文章目录
一、使用jeecg-boot实现点击菜单时,在新窗口打开一个没有左侧菜单的页面

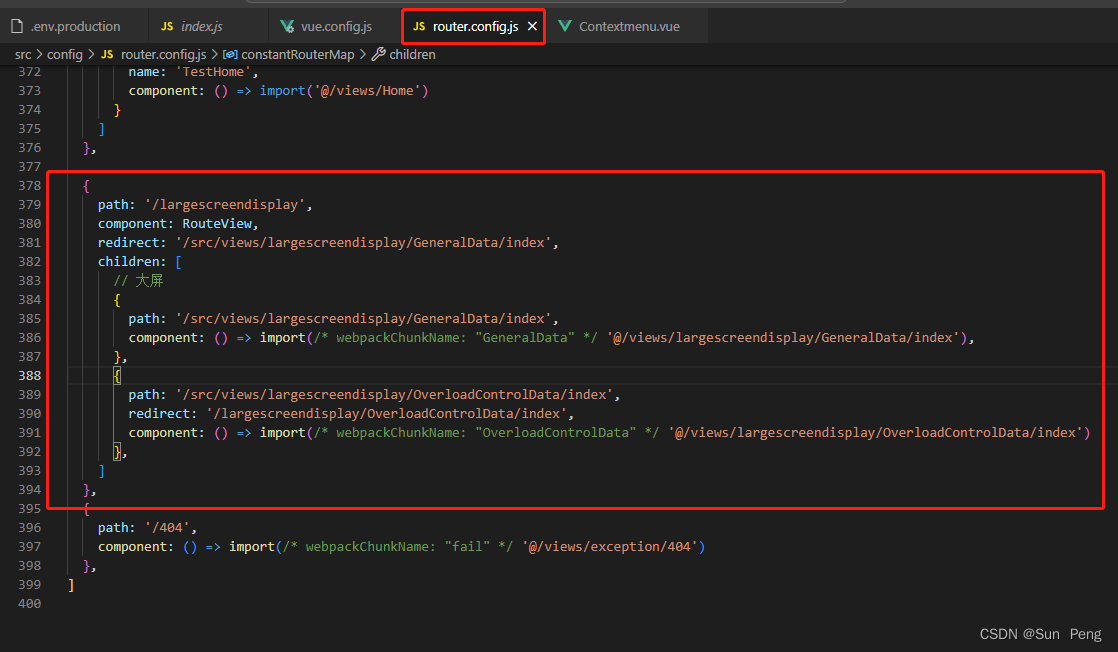
【1】放在二级菜单里面



注:把/* webpackChunkName:“xxx” */去掉吧

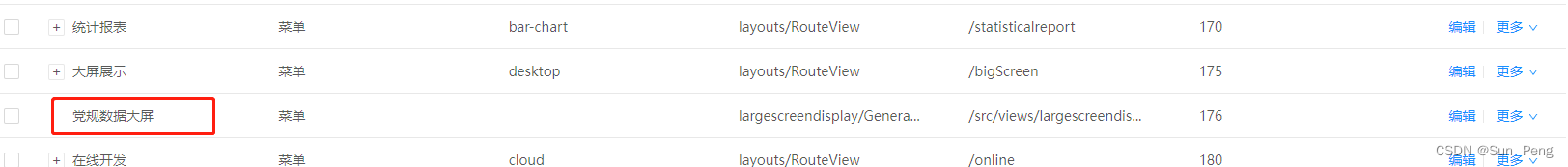
