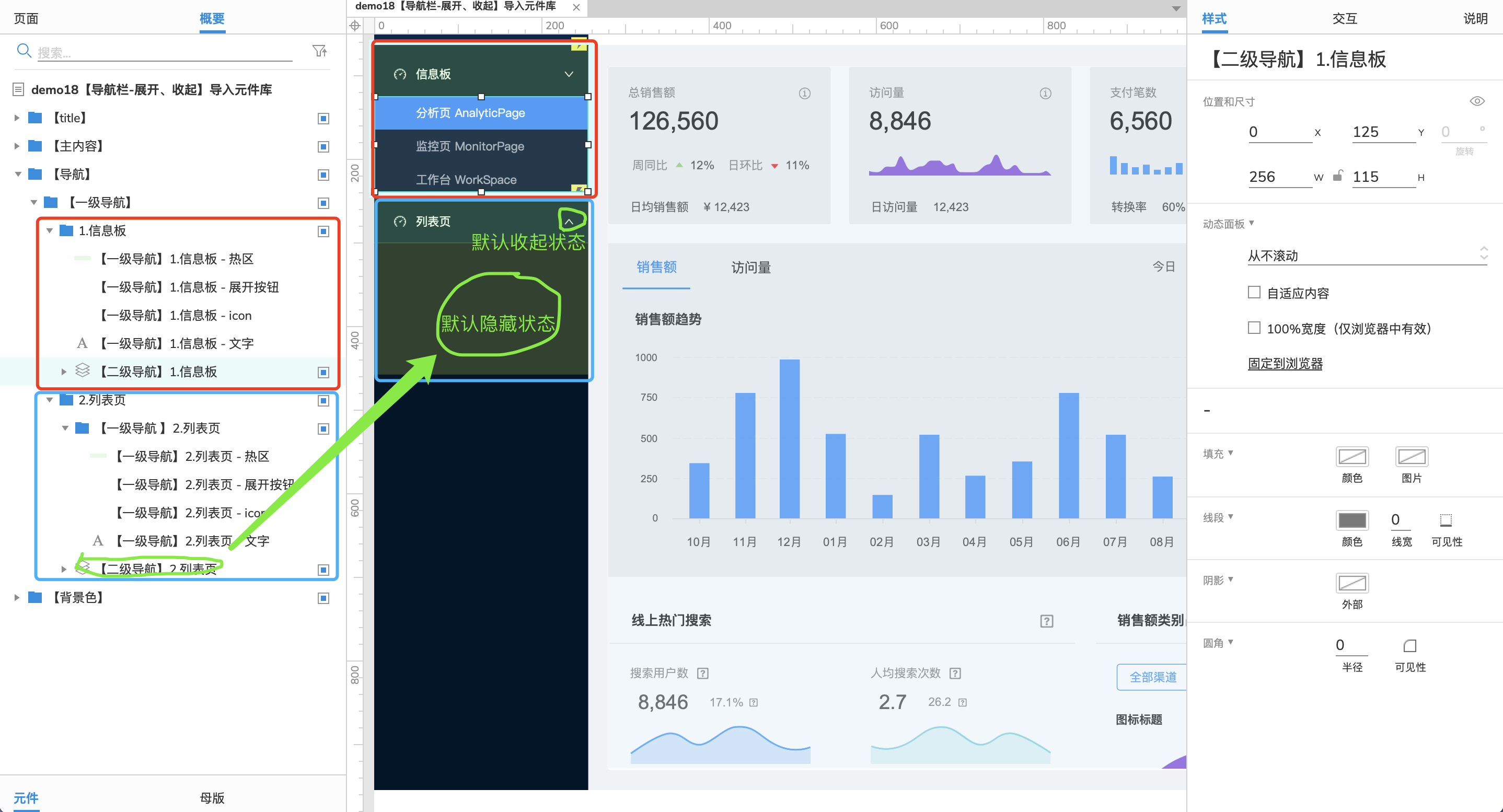
其中 2.列表页 是收起状态,设置如下:
隐藏二级:
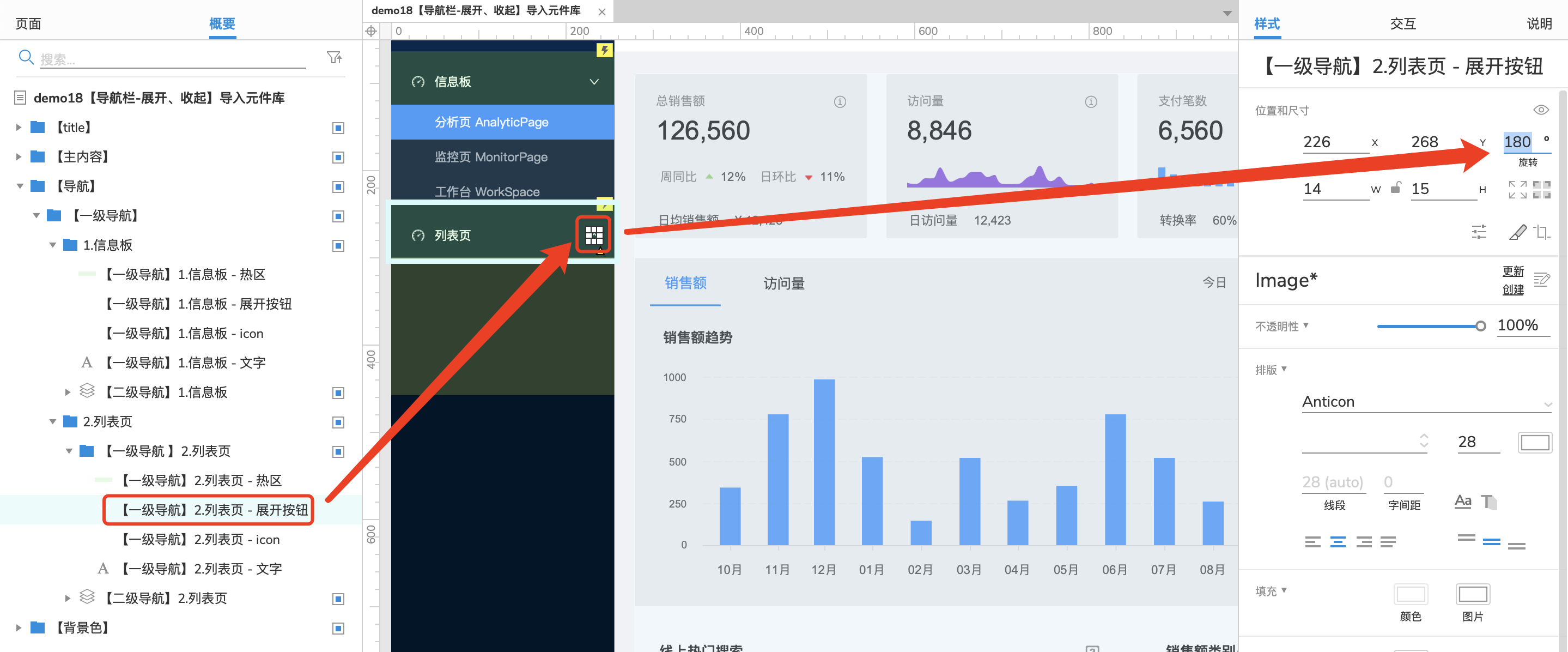
