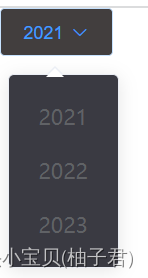
下拉框
<template>
<div>
<el-dropdown @command="handleCommand">
<el-button size="small" class="yearButton">
{{ year }}<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu class="my-dropdown-item" slot="dropdown">
<el-dropdown-item class="my-dropdown-item" command="2021">2021</el-dropdown-item>
<el-dropdown-item class="my-dropdown-item" command="2022">2022</el-dropdown-item>
<el-dropdown-item class="my-dropdown-item" command="2023">2023</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<style>
.yearButton{
background-color: black;
}
.yearButton:hover {
background-color: #423e3e !important;
}
.my-dropdown-item {
background-color: #3a3a42 !important;
}
.my-dropdown-item:active {
background-color: #797171;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>
<script>
export default {
data() {
return {
year: 2021
}
},
methods: {
handleCommand(command) {
this.year = command
// this.$message('click on item ' + command);
}
}
}
</script>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








