1、项目的前端与后端
SpringBoot项目跑起来是服务器程序(后端)
Vue项目跑起来是客户端程序(前端)
Vue代码遵循js规范,我使用的是Visual Studio Code开发的vue项目。
前端:我们知道,在前端里面,我们会向后端项目发送http请求,拿到数据后展示在页面中,前端项目跑起来,他有一个自己的ip:port,如下图:

后端:springBoot项目跑起来也有自己的ip:port,如下图

2、前端请求后端数据
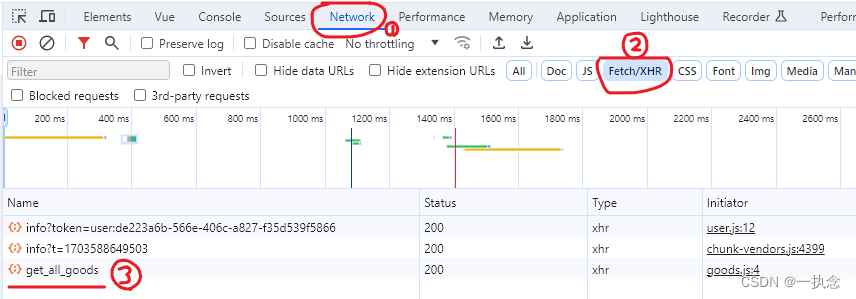
我们在编写前端代码的时候会用到请求后端项目接口,访问数据库资源的需求比方说在我说我项目中,前端展示商品列表,就要去后台拿数据,那么“拿数据请求”,就是一个http请求。我们可以打开浏览器的检查,查看网络,会发现的确发送了“拿商品”请求。

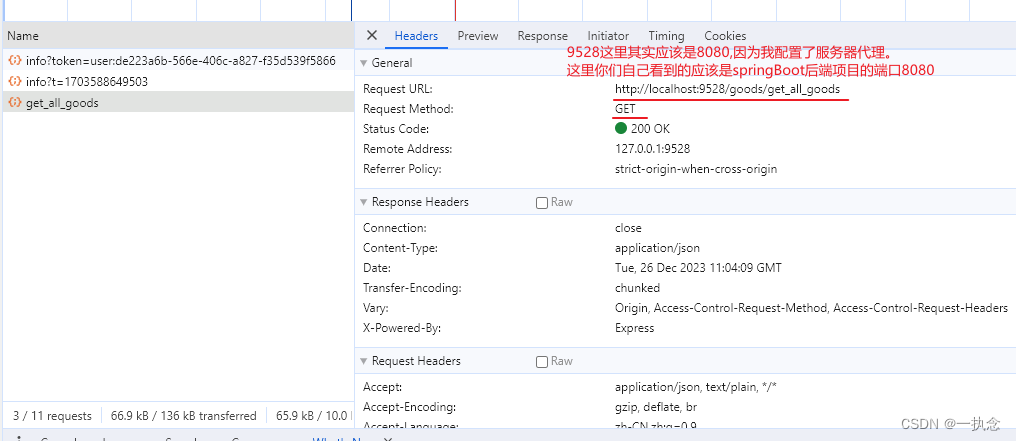
看到Network ----> Fetch/XHR ---> get_all_goods,接下来我们点击这个请求,看一下详情:


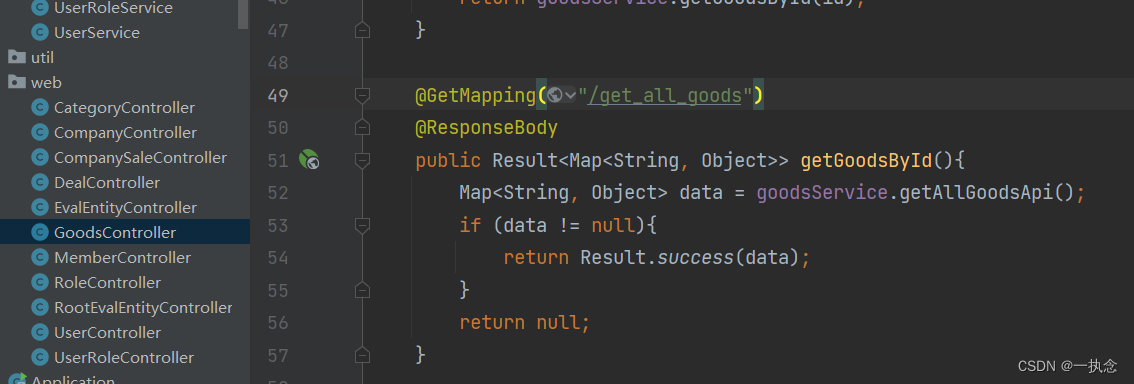
我们看一下我的后端程序到底有没有这个接口:(下图就是我的后端程序中编写的一个接口)

