操作数据的方法
1、 concat()
连接两个或多个数组
不改变原数组
返回被连接数组的一个副本
2、join()
把数组中所有元素放入一个字符串
不改变原数组
返回字符串
3、 slice()
从已有的数组中返回选定的元素
不改变原数组
返回一个新数组
4、 toString()
把数组转为字符串
不改变原数组
返回数组的字符串形式
5、 pop()
删除数组最后一个元素,如果数组为空,则不改变数组,返回undefined
改变原数组
返回被删除的元素
6、 push()
向数组末尾添加一个或多个元素
改变原数组
返回新数组的长度
7、 reverse()
颠倒数组中元素的顺序
改变原数组
返回该数组
8、 shift()
把数组的第一个元素删除,若空数组,不进行任何操作,返回undefined
改变原数组
返回第一个元素的值
9、 sort()
对数组元素进行排序(ascii)
改变原数组
返回该数组
10、 splice()
从数组中添加/删除项目
改变原数组
返回被删除的元素
11、 unshift()
向数组的开头添加一个或多个元素
改变原数组
返回新数组的长度
数组去重方法
这里只写几个es6方法
单数组去重
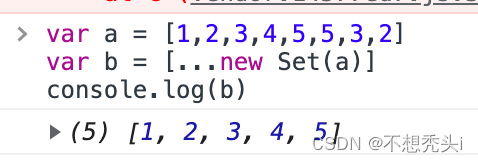
var a = [1,2,3,4,5,5,3,2]
var b = [...new Set(a)]
console.log(b)

数组对象去重
let array = [
{name: "苹果"},
{name: "橘子"},
{name: "李子"},
{name: "李子"}
];
let obj = {};
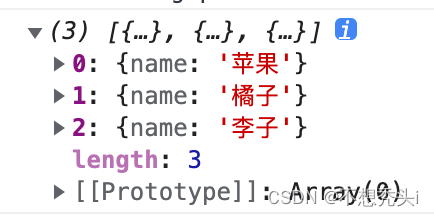
let peon = array.reduce((cur,next) => {
obj[next.name] ? "" : obj[next.name] = true && cur.push(next);
return cur;
},[])
console.log(peon)

俩个数组对比 a数组内去除b数组的数据
单数组
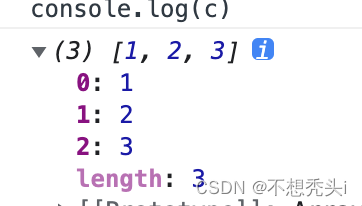
var a = [1,2,3,4,5]
var b = [4,5]
var c = a.filter(item=>!b.some(e=>e===item))
console.log(c)

数组对象
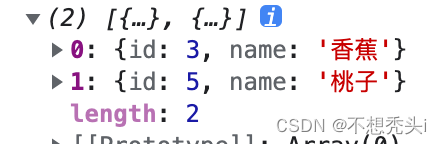
var a =[{id:1,name:'苹果'},{id:2,name:'橘子'},{id:3,name:'香蕉'},{id:5,name:'桃子'}]
var b =[{id:1,name:'苹果'},{id:2,name:'橘子'}]
var c=a.filter(item=>!b.some(ele=>ele.id===item.id))
console.log(c)

























 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








