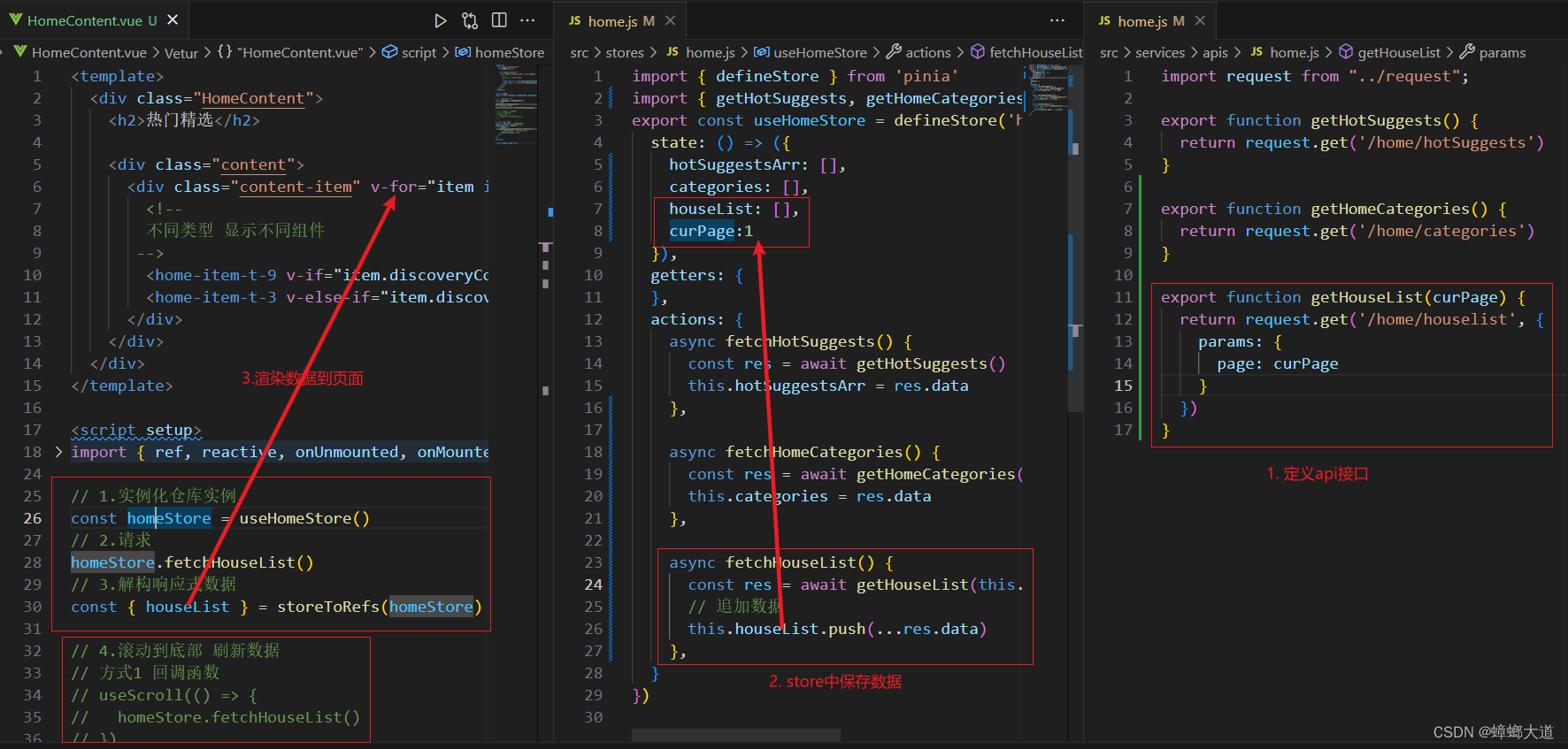
api->渲染流程

元素滚动、页面滚动
页面滚动、局部滚动
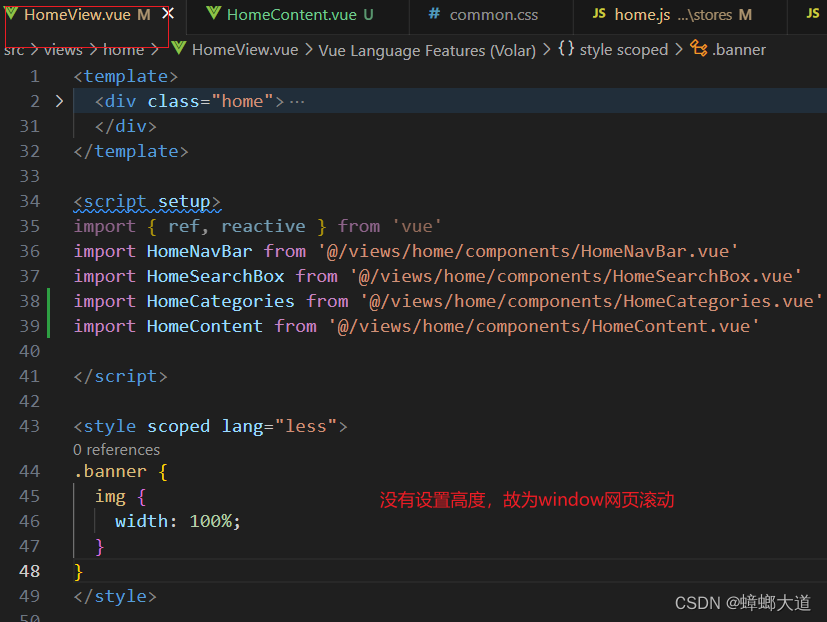
判断是元素滚动还是页面滚动。确定监听的对象


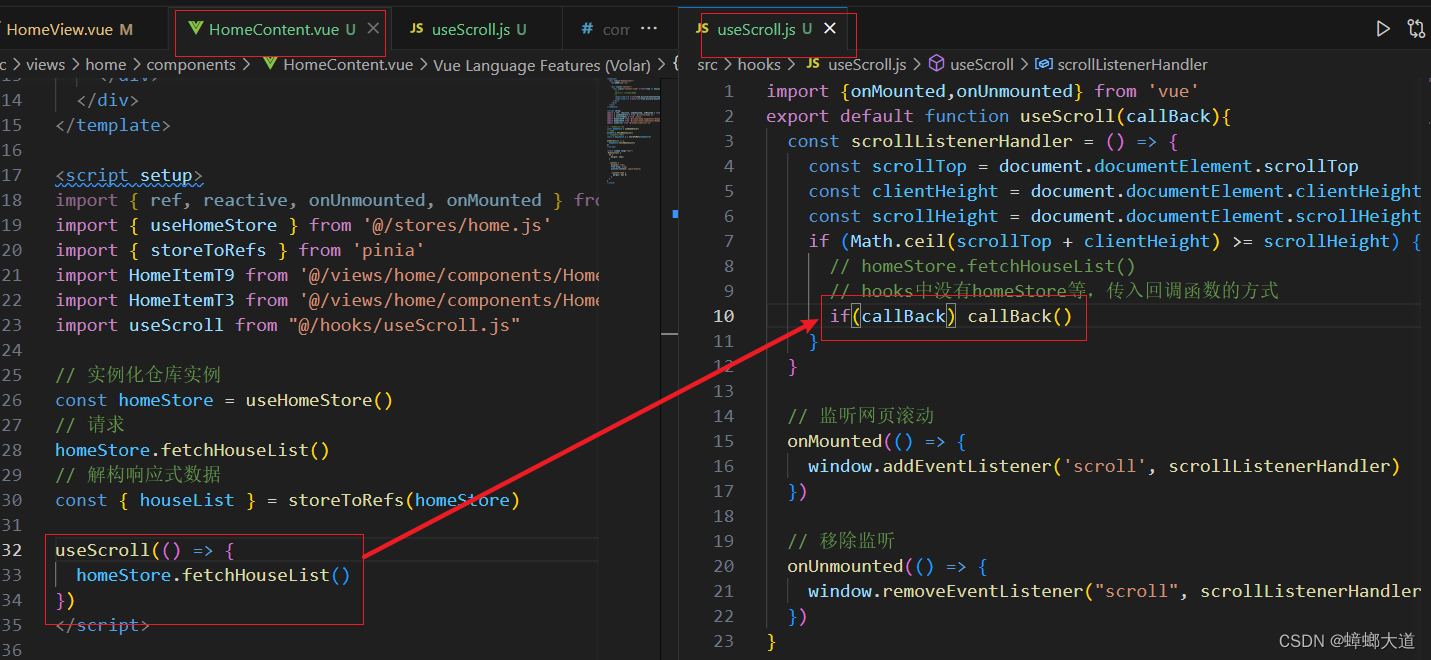
const scrollListenerHandler = () => {
