表单标签:
input标签、label标签、select下拉表单元素和textarea文本域:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form>
<h3>input标签及其属性:</h3>
用户名: <input type="text" name="username" value="请输入账号" maxlength="6" /><br/>
<!-- text:文本框,用户可以里面输入任何文字;name:定义input元素的名称。
value:定义input元素的值。刚打开页面默认显示的内容;maxlength用来设置输入字段中的字符最大长度; -->
密码: <input type="password" name="mima" /> <br/>
<!-- password:密码框,用户看不见输入的密码 -->
性别:<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" checked="checked" />女
<input type="radio" name="sex" value="人妖" />人妖 <br/>
<!-- radio:单选按钮;name:表单元素名字,这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
爱好:<input type="checkbox" name="aihao" value="游泳" checked="checked" /> 游泳
<input type="checkbox" name="aihao" value="听音乐" /> 听音乐
<input type="checkbox" name="aihao" value="打游戏" /> 打游戏
<input type="checkbox" name="aihao" value="看书" /> 看书 <br/>
<!--checkbox:复选框-->
上传头像:<input type="file" valu="选择文件" /> <br/>
<!--file:定义输入字段和“浏览”按钮,供文件上传。-->
<input type="submit" name="zuce" value="免费注册" /> <br/>
<!--submit:提交按钮; 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="reset" name="cxtx" value="重新填写" /> <br/>
<!-- reset:重置按钮;可以还原表单元素初始的默认状态 -->
<input type="button" name="yzm" value="获取验证码" /> <br/><br/><br/>
<!--button:普通按钮-->
<h3>label标签</h3>
心情:<input type="radio" name="xinqing" id="one" /> <label for="one">开心 </label>
<input type="radio" name="xinqing" id="two" /> <label for="two">难过</label>
<input type="radio" name="xinqing" id="three" /> <label for="three">忧郁</label> <br/><br/><br/>
<!--当鼠标停留在"开心”或者“难过”或者“忧郁”这个几个字上时,就可以选中这个选择框,增加了点击范围。-->
<h3>select下拉表单元素</h3>
今天的天气:
<select>
<option selected="selected">晴朗</option>
<!--selected="selected":表示当前项即为默认选中项。-->
<option>阴天</option>
<option>下雨</option>
<option>刮风</option>
</select><br/><br/><br/>
<h3>textarea文本域</h3>
今日反馈:
<textarea cols="50" rows="5">对这篇文章的感觉如何 </textarea>
<!--<textarea> 标签是用于定义多行文本输入的控件。当用户要输入的内容较多时可用该标签。
cols=“每行中的字符数” ,rows=“显示的行数”-->
</form>
</body>
</html>
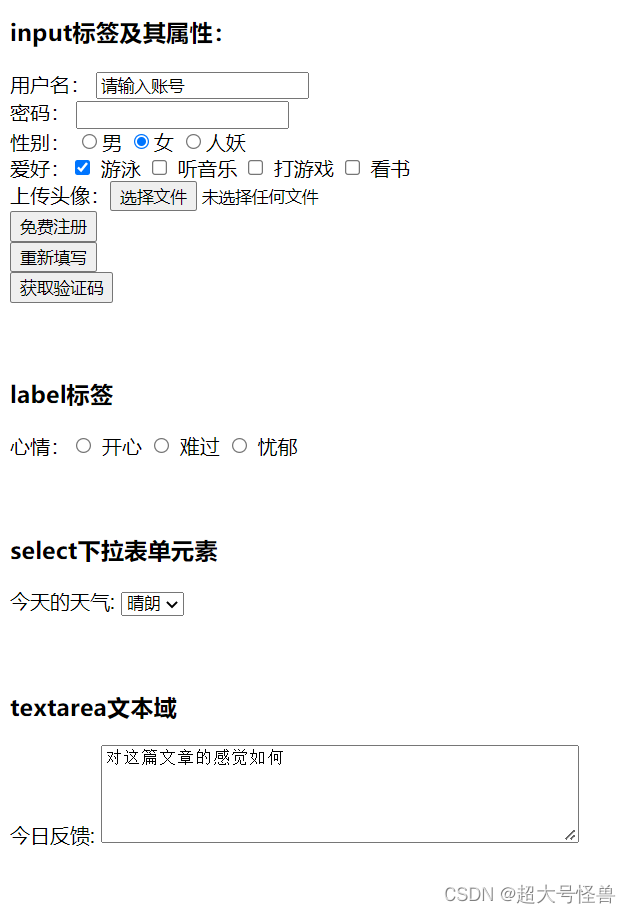
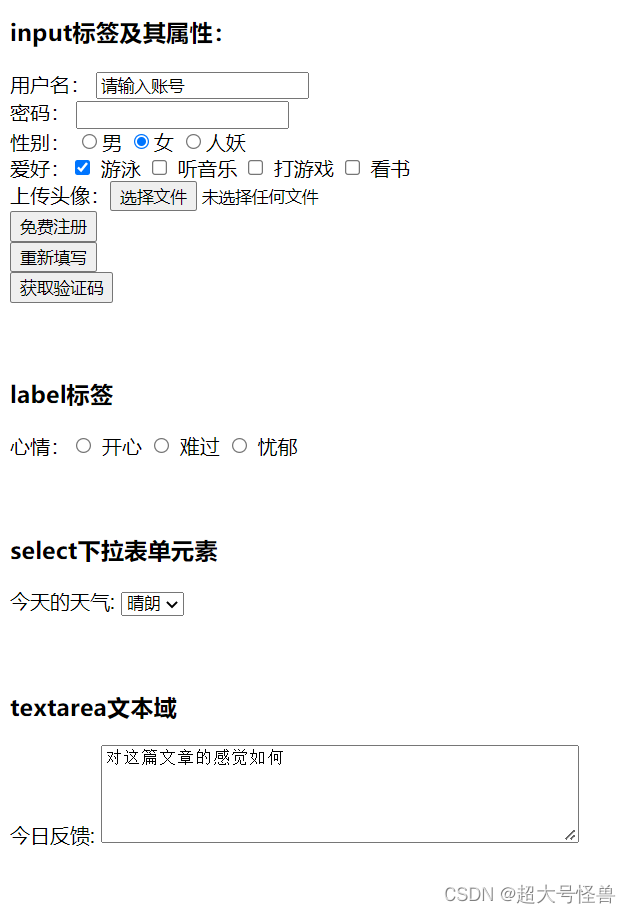
页面效果:























 6018
6018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








