文章目录
Js 用法
// 跳转的页面为同级目录
this.$router.push({
name: 'test', // 要跳转的组件名称
query: { // 路由携带参数
'name': '小明',
'sex': '男',
'age': 22
}
});
// 跳转的页面不是同级目录
this.$router.push({
name: 'demo1-test', // 去 demo1 文件夹下寻找 test 组件
query: { // 路由携带参数
'name': '小明',
'sex': '男',
'age': 22
}
});

页面接收路由参数用法
// 通过 this.$route.query.参数名 接收
loadDate() {
let name = this.$route.query.name;
let sex = this.$route.query.sex;
let age = this.$route.query.age;
console.log('姓名:', name); // 小明
console.log('性别:', sex); // 男
console.log('年龄:', age); // 22
}
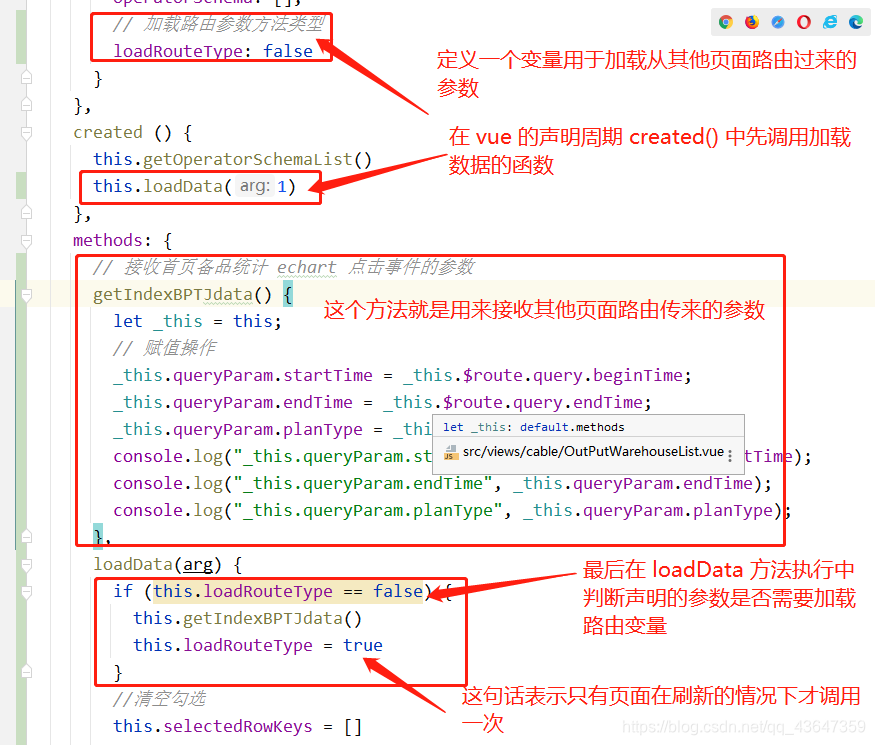
下面的截图是我在 JeecgBoot 的用法:暂且称它为 vue 页面接收路由的传参套路






















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








