HTML5新增标签:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5新增标签</title>
</head>
<body>
<header> 语义 :定义页面的头部 页眉</header>
<nav> 语义 :定义导航栏 </nav>
<footer> 语义: 定义 页面底部 页脚</footer>
<article> 语义: 定义文章</article>
<section> 语义: 定义区域</section>
<aside> 语义: 定义其所处内容之外的内容 侧边</aside>
<input type="text" value="输入明星" list="star" />
<!-- input里面用 list -->
<datalist id="star">
<!-- 用datalis里面用id来实现和input链接 -->
<option>刘德华</option>
<option>刘若英</option>
<option>郭富城</option>
<option>张学友</option>
</datalist> <br />
<fieldset>
<!--fieldet:元素可将表单内的相关元素分组,打包。与legend搭配使用。-->
<legend>用户登录</legend>
用户名: <input type="text"><br /><br /> 密 码: <input type="password">
</fieldset> <br/>
<fieldset>
<legend>HTML5新增的INPUT type 类型 那些表单</legend>
<form action="">
邮箱: <input type="email" />
<!-- aa@aa.com --><br /> 手机: <input type="tel" />
<!-- 手机格式 数字 --><br /> 数字: <input type="number" />
<!-- 只能 是 数字 --><br /> url: <input type="url" />
<!-- 网址格式的 --><br /> 搜索: <input type="search" />
<!-- 搜索思密达 --><br /> 区域: <input type="range" />