图标旋转:(图片素材默认是向下的箭头)
编辑界面效果:
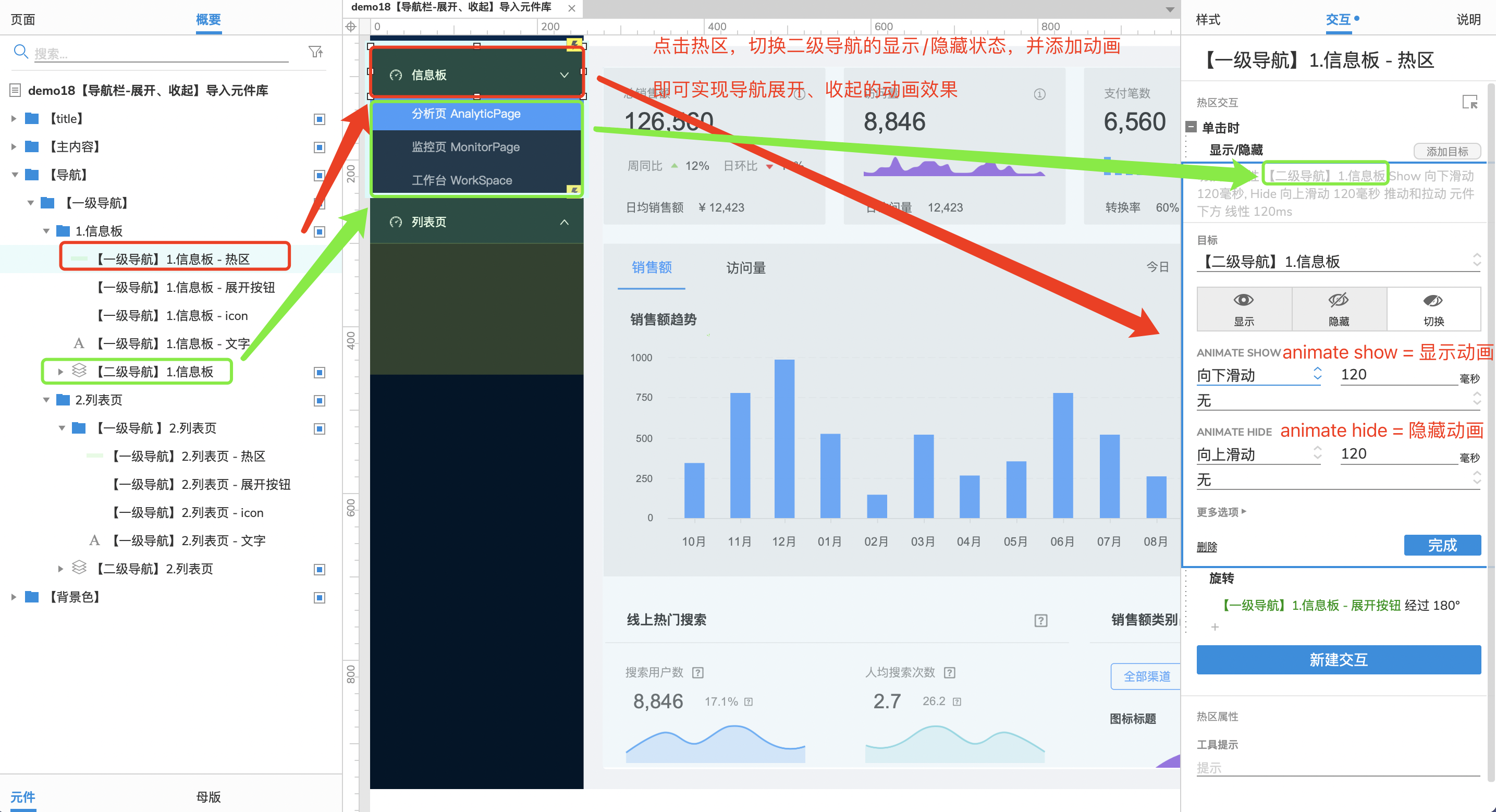
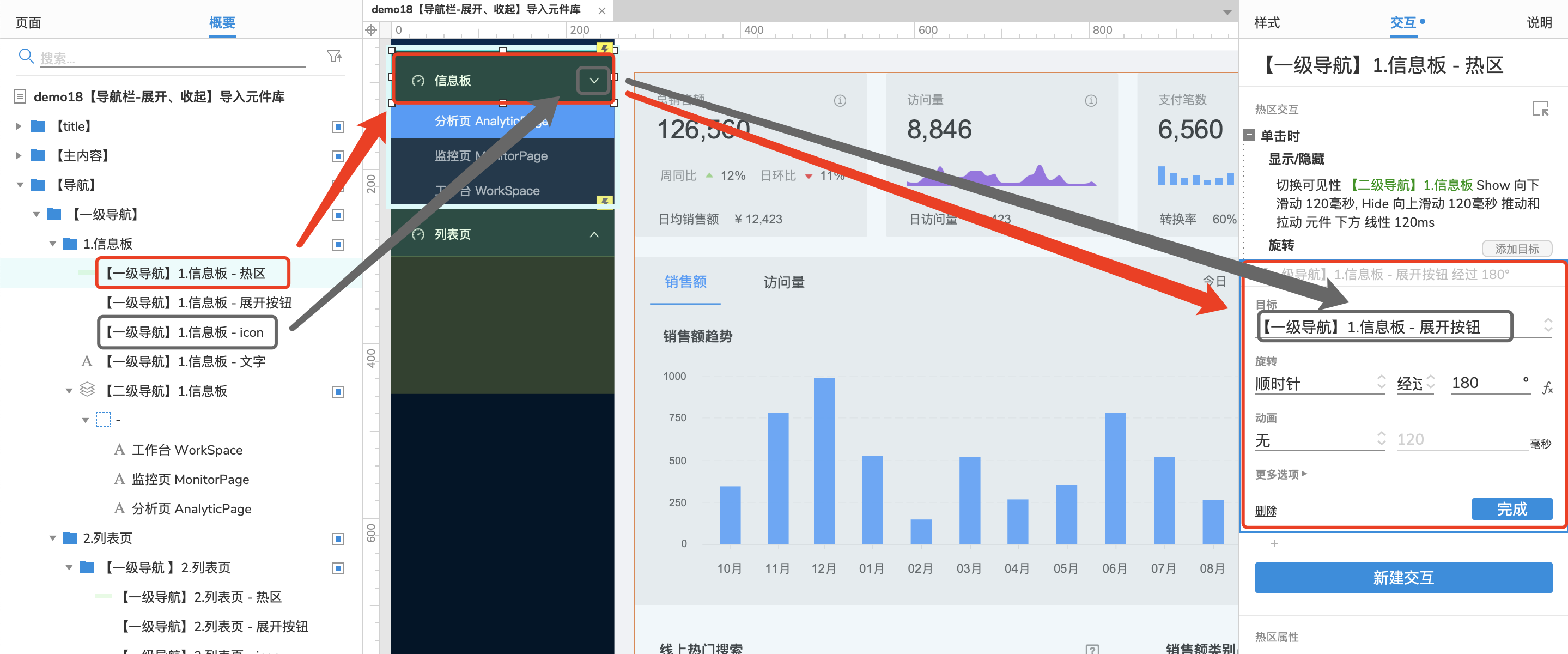
