-
安装whistle
install -g whistle -
安装好后,cmd控制台启动whistle “w2 start”
-
访问whistle本地前端 127.0.0.1:8899 (一般是这个网址)
-
这里要注意如果您当前使用的是https类型的域名,需要安装https证书,这样才能代理https的请求

-
下载证书后 点击打开 => 安装证书 => 下一步 => 将所有的证书放入下列存储 => 浏览 => 选择“受信任的根证书颁发机构” => 确定(MAC版本的电脑请按照“钥匙串”的模式安装)
-
在浏览器安装扩展 SwitchyOmega, 对应的拓展可以在谷歌浏览器插件商店商店查找(https://chrome.google.com/webstore/detail/proxy-switchyomega/padekgcemlokbadohgkifijomclgjgif?hl=zh-CN)

-
打开扩展

-
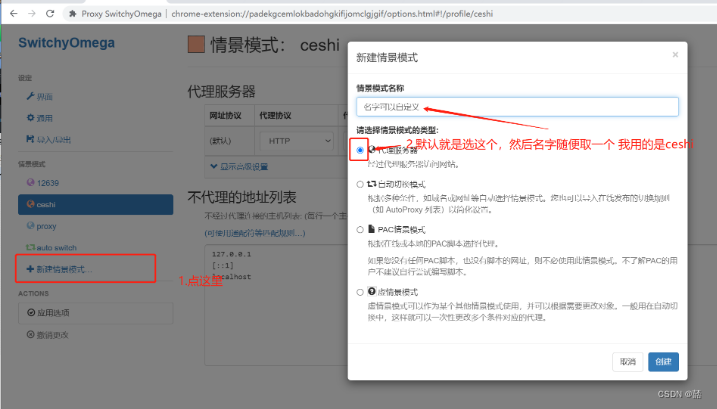
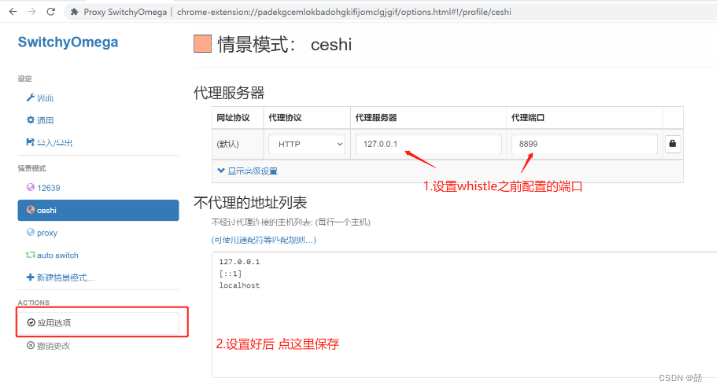
创建好 后打开 SwitchyOmega 扩展

