1. 按照官方说明安装whistle
地址:https://wproxy.org/whistle/
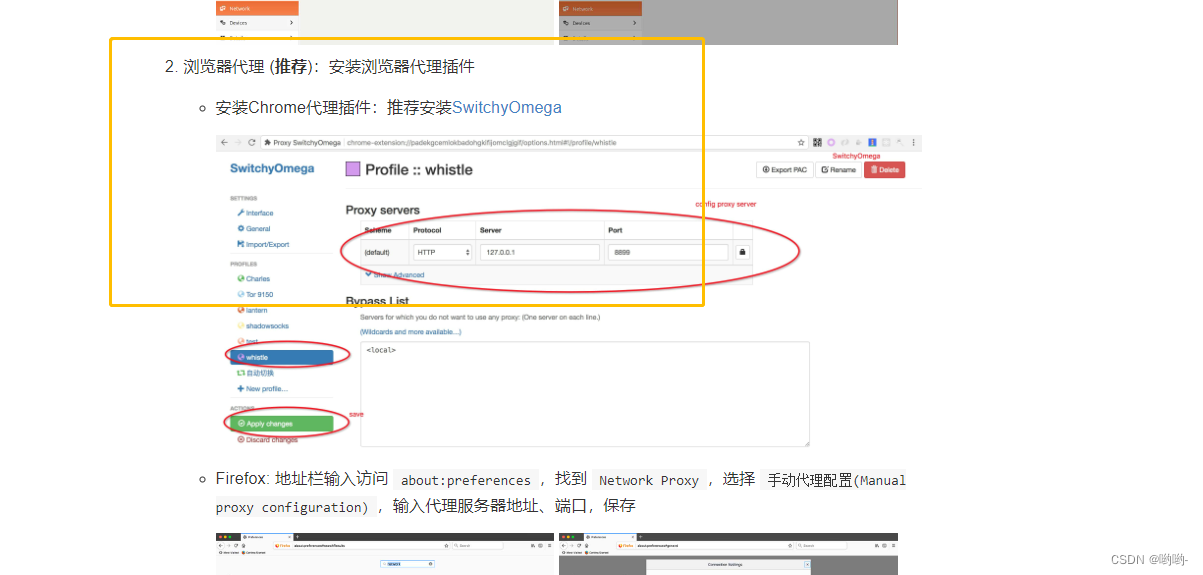
代理方式推荐使用浏览器SwitchOmega工具:如下图

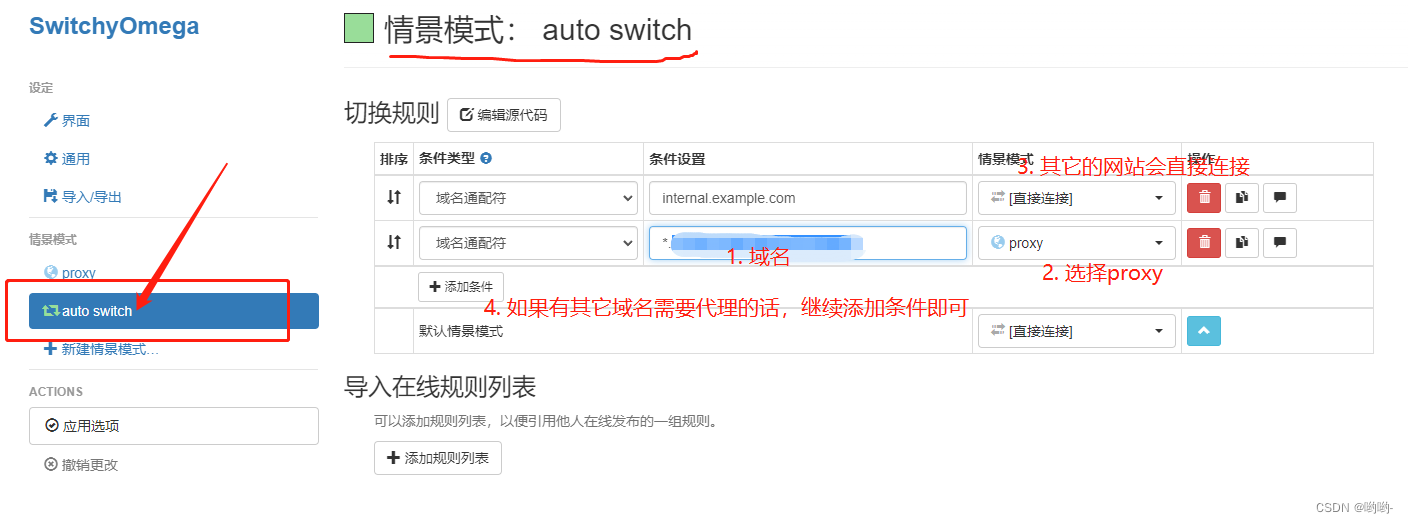
2. SwitchOmega添加代理条件

注意:填写完之后,必须点击“应用选项”,配置才能够生效。
3. vite.config.js配置(必须配置,不然访问不到vite相关的文件)
server: {
hmr: {
protocol: 'ws',
host: '127.0.0.1'
}
},
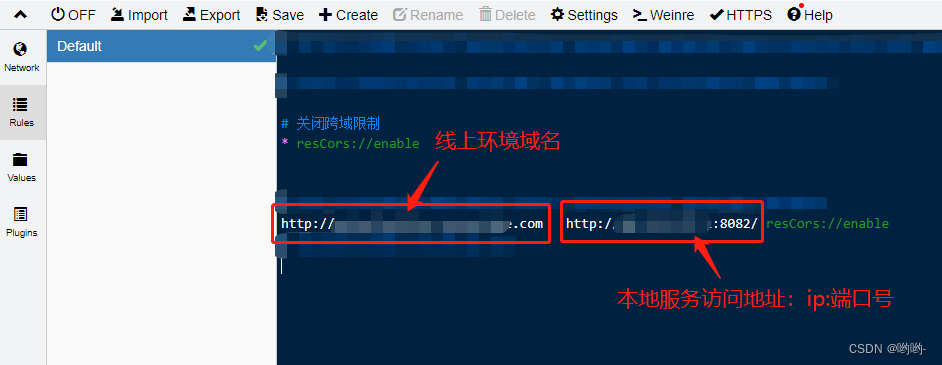
4. 访问http://localhost:8899,在rules选项卡内,填写代理域名。如下图

http://localhost:8899中端口号的获取,在SwitchOmega工具的proxy选项卡中,以下代理端口配置的什么,就访问什么,默认为8899。如下图

5. 至此,所有的配置就完成了。访问你所配置的线上域名,就可以在本地进行调试了。如下图

最后需要说明一个问题:
- 如果你的系统部署在某个域名的二级目录下,也必须配置域名而不是二级访问目录。配置二级访问目录访问不到。如:你的系统可能部署在
http://xxx.xxx.com/app1,代理时也只能配置http://xxx.xxx.com而不是http://xxx.xxx.com/app1,具体参考上述步骤4。
现在,可以在本地调试线上环境的问题啦。






















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