总结:也就是说前端项目中,我们会通过一定的方式去请求后端接口,可以理解成让浏览器发送请求。
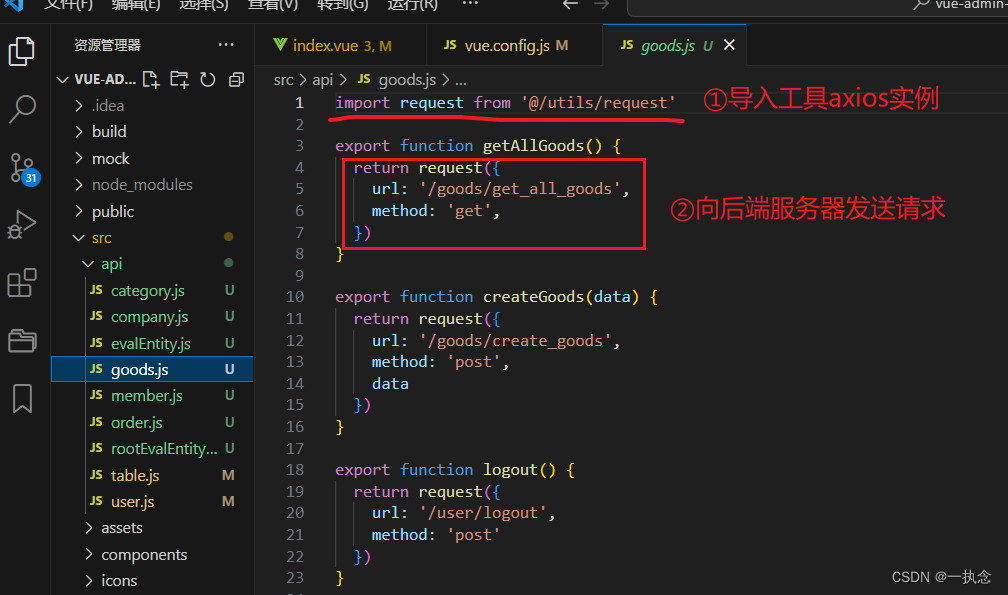
3、前端如何向后端发送请求

axios是已经被封装好了的请求工具。(本人还没研究,后面研究研究)

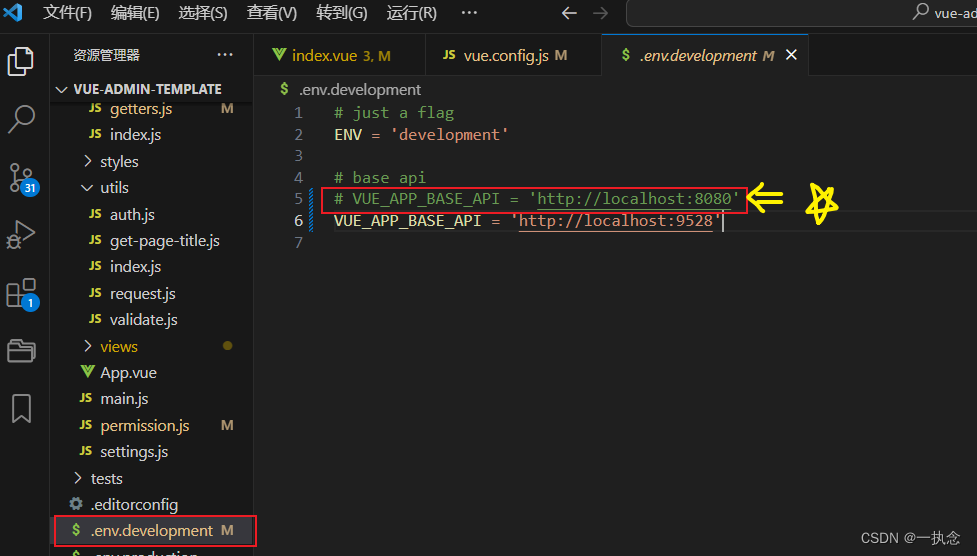
我们会发现url只有端口号后面的部分,那么服务器的ip和port,前端是怎么知道的呢?通过VUE_APP_BASE_API。
【.env.development--->VUE_APP_BASE_API】

4、为什么需要代理服务器
因为如果我们就按照上面所讲的内容将项目搭建起来了,就会发现,根本无法从后端拿到数据。为什么呢?因为跨域问题,什么是跨域?
4.1 什么是跨域
请看---跨域产生的原因以及解决方案
总给一下:就是
(1)跨域的原因
跨域是是因为浏览器的同源策略限制,是浏览器的一种安全机制,服务端之间是不存在跨域的。
所谓同源指的是两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域。
(2)跨域举例

4.2 如何解决跨域
设置一个代理服务器,代理服务器的IP,端口号与前端项目一样。这样前端向代理服务器发请求,就不存在跨域问题了。然后代理服务器在将请求转发到后端。服务器与服务器之间就不存在跨域问题。


























 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








