个人在学习黑马ssm项目时发现显示日志的表格在内容过多时页码没有做什么处理。 废话不多说,上代码
代码片段
<!-- .box-footer-->
<div class="box-footer">
<div class="pull-left">
<div class="form-group form-inline">
总共 <span style="color: deeppink">${pageInfo.pages}</span> 页, 共 <span style="color:deeppink;">${pageInfo.total}</span> 条数据。每页
<select class="form-control" id="changePageSize" onchange="changePageSize()">
<option>--</option>
<option>10</option>
<option>13</option>
<option>16</option>
</select>条
</div>
</div>
<div class="box-tools pull-right">
<ul class="pagination" id="page6">
<li><a href="" aria-label="Previous">首页</a></li>
<li><a href="">上一页</a></li>
<li class="active"><a href="" >1</a></li>
<li><a href="">下一页</a></li>
<li><a href="" aria-label="Next">尾页</a></li>
</ul>
</div>
</div>
<!-- /.box-footer-->
//jquery代码片段
$(function () {
var ul = "";
var first ='<li><a href="${pageContext.request.contextPath}/sysLog/findAll.do?page=${pageInfo.navigateFirstPage}&size=${pageInfo.pageSize}" aria-label="Previous">首页</a></li>';
var before ='<li><a href="${pageContext.request.contextPath}/sysLog/findAll.do?page=${pageInfo.pageNum-1}&size=${pageInfo.pageSize}" >上一页</a></li>';
ul+= first;
ul += before;
var begin;
var end;
if (${pageInfo.pages < 6}){
begin=1;
end=${pageInfo.pages};
}else{
begin = ${pageInfo.pageNum-3};
end = ${pageInfo.pageNum+2};
if (begin< 1){
begin= 1;
end = begin + 5;
}
if (end > ${pageInfo.pages}){
end = ${pageInfo.pages};
begin = end -5;
}
}
var max = ${pageInfo.pages};
var li ;
for (var i = begin ; i <= end ; i++) {
if (i == ${pageInfo.pageNum}){
li = ' <li class= "active"><a href="${pageContext.request.contextPath}/sysLog/findAll.do?page='+i+'&size=${pageInfo.pageSize}" >'+i+'</a></li>'
}else {
li = ' <li><a href="${pageContext.request.contextPath}/sysLog/findAll.do?page='+i+'&size=${pageInfo.pageSize}" >'+i+'</a></li>'
}
ul+=li;
}
if (${pageInfo.pageNum >= pageInfo.pages}){
var lastPage ='<li><a href="${pageContext.request.contextPath}/sysLog/findAll.do?page='+max+'&size=${pageInfo.pageSize}" >下一页</a></li>';
}else {
var lastPage ='<li><a href="${pageContext.request.contextPath}/sysLog/findAll.do?page=${pageInfo.pageNum+1}&size=${pageInfo.pageSize}" >下一页</a></li>';
}
var nextPage ='<li><a href="${pageContext.request.contextPath}/sysLog/findAll.do?page=${pageInfo.pages}&size=${pageInfo.pageSize}" aria-label="Next" >尾页</a></li>';
ul+=lastPage;
ul+=nextPage;
$("#page6").html(ul);
});
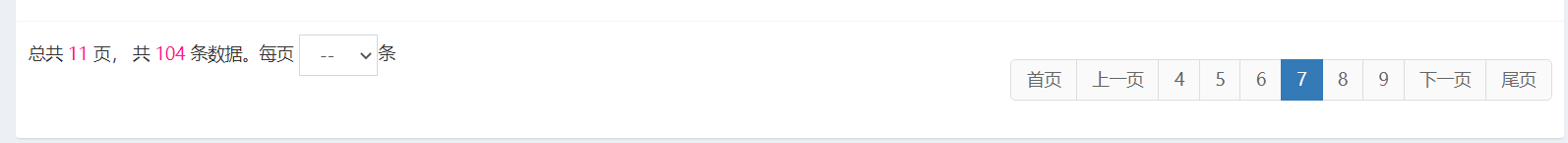
实现效果























 2931
2931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










