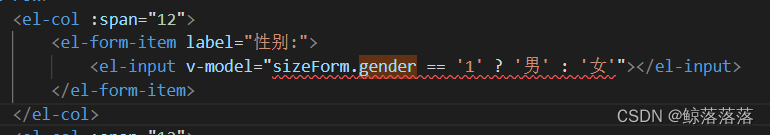
在v-model中使用三目运算符报错
'v-model' directives require the attribute value which is valid as LHS.eslint-plugin-vue

这是由于v-model不能使用表达式,根据需要绑定的参数使用计算属性
(1)如果你要实现的效果只是将父组件的值传递给子组件【没有双向绑定数据的效果】
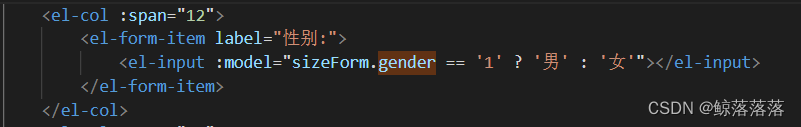
报错修改 将v-model 改为 :model
:model是[v-bind]:model的缩写,只数据绑定,没有双向绑定效果,但不一定在表单元素上使用,任何有效元素上都可以使用;当v-bind和v-model同时用在一个元素上时,它们各自的作用没变,但v-model优先级更高,而且需区分这个元素是单个的还是一组出现的。

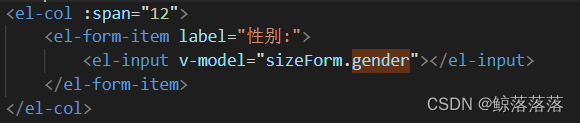
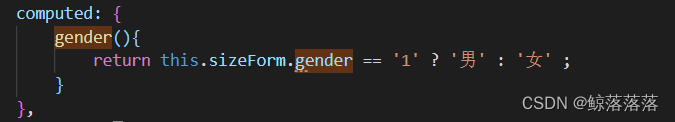
(2)实现数据双向绑定的效果 这时需要使用v-model来绑定数据,以及使用computed计算属性来绑定参数



























 1799
1799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










