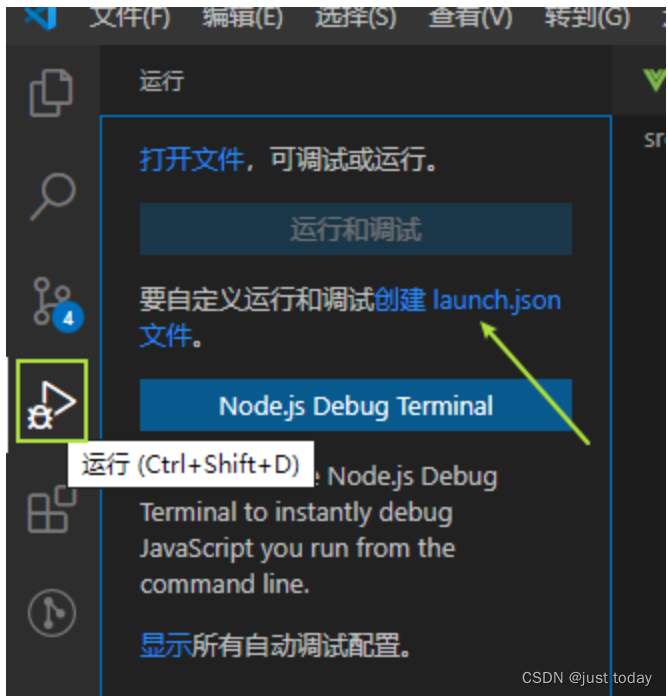
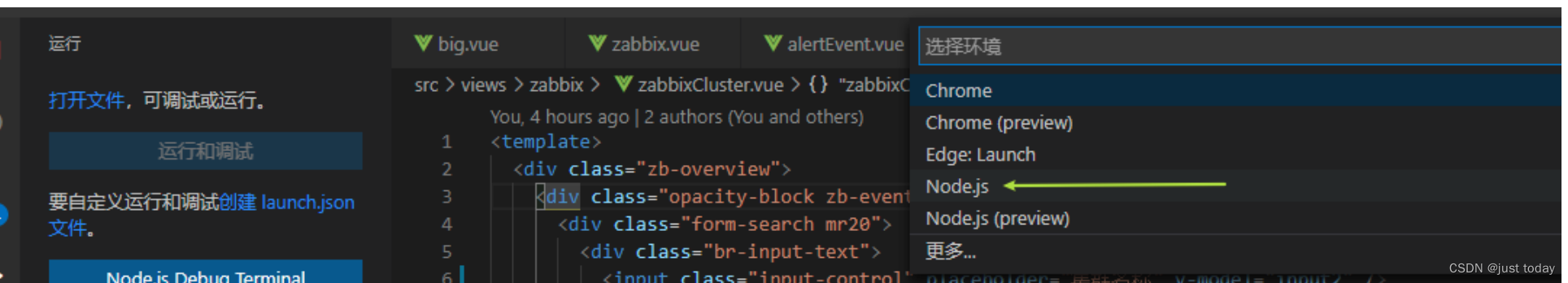
1.在vscode编辑器中,点击左侧的小图标。创建launch.js文件(这个文件创建好以后会在项目的.vscode文件下)


