1.网址:https://www.iconfont.cn/
2.手动创建自己的项目图标库
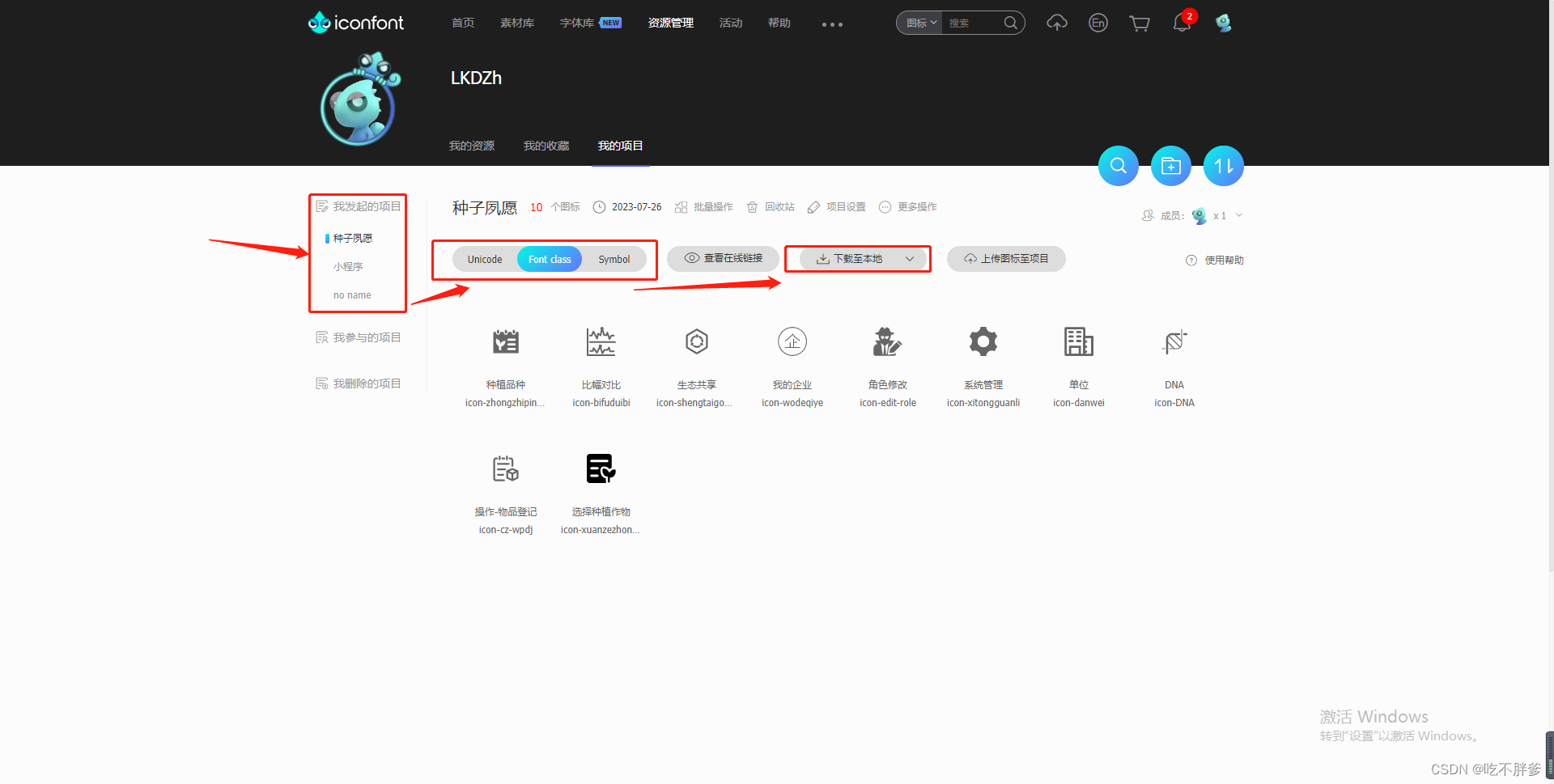
选中图标 → 添加入库(点击购物车)→ 完成后点击上方菜单栏的购物车
→ 添加至项目(没有则新建项目)→ 自动打开项目图标库 → 点击下载至本地
→ 点击demo包的demo_index.html,上面有三种使用方式,分别是Unicode、Font class、Symbol(这个本地demo包很关键需保留,使用时打开demo_index.html)

3.在vue项目中使用
3.1Unicode 的方式使用图标
1.将本地demo包中的
iconfont.css
iconfont.ttf
iconfont.woff
iconfont.woff2
拷贝到 /src/assets/icon-font 文件夹下
2.在main.js中引入 iconfont.css
import './assets/icon-font/iconfont.css'
3.在组件中使用
容器:
编码: & #xe600; (直接拷贝demo中,Unicode下的对应图标下的图标码即可)
<span class="icon iconfont"></span>
此类图标相当于字体,常添加新class,通过 font-size控制图标大小,可以设置color等
<template>
<div>
<span class="icon iconfont kaishi"></span>
</div>
</template>
<style lang="less">
.kaishi {
font-size: 32px;
color: pink;
}
</style>
3.2Font class 的方式使用图标
1.将本地demo包中的
iconfont.css
iconfont.ttf
iconfont.woff
iconfont.woff2
拷贝到 /src/assets/icon-font 文件夹下
2.在main.js中引入 iconfont.css
import './assets/icon-font/iconfont.css'
3.在组件中使用
容器:
类名: icon-kaishi (直接拷贝demo中,Font class下的对应图标下的类名即可)
<i class="iconfont icon-kaishi"></i>
此类图标相当于字体,常使用最后一个class,通过 font-size控制图标大小,可以设置color等
使用时在 font-class名称前加上 icon- 前缀
<template>
<div>
<i class="iconfont icon-kaishi"></i>
</div>
</template>
<style lang="less">
.icon-kaishi {
font-size: 32px;
color: pink;
}
</style>
3.3Symbol 的方式渲染图标
1.将本地demo包中的
iconfont.js
拷贝到 /src/assets/icon-font 文件夹下
2.在main.js中引入 iconfont.js
import './assets/icon-font/iconfont.js'
3.在组件中使用
容器:
类名: #icon-kaishi (直接拷贝demo中,Font class下的对应图标下的类名即可)
<svg class="icon svg-icon" aria-hidden="true">
<use xlink:href="#icon-kaishi"></use>
</svg>
此类图标相当于图片,添加一个class,通过 width和height控制图标大小,可以通过fill设置图标颜色等
<template>
<div>
<svg class="icon svg-icon svgkaishi" aria-hidden="true">
<use xlink:href="#icon-kaishi"></use>
</svg>
</div>
</template>
<style lang="less">
.svgkaishi {
width: 32px;
height: 32px;
fill: pink;
}
</style>






















 1651
1651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








