在上传文件时,同时向后端传入表单的数据,比如上传的日期和一些想要处理的数据,但是需要在拖拽或者拖拽上传之前对传入的表单的数据进行逻辑判断,如上传的日期不能为空,就不允许上传。
但是我查了一些资料后,发现layui.uoload在前端在点击上传或者拖拽上传后无法在前端进行上传,所以我在控制层对传入的数据进行逻辑判断,当满足要求就返回false 。
首先是页面表单
<form class="layui-form" action="" lay-filter="shapeForm">
<div class="layui-row layui-col-space16 layui-form-item">
<li>
<b> 场景:</b>
<div style="display: inline-block;height: 30px; width: 260px;margin-left: 5px;">
<select id="jkck" name="colSpecialCode" href="javascript:" lay-filter="colSpecialName">
<option value="">请选择</option>
<#if colSpecialList??>
<#list colSpecialList as colSpecial>
<option value="${colSpecial.colSpecialCode!}" >${colSpecial.colSpecialName!}</option>
</#list>
</#if>
</select>
</div>
</li>
<li style="height: 50px;">
<b>时间:</b>
<div style="display: inline-block;height: 30px; width: 260px;margin-left: 5px;">
<input autocomplete="off" type="text" class="layui-input layui-input-sm layui-date" id="tureSnapTime" name="tureSnapTime">
</div>
</li>
<input type="hidden" >
</div>
<div class="layui-row layui-col-space16 layui-form-item" >
<div class="layui-col-lg12" >
<div class="layui-upload-drag" id="idUpload" style="min-height: 120px;padding-top: 80px;border: unset">
<i class="layui-icon"></i>
<p>点击上传,或将文件拖拽到此处</p>
<p>支持扩展名:.zip</p>
<input type="hidden" id="shapeTime" name="shapeTime" >
</div>
</div>
</div>
</form>对应的js
//执行实例
var uploadInst = upload.render({
elem: '#idUpload' //绑定元素
,accept: 'file'
,url: '${base!}/lsyd/shapeDataUpload?'//上传接口
,data: form.val("shapeForm")
,before: function(obj){
//获取表单参数
this.data = form.val("shapeForm");
layer.load();//上传loading
}
,done: function(value){
if(value.result){
layer.msg('上传成功',{icon:1},function () {
//假设这是iframe页
returnFun()
layer.closeAll('loading'); //关闭loading
layer.close(index); //再执行关闭
});
}else {
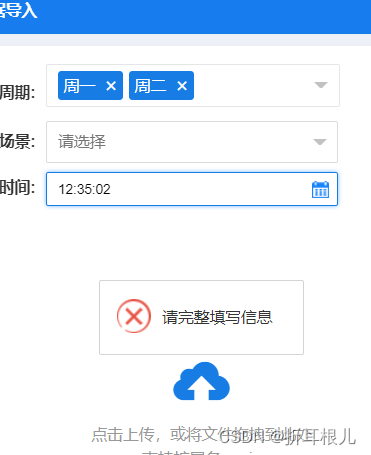
layer.msg('请完整填写信息',{icon:2});
// layer.msg(value.msg,{icon:2});
layer.closeAll('loading'); //关闭loading
}
}
,error: function(){
layer.closeAll('loading'); //关闭loading
}
});控制层
@ResponseBody
@RequestMapping("shapeDataUpload")
public Object uploadShape(@RequestParam(value = "file", required = false) MultipartFile file,
@RequestParam(name = "colSpecialCode", required = false) String colSpecialCode,
@RequestParam(name = "shapeTime", required = false) String shapeTime,
@RequestParam(name = "tureSnapTime", required = false) String tureSnapTime
) {
if(StringUtils.isEmpty(colSpecialCode) || StringUtils.isEmpty(shapeTime) || StringUtils.isEmpty(tureSnapTime)){
return false;
}else {
return colSpecialLsydClient.shapeDataUpload(file,colSpecialCode,shapeTime,tureSnapTime);
}
}示意图:






















 3691
3691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








