前后端分离和后端分离
前言
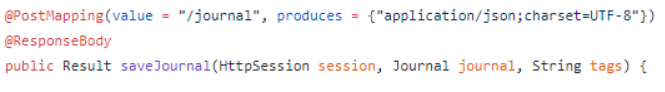
前后端分离,首先部署是分离的,前端和Java部署机器分离。Java接口只返回JSON数据。我们看一下Java接口:

一、前端
用前端(vue/angular/react)开发完,开发环境下将JavaScript编译/打包完,那我们能得到纯静态的文件。我们可以直接将纯静态文件放到Nginx(CDN)等等地方,前提就是要能响应HTTP请求。如果请求是调用后端服务,则经过Nginx转发到后端服务器,完成响应后经Nginx返回到浏览器。Node.js可以加快首屏渲染速度,解决SEO问题。
浏览器发起的请求经过前端机的Nginx进行分发.URL请求统一分发到Node Server,在Node Server中根据请求类型从后端服务器上通过RPC服务请求页面的模板数据,然后进行页面的组装和渲染;API请求则直接转发到后端服务器,完成响应。

二、后端
1.后端分层

2.分层领域模型的转换
DO(Data Object):与数据库表结构一一对应,通过DAO层向上传输数据源对象。
DTO(Data Transfer Object):数据传输对象,Service或Manager向外传输的对象。
BO(Business Object):业务对象。由Service层输出的封装业务逻辑的对象。
AO(Application Object):应用对象。在Web层与Service层之间抽象的复用对象模型,极为贴近展示层,复用度不高。
VO(View Object):显示层对象,通常是Web向模板渲染引擎层传输的对象。
Query:数据查询对象,各层接收上层的查询请求。注意超过2个参数的查询封装,禁止使用Map类来传输。

详细框架:






















 5800
5800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








