JSP中get和post请求方式的区别及乱码解决方法
get提交方式:默认method=“get” 和 地址栏、超链接请求方式默认都属于get提交方式
form表单的method属性:提交服务器的http方法,一般为post和get
get与post请求方式的区别:
- get方式 在地址栏显示请求信息 密码等个人信息显示在地址栏,不安全 ,并且地址栏能够容纳的信息有限,如果请求的数据中有大的文件,如图片,音频,视频等,会出现地址栏无法容纳全部数据,产生错误。
post方式 不显示提交信息,较安全 - 文件上传操作(提交作业,提交文件),必须是post
- 在表单的请求方式中,推荐使用post方式
get和post请求方式出现乱码的解决方法:
- get请求方式
如果使用tomcat7,默认的编码方式是ISO-8859-1,JSP的编码方式是UTF-8,就会出现乱码,使用get方式解决乱码的方式有两种修改方式:
- 这种解决方式很麻烦(不推荐):将变量一个一个的修改编码方式
name = new String (name.getBytes("iso-8859-1"),"utf-8");
- 修改server.xml(这种方法只对get请求方式有效),直接修改tomcat默认get请求的编码方式:
添加上:URIEncoding="UTF-8"

- post请求方式编码出现乱码的解决方式:
直接添加java代码,设置编码方式:
//设置post编码
request.setCharacterEncoding("utf-8");
get与post请求方式的区别:
1. 使用get请求方式:
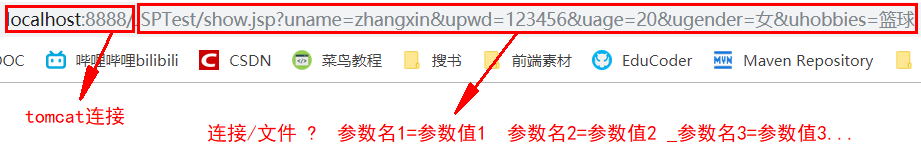
get方式:在地址栏显示提交信息

2. 使用post请求方式:

post方式:在地址栏不显示提交信息

具体代码如下:
register.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="show.jsp" method="post">
用户名:<input type="text" name="uname" /><br/>
密码:<input type="password" name="upwd" /><br/>
年龄:<input type="text" name="uage" /><br/>
性别:<input type="text" name="ugender" /><br/>
爱好:<br/>
<input type="checkbox" name="uhobbies" value="足球"/>足球、
<input type="checkbox" name="uhobbies" value="篮球"/>篮球、
<input type="checkbox" name="uhobbies" value="乒乓球"/>乒乓球<br/>
<input type="submit" value="注册" />
</form>
</body>
</html>
show.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//设置post编码
request.setCharacterEncoding("utf-8");
String name = request.getParameter("uname");
String pwd = request.getParameter("upwd");
int age = Integer.parseInt(request.getParameter("uage"));
String gender = request.getParameter("ugender");
String[] hobbies = request.getParameterValues("uhobbies");
%>
注册成功,信息如下:<br/>
姓名:<%=name %><br/>
密码:<%=pwd %><br/>
年龄:<%=age %><br/>
性别:<%=gender %><br/>
爱好:
<%
if(hobbies != null ){
for(String hobby:hobbies){
out.print(hobby + " ");
}
}
%>
</body>
</html>























 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