【一级导航】1.信息板 - 热区
显示/隐藏: 选择 向下滑动、向上滑动,对应元件会自动被挤到其他地方。相当于前端的 流式布局,对应元素消失后,指定方向其他页面元素会自动进行偏移补齐。
旋转: 旋转图片达到展开、收起的效果
4.3.2 二级导航
主要有颜色变化、选项组、点击交互:
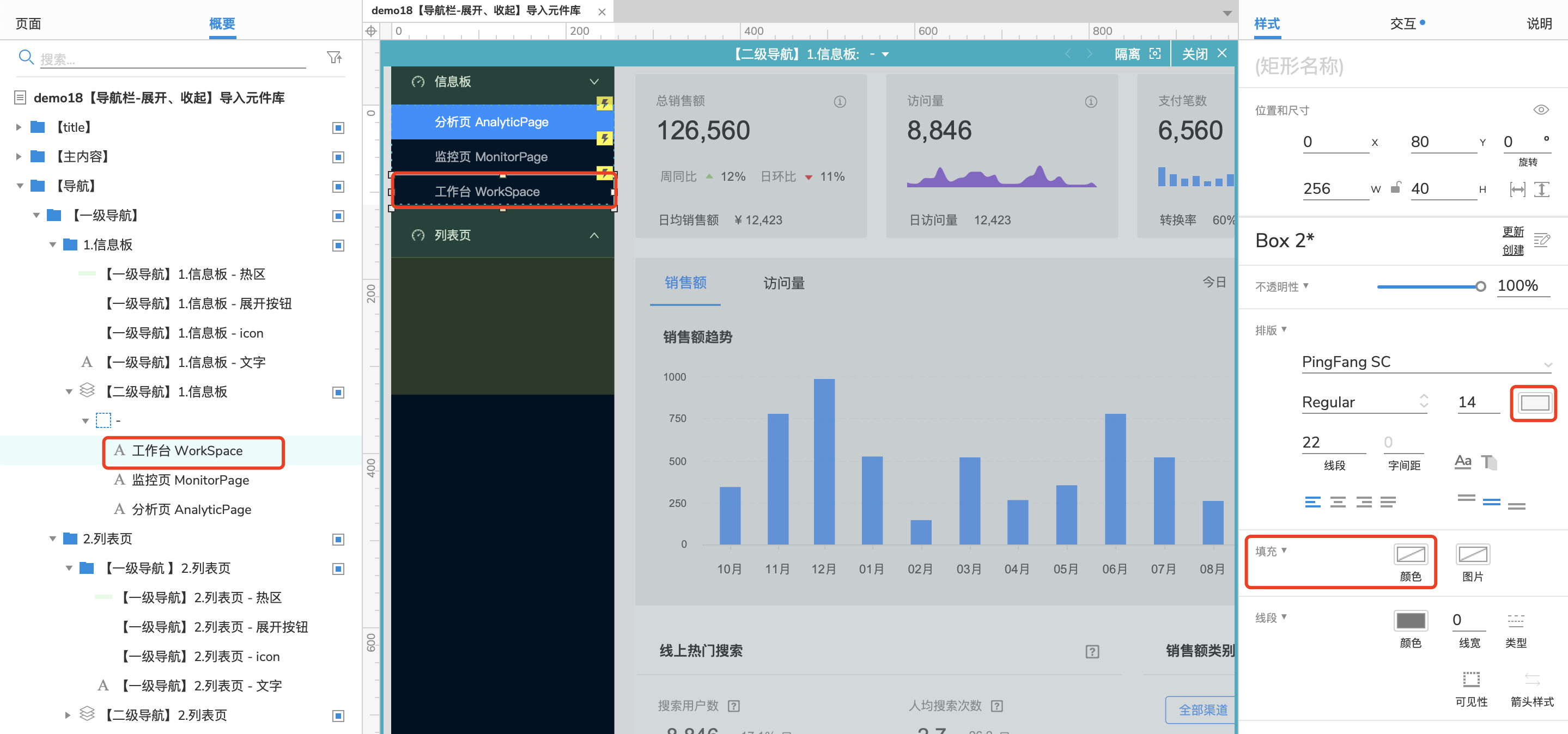
颜色变化:
动态面板底色:透明(底色色号#333333),字体颜色:白色(色号#FFFFFF透明度65%)
