1、在vue2.0中的路由跳转

2、在vue2.0中取出路由的传值

3、在vue3.0中取消了vue2.0的部分api,新增的两个APIuseRouter,useRoute。
4、vue3.0中路由跳转
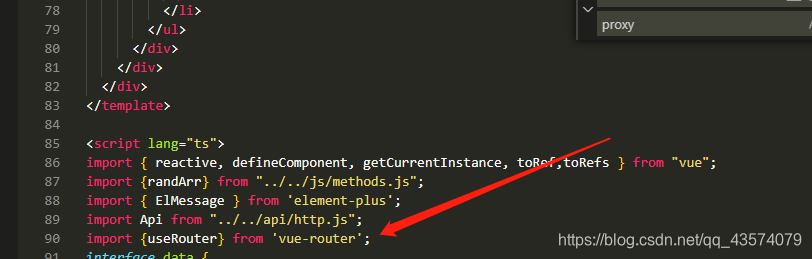
1、第一步先引入import {useRouter} from 'vue-router';

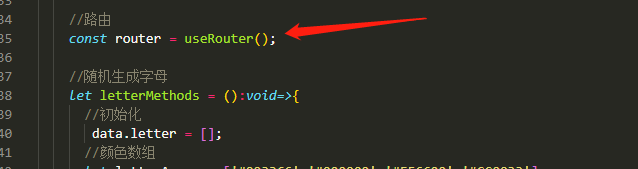
2、第二步 const router = useRouter();

3、第三步 router.push({path:'/home', query:{id:'12' }})

5、vue3.0如何取出路由的值
1、第一步先引入import {useRoute} from 'vue-router';

2、第二步 const route = useRoute();

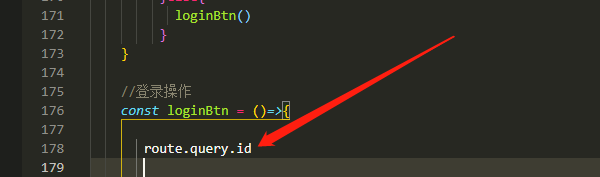
3、第三步route.query.id

你学会了吗???喜欢的小伙伴记得点个赞和收藏、关注






















 2293
2293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