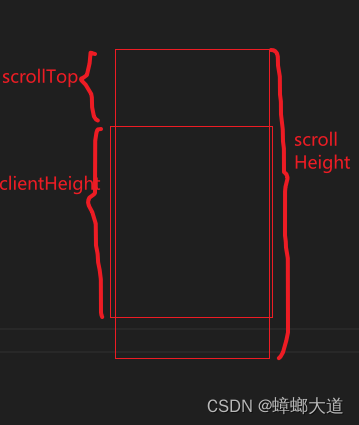
const scrollTop = document.documentElement.scrollTop
const clientHeight = document.documentElement.clientHeight
const scrollHeight = document.documentElement.scrollHeight
if (Math.ceil(scrollTop + clientHeight) >= scrollHeight) {
homeStore.fetchHouseList()
}
}
// 监听网页滚动
onMounted(()=>{
window.addEventListener('scroll', scrollListenerHandler)
})
// 移除监听
onUnmounted(() => {
window.removeEventListener("scroll", scrollListenerHandler)
})
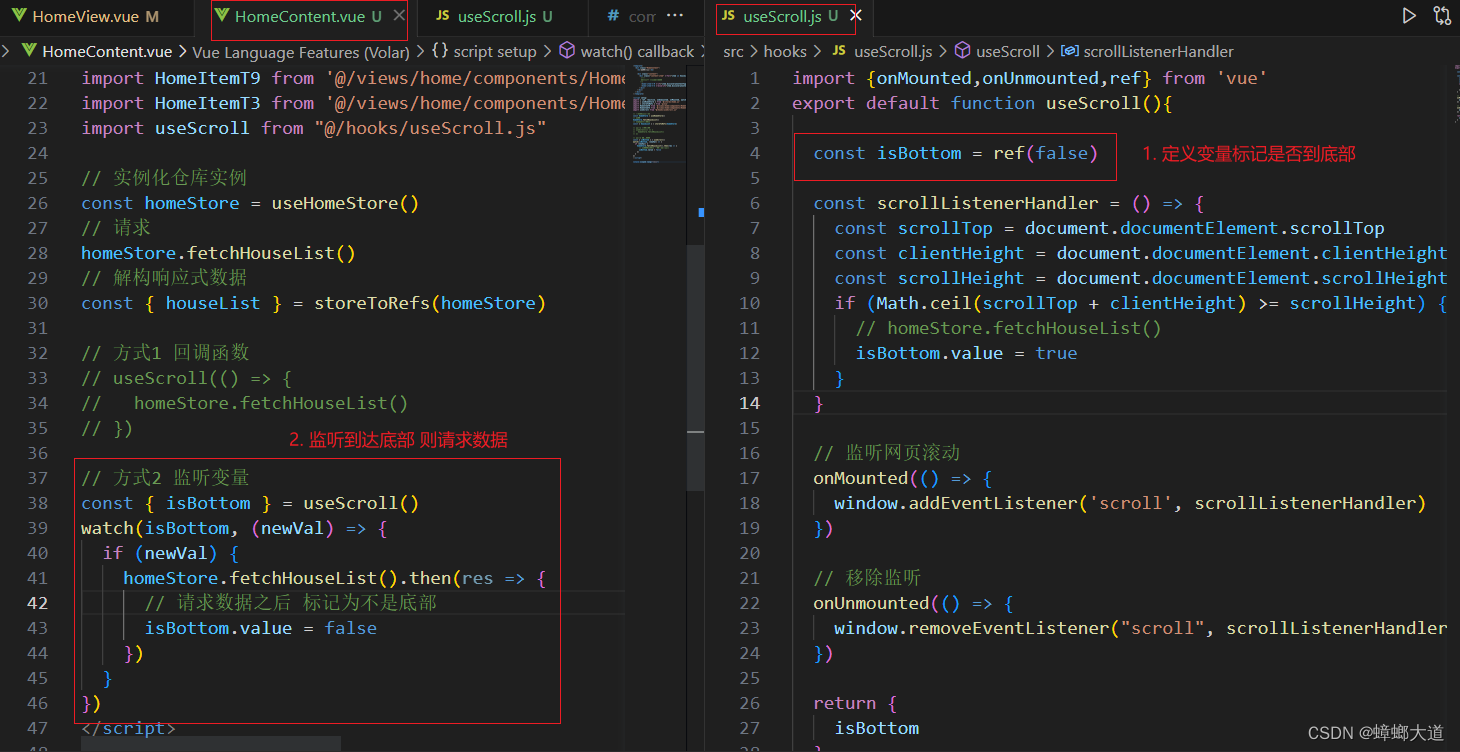
封装为hook
hook回顾
方式1 传入回调函数形式

方式2 监听变量的方式

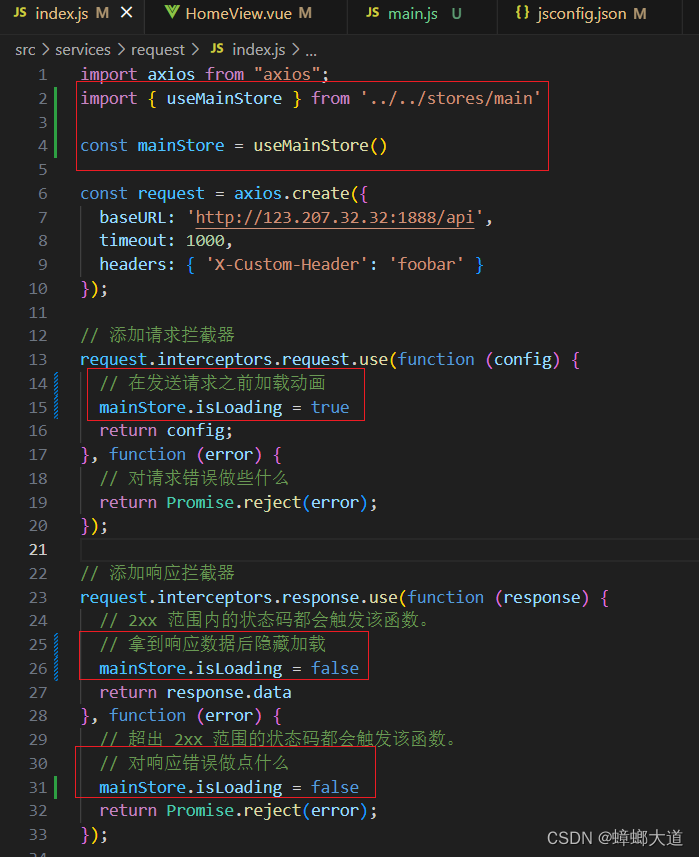
加载动画























 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








