CSS Flexbox
CSS Flexbox 布局模块
在 Flexbox 布局模块(问世)之前,可用的布局模式有以下四种:
- 块(Block),用于网页中的部分(节)
- 行内(Inline),用于文本
- 表,用于二维表数据
- 定位,用于元素的明确位置
弹性框布局模块,可以更轻松地设计灵活的响应式布局结构,而无需使用浮动或定位。
Flexbox 元素
如需开始使用 Flexbox 模型,您需要首先定义 Flex 容器。

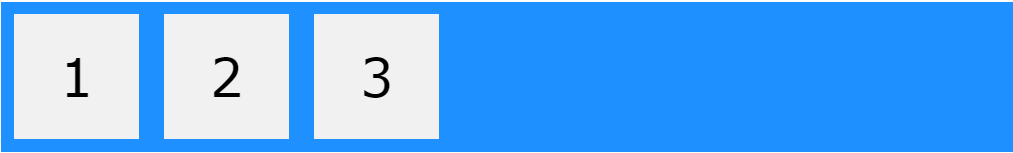
上面的元素表示一个带有三个 flex 项目的 flex 容器(蓝色区域)。
实例
含有三个 flex 项目的 flex 容器:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
margin: 10px;
padding: 20px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<p>弹性布局中必须有一个 <em>display</em> 属性设置为 <em>flex</em> 的父元素。</p>
<p>弹性容器的直接子元素会自动成为弹性项目。</p>
</body>
</html>
父元素(容器)
通过将 display 属性设置为 flex,flex 容器将可伸缩:
实例
.flex-container {
display: flex;
}
以下是 flex 容器属性:
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction 属性
flex-direction 属性定义容器要在哪个方向上堆叠 flex 项目。
实例
column 值设置垂直堆叠 flex 项目(从上到下):
.flex-container {
display: flex;
flex-direction: column;
}
实例
column-reverse 值垂直堆叠 flex 项目(但从下到上):
.flex-container {
display: flex;
flex-direction: column-reverse;
}
实例
row 值水平堆叠 flex 项目(从左到右):
.flex-container {
display: flex;
flex-direction: row;
}
实例
row-reverse 值水平堆叠 flex 项目(但从右到左):
.flex-container {
display: flex;
flex-direction: row-reverse;
}
flex-wrap 属性
flex-wrap 属性规定是否应该对 flex 项目换行。
下面的例子包含 12 个 flex 项目,以便更好地演示 flex-wrap 属性。
实例
wrap 值规定 flex 项目将在必要时进行换行:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
flex-wrap: wrap;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
</head>
<body>
<h1>flex-wrap 属性</h1>
<p>"flex-wrap: wrap;" 规定 flex 项目将在必要时进行换行:</p>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
<p>Try resizing the browser window.</p>
</body>
</html>
实例
nowrap 值规定将不对 flex 项目换行(默认):
.flex-container {
display: flex;
flex-wrap: nowrap;
}
实例
wrap-reverse 值规定如有必要,弹性项目将以相反的顺序换行:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}

flex-flow 属性
flex-flow 属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
实例
.flex-container {
display: flex;
flex-flow: row wrap;
}
justify-content 属性
justify-content 属性用于对齐 flex 项目:

实例
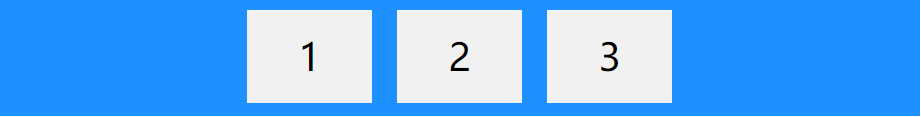
center 值将 flex 项目在容器的中心对齐:
.flex-container {
display: flex;
justify-content: center;
}
实例
flex-start 值将 flex 项目在容器的开头对齐(默认):
.flex-container {
display: flex;
justify-content: flex-start;
}
实例
flex-end 值将 flex 项目在容器的末端对齐:
.flex-container {
display: flex;
justify-content: flex-end;
}
实例
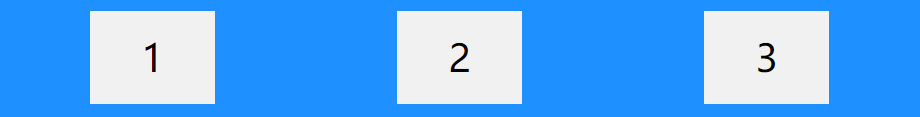
space-around 值显示行之前、之间和之后带有空格的 flex 项目:

.flex-container {
display: flex;
justify-content: space-around;
}
实例
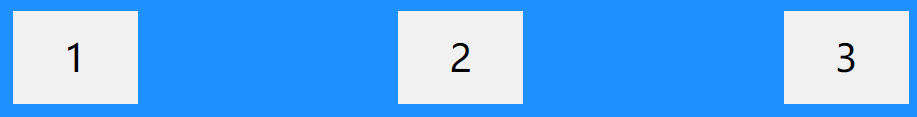
space-between 值显示行之间有空格的 flex 项目:

.flex-container {
display: flex;
justify-content: space-between;
}
align-items 属性
align-items 属性用于垂直对齐 flex 项目。
实例
center 值将 flex 项目在容器中间对齐:
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
实例
flex-start 值将 flex 项目在容器顶部对齐:

.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
实例
flex-end 值将弹性项目在容器底部对齐:

.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
实例
stretch 值拉伸 flex 项目以填充容器(默认):

.flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
实例
baseline 值使 flex 项目基线对齐:
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
align-content 属性
align-content 属性用于对齐弹性线。
实例
space-between 值显示的弹性线之间有相等的间距:

.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
实例
space-around 值显示弹性线在其之前、之间和之后带有空格:

.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
实例
stretch 值拉伸弹性线以占据剩余空间(默认):

.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
实例
center 值在容器中间显示弹性线:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
实例
flex-start 值在容器开头显示弹性线:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
实例
flex-end 值在容器的末尾显示弹性线:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
完美的居中
解决方案:将 justify-content 和 align-items 属性设置为居中,然后 flex 项目将完美居中:
实例
.flex-container {
display: flex;
height: 300px;
justify-content: center;
align-items: center;
}
子元素(项目)
flex 容器的直接子元素会自动成为弹性(flex)项目。
实例
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
用于弹性项目的属性有:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order 属性
order 属性规定 flex 项目的顺序。

代码中的首个 flex 项目不必在布局中显示为第一项。
order 值必须是数字,默认值是 0。
实例
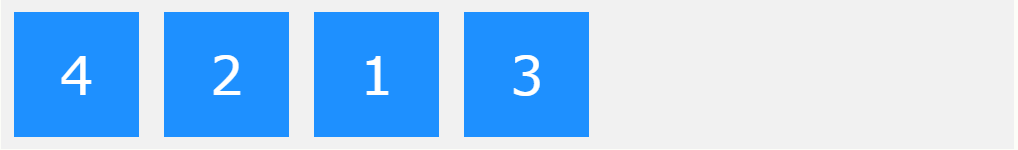
order 属性可以改变 flex 项目的顺序:
<div class="flex-container">
<div style="order: 3">1</div>
<div style="order: 2">2</div>
<div style="order: 4">3</div>
<div style="order: 1">4</div>
</div>
flex-grow 属性
flex-grow 属性规定某个 flex 项目相对于其余 flex 项目将增长多少。

该值必须是数字,默认值是 0。
实例
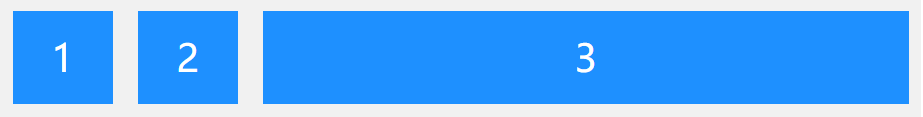
使第三个弹性项目的增长速度比其他弹性项目快八倍:
<div class="flex-container">
<div style="flex-grow: 1">1</div>
<div style="flex-grow: 1">2</div>
<div style="flex-grow: 8">3</div>
</div>
flex-shrink 属性
flex-shrink 属性规定某个 flex 项目相对于其余 flex 项目将收缩多少。

该值必须是数字,默认值是 0。
实例
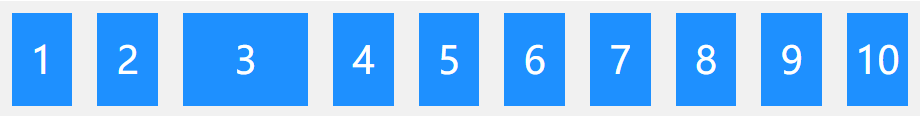
不要让第三个弹性项目收缩得与其他弹性项目一样多:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-shrink: 0">3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
flex-basis 属性
flex-basis 属性规定 flex 项目的初始长度。

实例
将第三个弹性项目的初始长度设置为 200 像素:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex-basis: 200px">3</div>
<div>4</div>
</div>
flex 属性
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
实例
使第三个弹性项目不可增长(0),不可收缩(0),且初始长度为 200 像素:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="flex: 0 0 200px">3</div>
<div>4</div>
</div>
align-self 属性
align-self 属性规定弹性容器内所选项目的对齐方式。
align-self 属性将覆盖容器的 align-items 属性所设置的默认对齐方式。

在这些例子中,我们使用 200 像素高的容器,以便更好地演示 align-self 属性:
实例
把第三个弹性项目对齐到容器的中间:
<div class="flex-container">
<div>1</div>
<div>2</div>
<div style="align-self: center">3</div>
<div>4</div>
</div>
实例
将第二个弹性项目在容器顶部对齐,将第三个弹性项目在容器底部对齐:

<div class="flex-container">
<div>1</div>
<div style="align-self: flex-start">2</div>
<div style="align-self: flex-end">3</div>
<div>4</div>
</div>
CSS Flexbox 属性
下表列出了与 flexbox 一起使用的 CSS 属性:























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