-
打开前端项目工程,注释代理 , host设置为 0.0.0.0 (设置为0.0.0.0是为了启用ip访问,这样自己可以直接工作ip地址➕端口的方式访问本地项目,同一个域中,其他人也可以同时访问这个项目),直接npm run dev启动
-
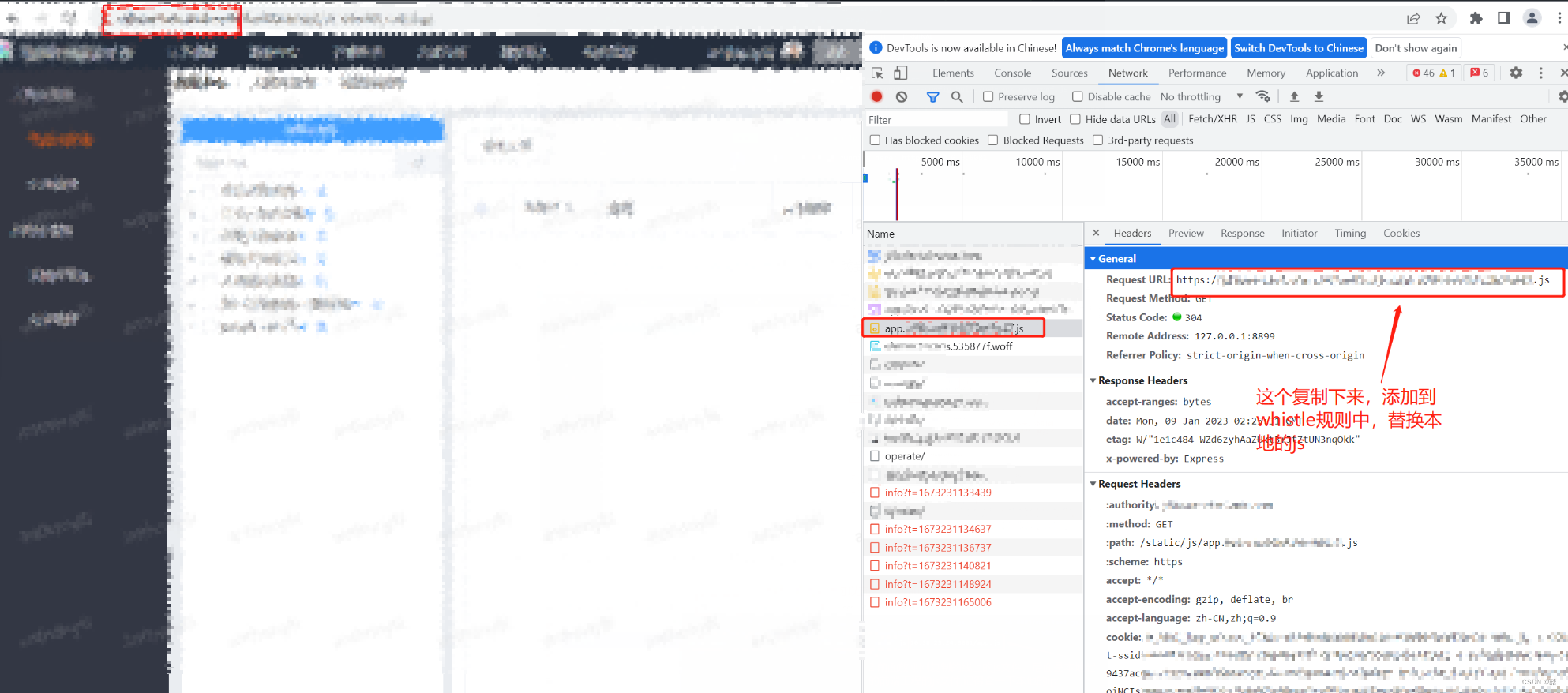
打开线上服务 找到加载的js文件

-
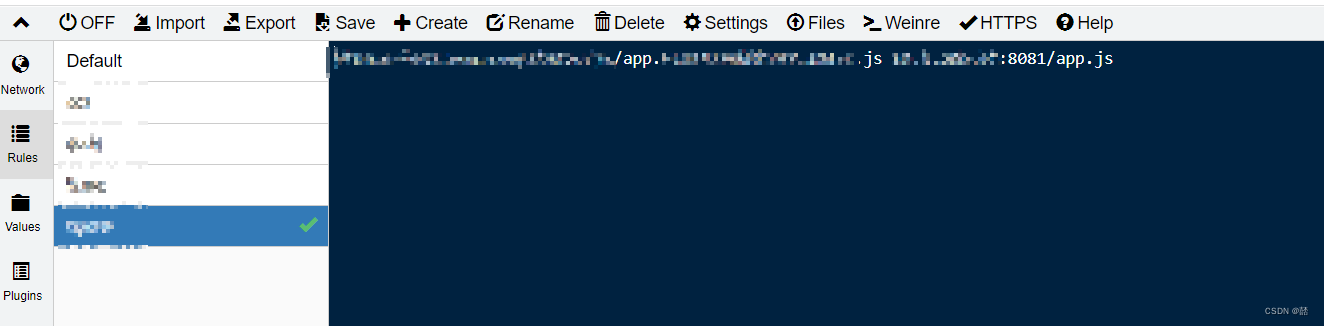
打开 127.0.0.1:8899 whistle前端 点击到 rules

-
点击 save
-
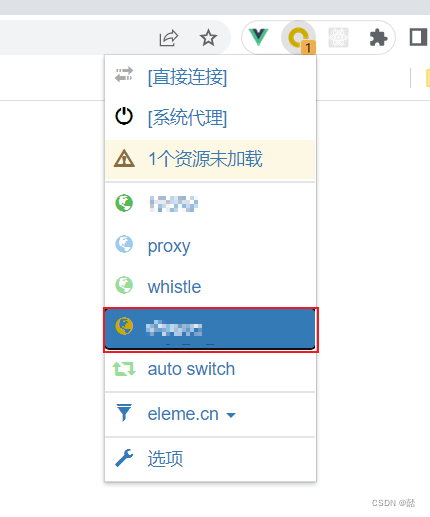
打开线上服务 再窗口右上角点击扩展,再选择刚刚配置的代理

-
生效了,就可以本地调试了
whistle本地代理线上(vue项目)
于 2023-01-10 16:12:21 首次发布
























 3530
3530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








