谈到小程序的优化,首先我们得知道小程序有哪些点需要优化,可以查看微信官方文档。
https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips.html
“工欲善其事,必先利其器”,小程序开发工具为我们提供了贴心的问题提示。主要从
性能、体验、最佳实践三方面入手。
开发者工具评分的使用
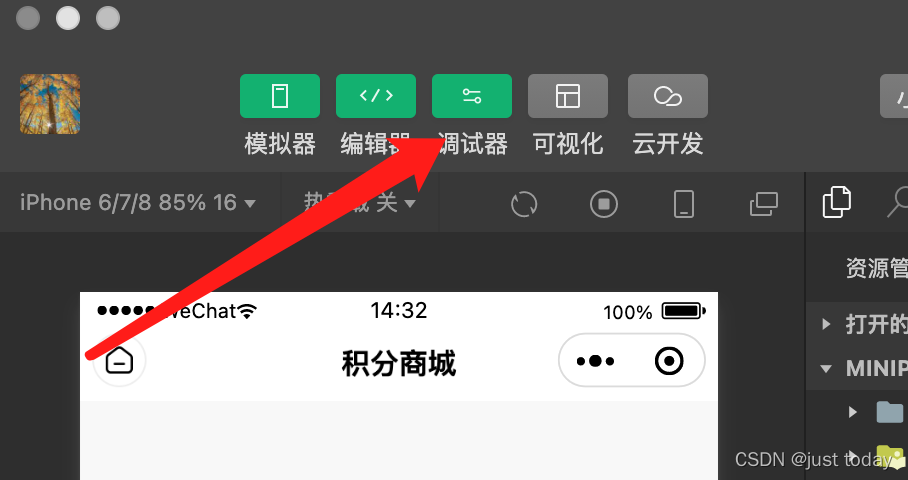
- 点击左上角调试器

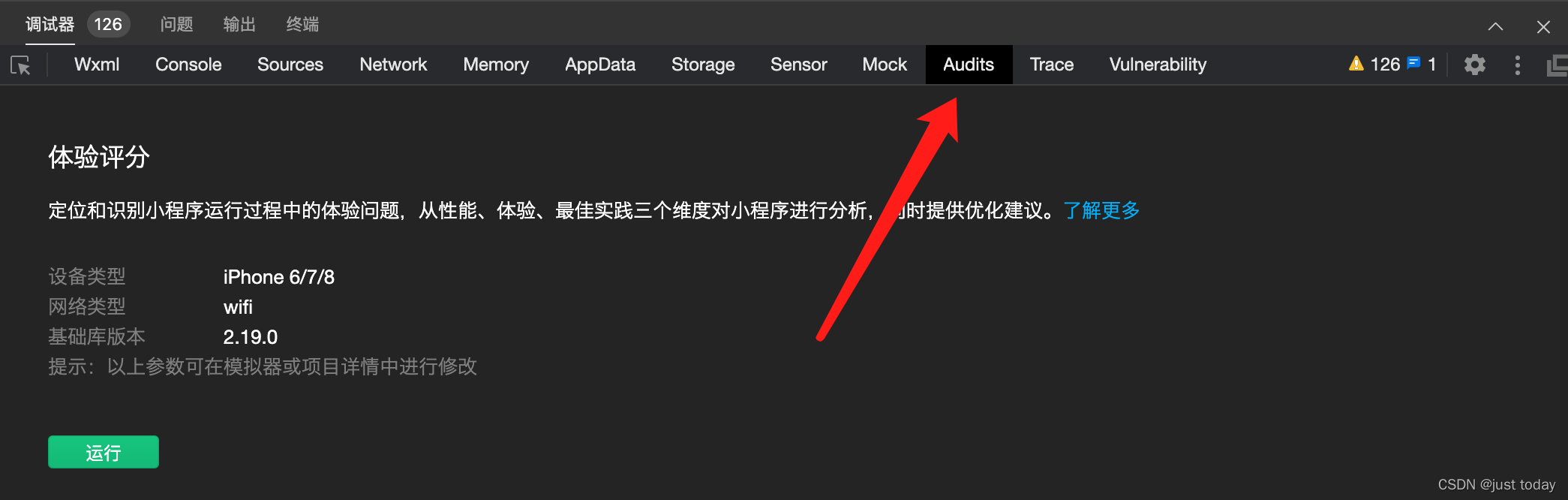
- 然后选择Audits,然后可以点击运行

- 在左侧模拟器中,尽可能的做更多的交互,覆盖到你需要测试的页面。

- 然后可以得到评分的详情,可以选择导出html报告

优化的常见问题及解决方法
存在将未绑定在 WXML 的变量传入 setData
解决方法:可以选择把变量挂载到this上
this.age = age;
//this.setData({
// age
//})
存在可点击元素的响应区域过小
解决方法:可以在该节点的外层嵌套一层节点,而外层的节点的范围较大
<!-- 通过css增大text-box的范围 -->
<view class="text-box">
<text class="text">123</text>
</view>
<!-- <text>123</text> -->
存在图片太大而有效显示区域较小
解决方法:
可以选择腾讯的 对象存储缩放的api,里面有基本图形缩放的api,通过调用api,可以得到一个经过处理后的图片的url,然后替之前的url地址就行。
https://cloud.tencent.com/document/product/436/44880
持续更新中。。。





















 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