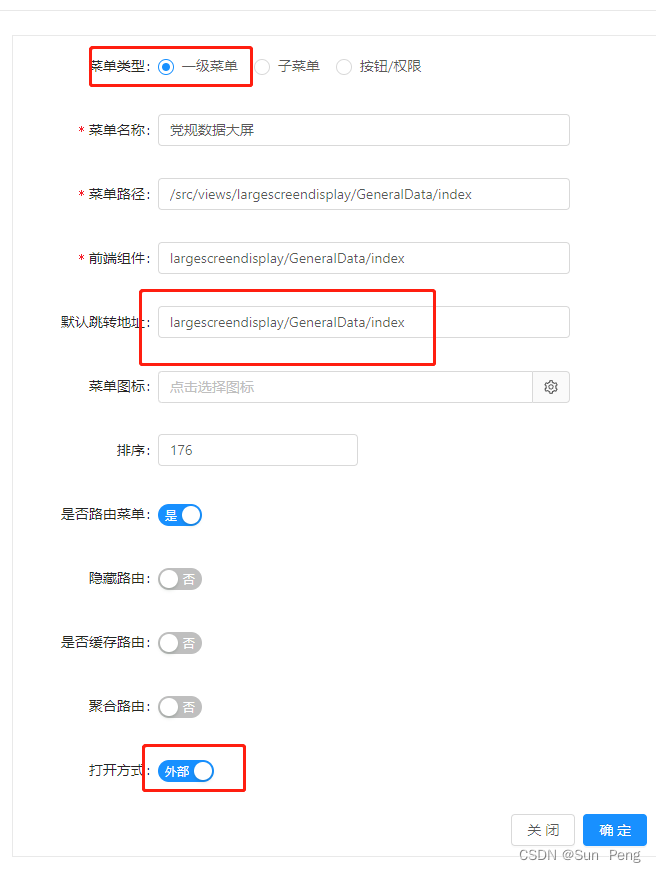
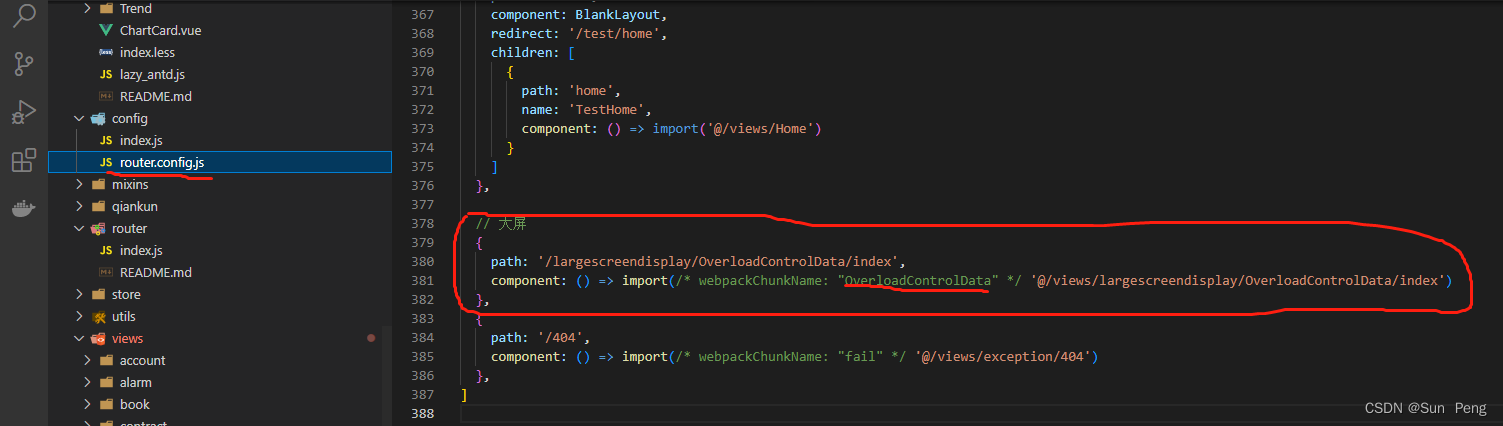
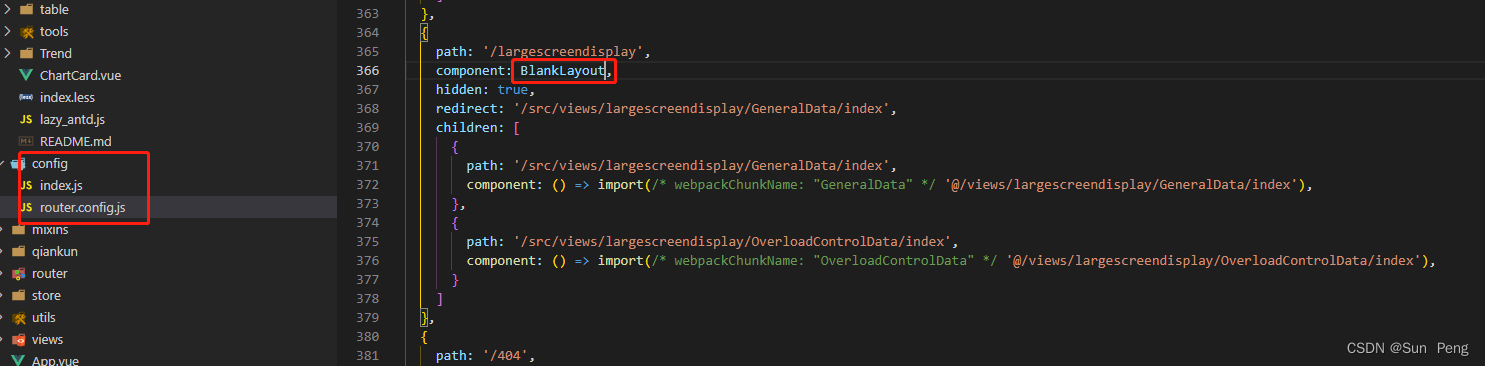
【2】放在一级菜单里面




