

activity_main.xml
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/listview"
android:layout_width="wrap_content"
android:layout_height="match_parent"></ListView>
</LinearLayout>
item_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageview"
android:layout_width="100dp"
android:layout_height="100dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
/>
</LinearLayout>
</LinearLayout>
MainActivity.class
package com.example.ruan.listviewdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private String[] starArray;
private String[] starArray2;
private int [] iconArray;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=(ListView) this.findViewById(R.id.listview);
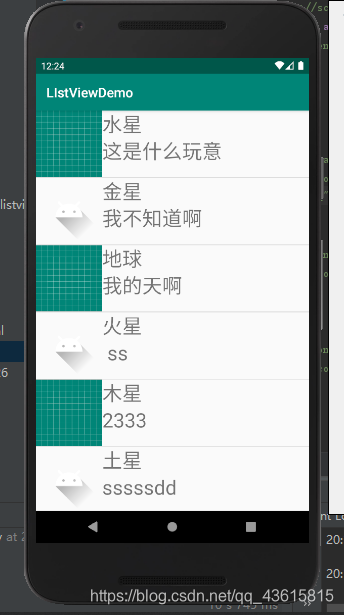
starArray=new String[] {"水星","金星","地球","火星","木星","土星"};
starArray2=new String[] {"这是什么玩意","我不知道啊","我的天啊"," ss","2333","sssssdd"};
iconArray=new int[]{R.drawable.ic_launcher_background,R.drawable.ic_launcher_foreground,R.drawable.ic_launcher_background,R.drawable.ic_launcher_foreground,
R.drawable.ic_launcher_background,R.drawable.ic_launcher_foreground};
List<Map<String,Object>> data=new ArrayList<Map<String,Object>>();
for (int i=0;i<starArray.length;i++){
// 将每对数据组成Map对象 ,放到data集合中
Map<String,Object> item= new HashMap<String, Object>();
item.put("icon",iconArray[i]);
item.put("name",starArray[i]);
item.put("biaoqian",starArray2[i]);
data.add(item);
}
/**
* 第一个参数,上下文对象
* 第二个参数,List<Map<String,Object>> 类型 是要放到ListView中的数据
* 第三个参数,列表项布局id
* 第四五参数,指明了Map中数据与列表控件的对应关系。第四个参数为字符串数据,Map中数据的键
* 第五个参数,列表项中控件的id
* */
SimpleAdapter adapter=new SimpleAdapter(this,data,R.layout.item_main,new String[]{"icon","name","biaoqian"}, new int[]{R.id.imageview,R.id.textView,R.id.textView2});
listView.setAdapter(adapter);
listView.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
}





















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