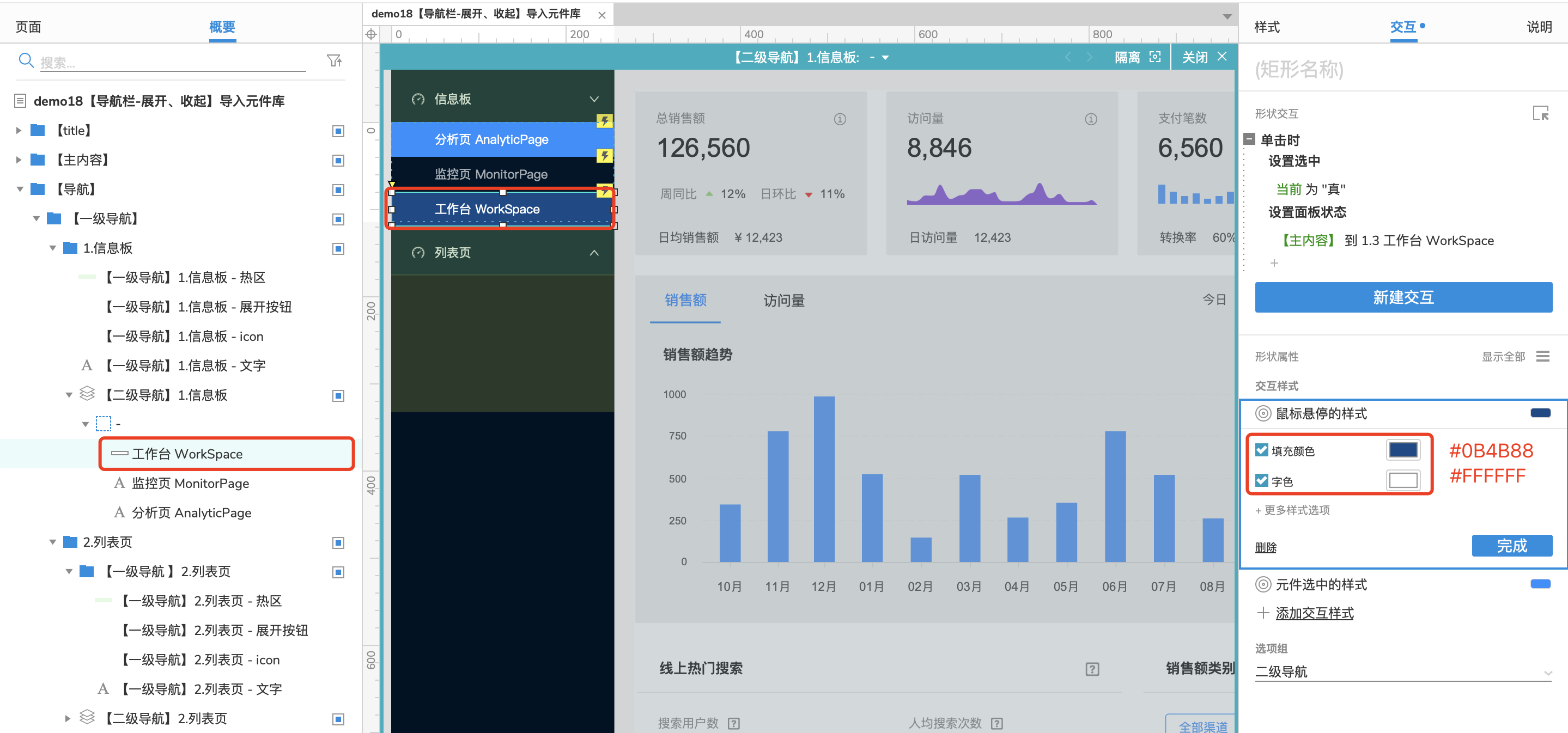
鼠标悬停样式:填充蓝色(色号#0B4B88)、字体颜色:白色(色号#FFFFFF)
鼠标悬停样式:填充 - 