官方网站链接:阿里巴巴矢量图标库
选择想要的图标,添加到项目中选择Unicode模式并下载至本地
 此时,本地便会有一个
此时,本地便会有一个download.zip的一个压缩包

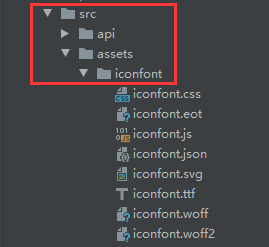
解压之后有如下文件,将文件复制到项目中,demo.css和demo_index.html可不复制,demo_index.html文件是对添加图标的使用说明

将文件复制到项目的src/assets/iconfont目录下

在main.js文件中将图标引入iconfont目录下的iconfont.css文件,便可以在文件中的任意地方使用啦
import "./assets/iconfont/iconfont.css"; //引入阿里巴巴矢量图标库
在项目中需要使用的地方添加如下代码即可
<i class="iconfont"></i>
iconfont是通用的样式,不需要添加也不需要修改,直接使用即可
.iconfont{
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
图片效果如下:

我们可以通过覆写.iconfont的方式为图标添加颜色和大小
.iconfont{
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: red;
font-size: 30px;
}
图片效果如下:

我们还可以根据条件动态绑定样式,这样便可以控制图标显示样式了
<i v-bind:class="[true? 'iconfontGreen':'iconfontRed']"></i>
注意:新版 iconfont 支持多色图标,这些多色图标在
Unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
本人学识有限,如有不恰当的地方欢迎指出~























 1273
1273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










