vue3基础笔记
一、Vue的源码
-
在GitHub上搜索 vue-next,下载源代码( git clone 到本地)
-
安装Vue源码项目相关的依赖;
yarn install -
对项目执行打包操作(执行前修改脚本package.json)

yarn dev -
通过 packages/vue/dist/vue.global.js 调试代码(在vue/examples中写例子)
二、指令
-
{{}}
-
v-once
- 只渲染一次
-
v-text
- 不常用,用于更新textContent 相当于{{}}语法
-
v-html
- 将内容本身是html的部分直接显示出来 而不会去当成html进行渲染
-
v-pre
- 用于跳过元素和它本身的编译过程,直接显示原始的mustache标签 而不会进行渲染 提高编译速度
-
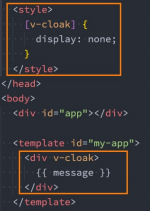
v-cloak
-
这个指令保持在元素上直到关联组件实例结束编译。
-
和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到组件实例准备完毕。

-
-
v-bind(属性)
-
语法糖: :
-
动态绑定属性
- 如果属性名称不是固定的,可以使用 :[属性名]=“值” 的格式来定义;
- 直接使用v-bind=‘对象’
-
动态绑定class
- 数组语法
- 对象语法
-
动态绑定style
- 数组语法
- 对象语法
-
-
v-on(事件)
-
语法糖: @
-
修饰符
-
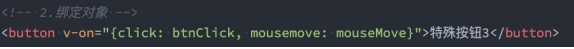
如果一次绑定多个事件,可以传入一个对象

-
原生事件event参数:使用**$event**可以传参
-
methods方法不能使用箭头函数:
箭头函数的this指向父级作用域的上下文(window),而不会指向组件实例,在不使用箭头函数情况下 this绑定的是该vue组件实例
-
-
v-for
-
in、of均可 一般使用in
-
可以遍历数组和对象
- 遍历数组参数: (item,index);
- 遍历对象参数: (value,key,index)
-
key的作用 – diff算法源码【packages\runtime-core\src\renderer.ts – PatchChildrenFn】
key特殊 attribute 主要用做 Vue 的虚拟 DOM 算法的提示,以在比对新旧节点组时辨识 VNodes(虚拟节点)。- 如果不使用 key,Vue 会使用一种算法来最小化元素的移动并且尽可能尝试就地修改/复用相同类型元素。
- 而使用 key 时,它会基于 key 的顺序变化重新排列元素,并且 key 不再存在的元素将始终被移除/销毁。
- 有相同父元素的子元素必须有唯一的 key。重复的 key 会造成渲染错误。
-
-
v-if
- template元素可以当做不可见的包裹元素,并且在v-if上使用,最终不会被渲染出来
-
v-show
- v-if、v-show区别
-
v-model
-
表单元素上的双向绑定数据
-
input\textarea
-
select
-
单选 – 对应选中的option的value值
-
多选 – 数组[option的value的值]
-
-
checkbox
- 单选 – Boolean值,此时input的value并不影响v-model的值
- 多选 – 必须加value(不加时选中的值为“on”) ,选中值为数组 [input的value的值]
-
radio – 选中值为value的值
-
-
修饰符
-
.lazy (本质: input => change)
-
.number
- 默认情况下,输入的值会转为String赋值(即使是input 限制type=“number”)
- 将输入的值转为number类型
-
trim(去除输入的值两边空格)
-
-
三、opsitons Api
-
data()
-
watch – 侦听器
-
注意(官网):当变更(不是替换)对象或数组并使用 deep 选项时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue 不会保留变更之前值的副本。 – 浅拷贝
-
使用:
data() { return { book: { name: "红宝书", price:100, class: {name: 'javascript'} }, friends: [ {name: "aaa"}, {name: "bbb"} ] } }, watch: { //默认情况下只会针对监听的数据本身的改变(内部发生的改变是不能侦听) book(newValue, oldValue) { // book ---侦听的data中的属性的名称 // newValue ---变化后的新值 // oldValue ---变化前的旧值 //do something... } //配置选项; book: { handler: function(newValue, oldValue) { //do something... }, deep: true, // 深度侦听 immediate: true // 立即执行 } //侦听某个属性: "book.name": function(newName, oldName) { console.log(newName, oldName); }, "friends[0].name": function(newName, oldName) { console.log(newName, oldName); }, } -
$watch
-
-
computed – 计算属性 有缓存
-
methods – 无缓存
关于深拷贝浅拷贝:
- 1、Object.assign({},obj):
- 浅拷贝 — 如果obj中某个属性的值是对象,那么拷贝得到的是对这个对象的引用
- 2、深拷贝方法:
- lodash
- JSON.parse(JSON.stringify(obj))
四 、组件化开发
-
app.vue: 根组件
<div id="app"></div> <template id="my-app"> {{message}} </template> vue.createApp({ template: "#my-app", data() { message: "哈哈哈" }, methods: {}, }).mount("#app") -
组件注册
-
注册全局组件
app.component('组件名称', {组件对象}) -
注册局部组件
-
通过components属性选项来进行注册
-
该components选项对应的是一个对象,对象中的键值对是 组件的名称: 组件对象
-
比如app这个全局组件中,可以这样使用:
vue.createApp({ ComponentA: ComponentA }).mount("#app")
-
-
组件名称定义:
-
当使用 kebab-case (短横线分隔命名) 定义一个组件时,引用该自定义组件时,也必须用 kebab-case,例如 :
app.component('my-component-name',{}) -
当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 和 都是可接受的:
app.component('MyComponentName',{})
-
-






















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








