一、问题代码
在学习JavaScript DOM的过程中,我按照教学视频的思路来写一个点击按钮更改图片大小的功能,其中把js中获取img标签的改为ByTagName,但总是出错。
<!--HTML-->
<input type="button" valued="按钮" id="btn" name="" />
<img src="../images/pic1.png" id="ii" style="width:100px;height:100px" />
<div style="background-color: pink"></div>
//JavaScript代码
var btnobj = document.getElementById("btn");
var imgobj = document.getElementByTagName("img");
btnobj.onclick = function(){
imgobj.style.width = "300px";
imgobj.style.height = "100px";
};
点击按钮,图片没有变化。
二、字面上的区别
依然是前文代码,打开console控制台,报错
Uncaught TypeError: document.getElementByTagName is not a function
由此可以看出,应该是我写错了函数名的某个单词。其正确写法应为
document.getElementsByTagName( );
document.getElementById( );
结论:
与通过id属性获取元素相比,通过标签名来获取元素的函数名中的elements为复数。
三、返回值的区别
var btnobj = document.getElementById("btn");
var imgobj = document.getElementsByTagName("img");
btnobj.onclick = function(){
imgobj.style.width = "300px";
imgobj.style.height = "100px";
};
即便纠正了拼写错误,给TagName前的Element加上s,运行代码后点击按钮依然没有反应,并且报错。
Uncaught TypeError: Cannot set property ‘width’ of undefined at HTMLInputElement.btnobj.onclick
根据报错信息可以得知 var imgobj = document.getElementsByTagName 语句是已经成功执行了,但却提示imgobj是undefined?与此同时,假如imgobj改用ById(“ii”)获取标签元素是完全可行的。
由此,可以判定可能是getElementById()和getElementsByTagName()的返回值是有区别的。
BI = document.getElementById("ii")
BTN = document.getElementsByTagName("img")
console.log(BI);
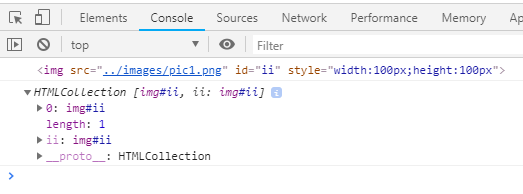
console.log(BTN);
得到的结果如下:

HTMLCollection 是一个接口,表示 HTML 元素的集合,它提供了可以遍历列表的方法和属性。来源
由此可以看出BI指向img标签元素对象,而BTN是一个把所有img标签元素有序排列起来的伪数组。
通过 console.log(BTN[0]); 打印出了img标签元素也证明了这个观点。
结论:
document.getElementById(" ")返回的是一个元素对象;
document.getElementsByTagName(" ")返回的是一个伪数组,里面排序着元素对象。

























 4449
4449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