<!-- 区域 奥哈药 滑块 --><br /> 时间: <input type="time" />
<!--小时 分钟 --><br /> 年月日: <input type="date" />
<!--获得年月日 --><br /> 月份: <input type="month" />
<!--获得年月 --><br /> 星期: <input type="week" />
<!--获得周 --><br /> 颜色: <input type="color" />
<!-- 颜色 --><br />
<input type="submit" />
</form>
</fieldset> <br/> 用户名: <input type="text" placeholder="请输入用户名" autofocus/> 上传头像: <input type="file" multiple/><br/>
<!--autocomplete:规定表单是否应该启用自动完成功能 (下一次输入会记录上一次输入的内容) 有2个值,一个是on 一个是off
on 代表记录已经输入的值(具有自动完成功能)1.autocomplete 首先需要提交按钮 2.这个表单您必须给他名字-->
自动记录完成
<form action="">
姓名: <input type="text" autocomplete="on" name="userName" />
<input type="submit" />
</form>
昵称: <input type="text" required accesskey="s" />
<!--required:必填项 内容不能为空;<input type="text" required>。
accesskey:规定激活(使元素获得焦点)元素的快捷键,采用 alt + s的形式(效果:按alt+s会获得焦点);
<input type="text" accesskey="s">-->
</body>
</html>
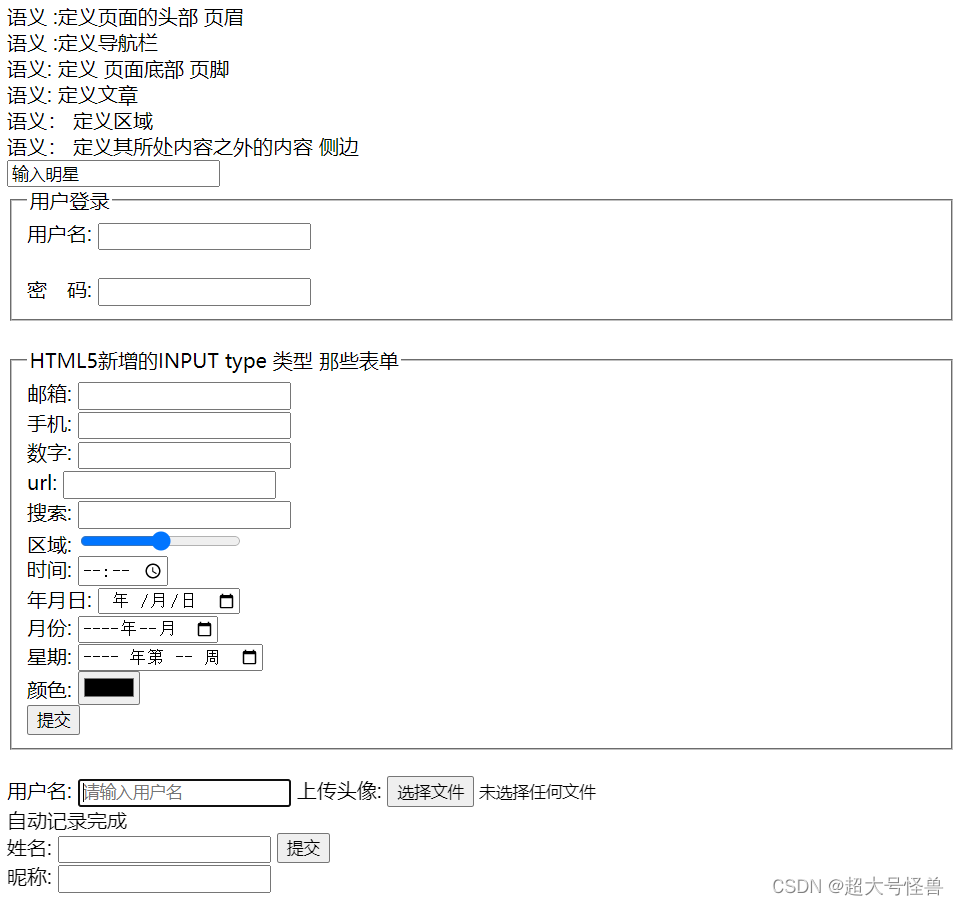
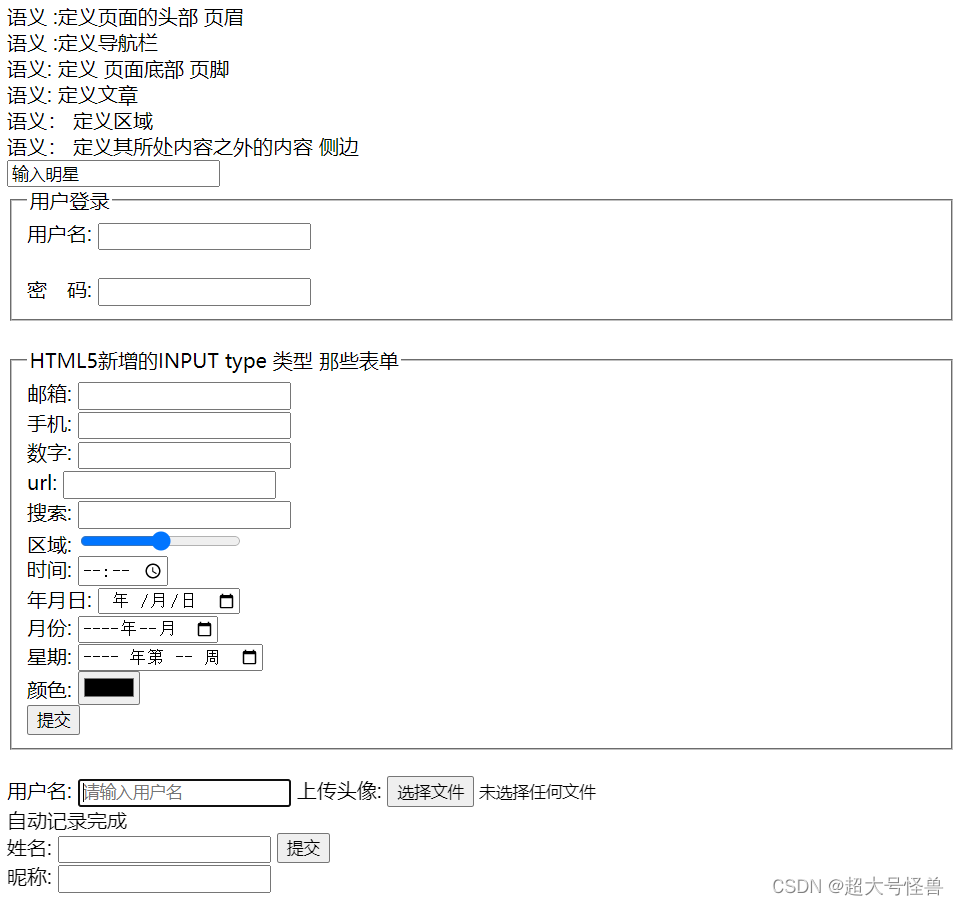
页面效果:























 2083
2083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