浅蓝色(色号#1890FF)、字色 - 白色(色号#FFFFFF)
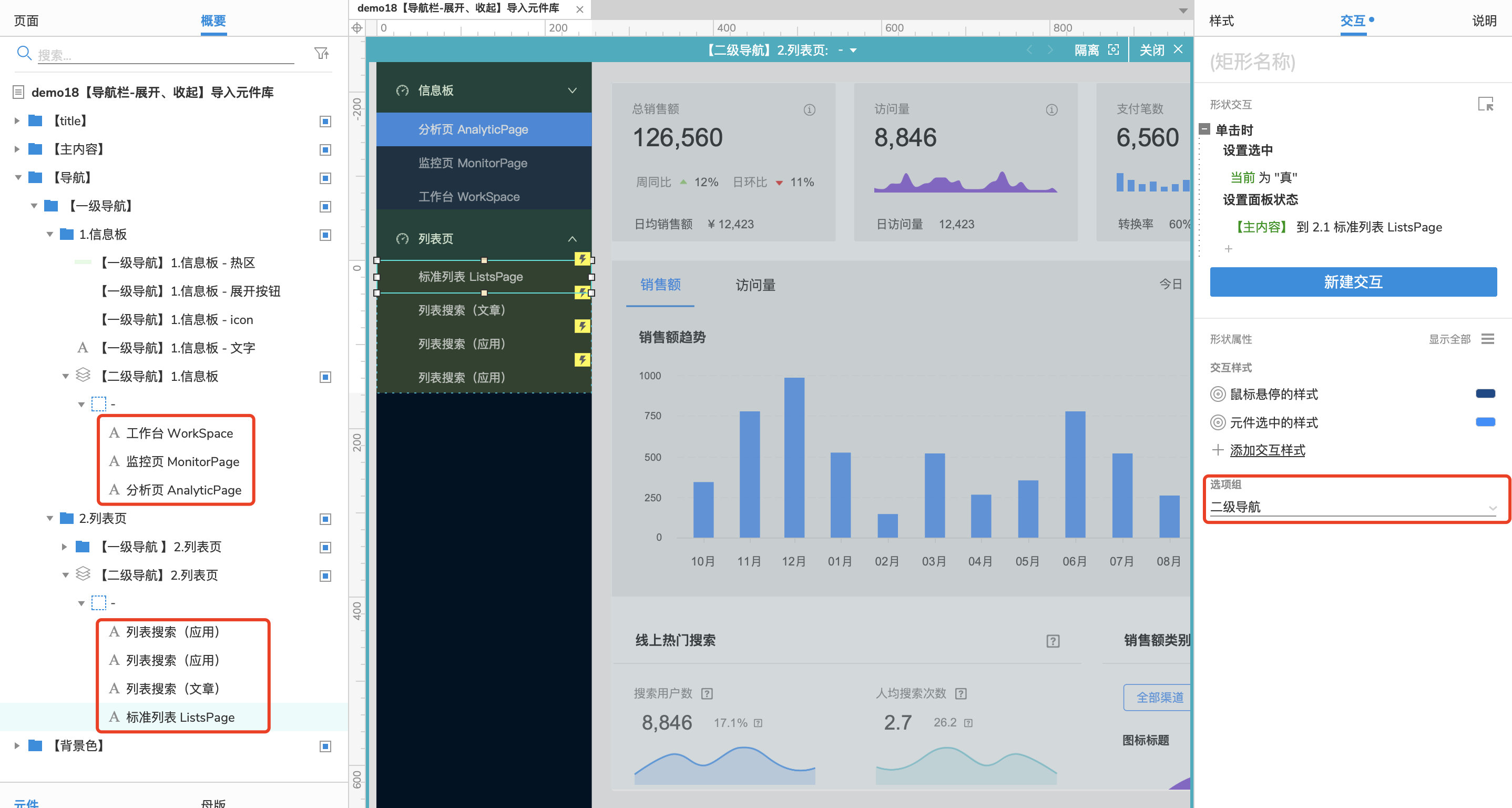
选项组:图中对应7个矩形块,都置于同一个选项组内
