1.Vue初体验
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。~
1.1Vue是一个渐进式的框架
-
渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验
-
或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
-
比如Core+Vue-router+Vuex
Vue有很多特点和Web开发中常见的高级功能
-
解耦视图和数据
-
可复用的组件
-
前端路由技术
-
状态管理
-
虚拟Dom
1.2安装Vue
-
CDN引入
-
下载引入
-
npm安装
1.3.Vue初体验
-
Hello Vuejs
-
Mustache->体验vue响应式
-
变量声明使用let(变量)、const(常量),不使用var
-
-
Vue列表展示
-
v-for (响应式的)
-
后面给数组追加元素的时候,新的元素也可以在界面中渲染出来
-
-
Vue计数器小案例
- 事件监听:click->methods @click
-
代码规范:缩进两个空格
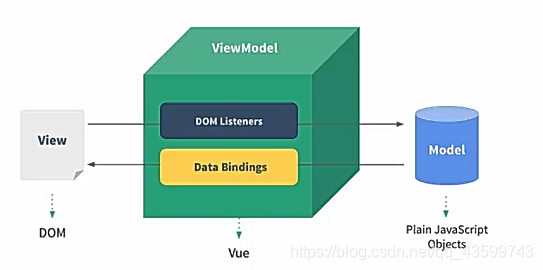
1.4.Vue中的MVVM
MVVM
Modle ViewModel View


1.5.创建Vue时,options可以放哪些东西
-
el:
-
data:
-
methods
-
生命周期函数
二、插值语法
-
mustache语法 (声明式编程替代命令式编程)(双大括号语法)
-
v-once 只渲染一次
-
v-html 显示成html的格式
-
v-text 显示文本,不够灵活
-
v-pre:{{}} 显示原本的样子,不改变内容,如{{}}会直接显示
-
v-cloak ()斗篷)在vue解析之前,div中有一个属性v-cloak
三、v-bind
3.1.v-bind绑定基本属性
-
v-bind:src
-
:href
3.2.v-bind动态绑定class
-
对象语法
- 在class中 v-bind:class“{key1:value1,……}”v-bind:class“{类名1:true,类名2:false,……}”
-
数组语法
- :class="[变量,变量]"
3.3.v-bind动态绑定style
-
对象语法
-
数组语法
四、计算属性
-
案例一:firstName+last Name
-
案例二:books->price
案例一代码:
<script>
const app = new Vue({
el:"#app",
data:{
firstName:'xiaoming',
lastName:'huang'
},
methods:{
getfullName(){
return this.firstName +" "+this.lastName
}
},
computed:{
fullName:function(){
return this.firstName+" "+this.lastName
}
}
})
</script>





















 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








