这段时间学习了HTML与CSS基础,在学习盒子模型的过程中遇到了高度塌陷问题,那么怎么解决这个问题呢?
一:HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<title>解决高度塌陷问题</title>
</head>
<body>
<div class="box1_clearfix">
<div class="box2">
</div>
</div>
</body>
</html>
二:CSS代码
*{
padding: 0;
margin: 0;
}
.box1_clearfix{
border: 2px #0000FF solid;
}
.box2{
width: 200px;
height: 200px;
background-color: #FF0000;
float: left;
}
.box1_clearfix:after{
content: ""; /* 添加一个空内容 */
display: block; /*转化为一个块元素 */
clear: both; /* 清除两侧的浮动 */
}
.box1_clearfix{
zoom: 1; /* 为了兼容IE6 */
}
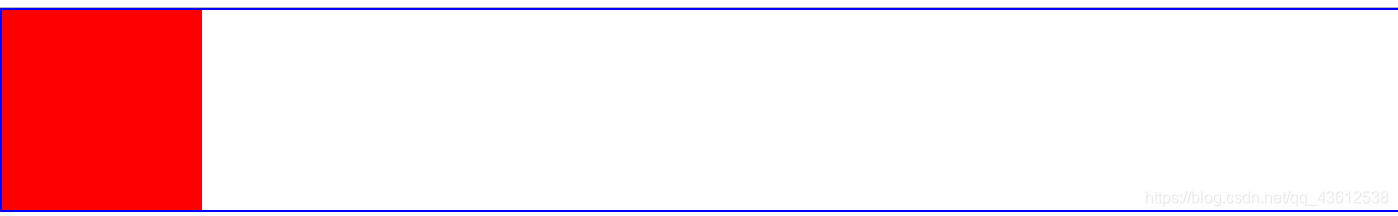
三:结果展示
运行环境是:谷歌浏览器























 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