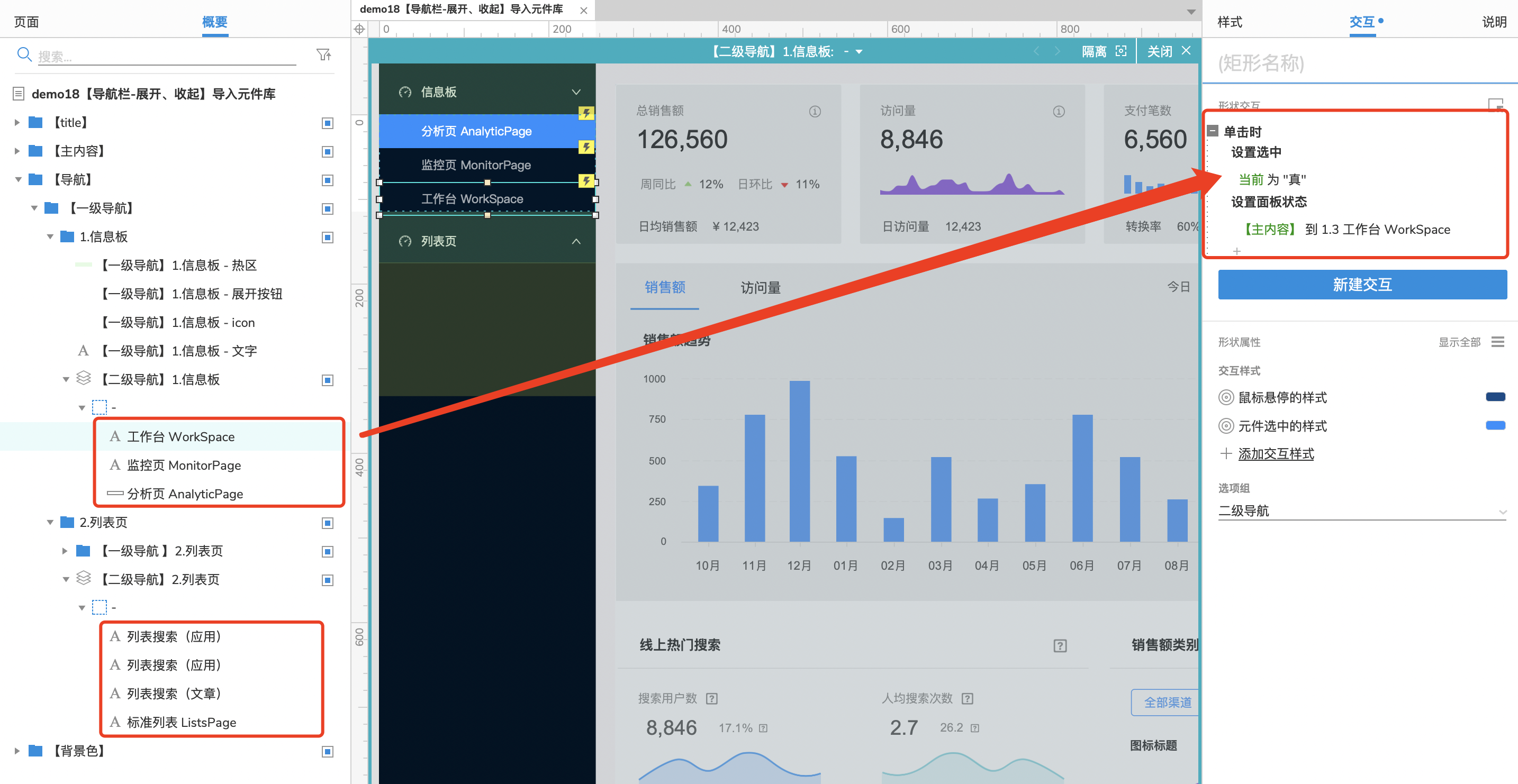
点击交互:设置当前矩形为选中状态为 真,由于所有二级导航处于同一选项组内,同一时间只能最多有一个处于选中状态。 并且右侧 主内容 动态面板切换到对应子页面。
22/09/16
M














































 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








