前端的vue项目在这里我使用的是axios插件发请求,首先设置
//表示跨域请求时使用凭证
axios.defaults.withCredentials = true
//向后端发送一个请求,用于获取cookie
this.axios.get("/setCookies")
.then(res =>{
console.log(res)
})
.catch(err =>{
console.log(err);
})
后端SpringBoot项目先写一个给前端设置cookie的接口
@GetMapping("/setCookies")
public void setCookies(HttpServletResponse response){
Cookie cookie=new Cookie("cookie","123456");
cookie.setPath("/"); //
cookie.setMaxAge(24*60*60); //存活一天
response.setHeader("Access-Control-Allow-Credentials", "true");
response.addCookie(cookie);
}
接着就出现了跨域的问题
blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
怎么解决呢?只需要在SpringBoot中实现跨域配置addCorsMappings方法//跨域配置类
@Configuration
public class CrossConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//设置允许跨域的路径
registry.addMapping("/**")
//设置允许跨域请求的域名
.allowedOrigins("*")
//使用凭证
.allowCredentials(true)
//设置允许的方法
.allowedMethods("*")
//跨域允许时间
.maxAge(3600);
}
}
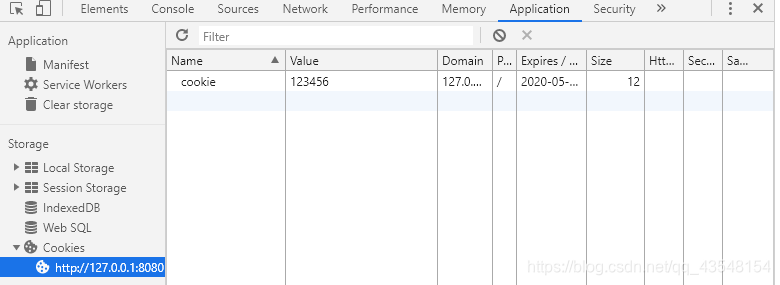
结果,成功啦 -_-

注意:当发现在后端返回的Response Headers中存在
Set-Cookie: cookie=123456; Max-Age=86400; Expires=Mon, 04-May-2020 02:49:32 GMT; Path=/
但是在浏览器中并没有保存cookie,原因可能axios忘了设置axios.defaults.withCredentials = true





















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