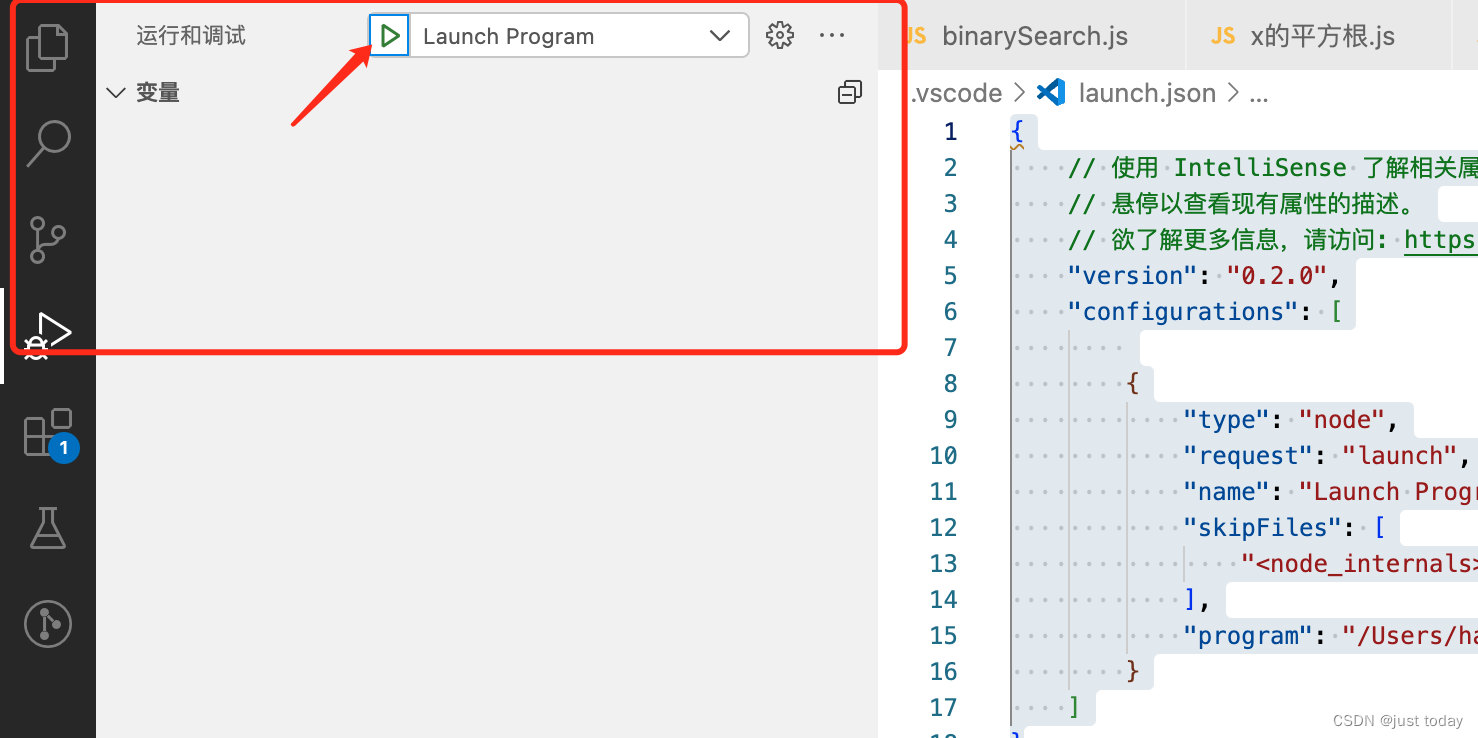
配置文件内容如下,我们只需要关注program字段,这是入口文件,写绝对路径就行
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "/Users/hallwowu/Documents/study/算法/app.js"
}
]
}
-
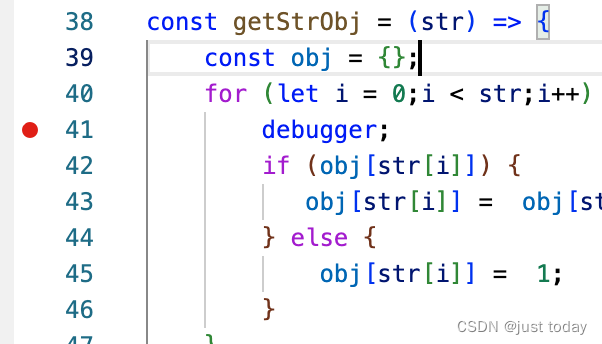
打断点,给需要调试的地方打断点

-
点击按钮启动调试就OK了

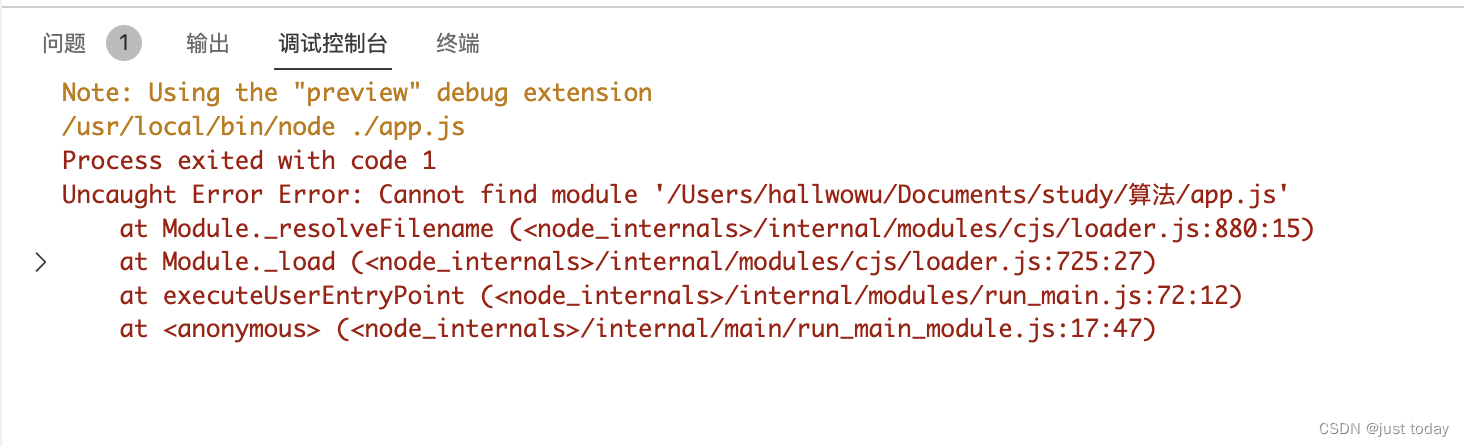
5. 如果调试出现问题,页面只是闪现,未能暂停到打断点位置,检查路径是否正确





















 8533
8533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