【3】公共

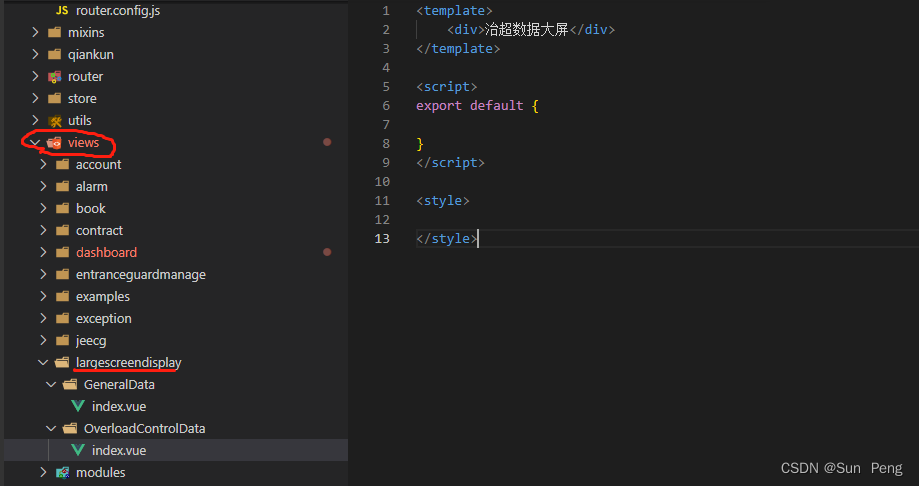
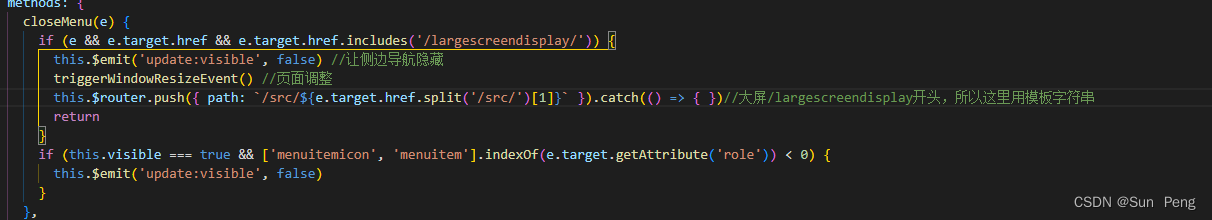
注意:largescreendisplay别的页面不能有,只能出现在要打开的这个页面
if (e.target.href && e.target.href.indexOf('largescreendisplay') >= 0) {
window.open(e.target.href, '_blank')
}

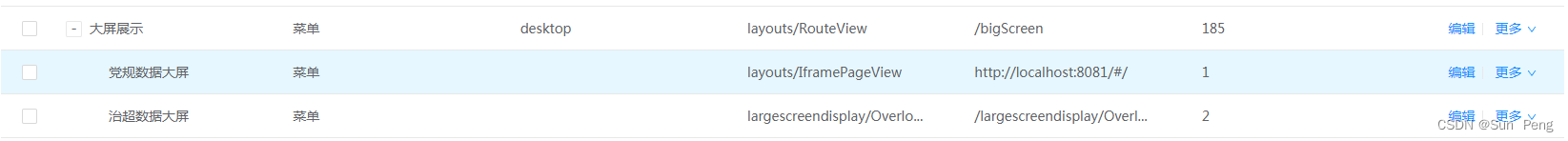
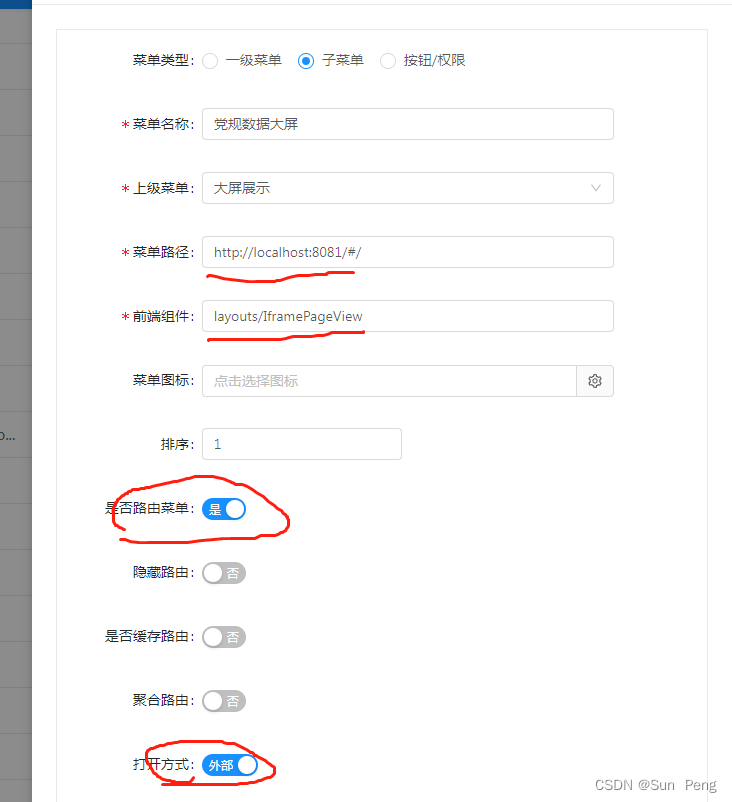
二、在新窗口打开网址


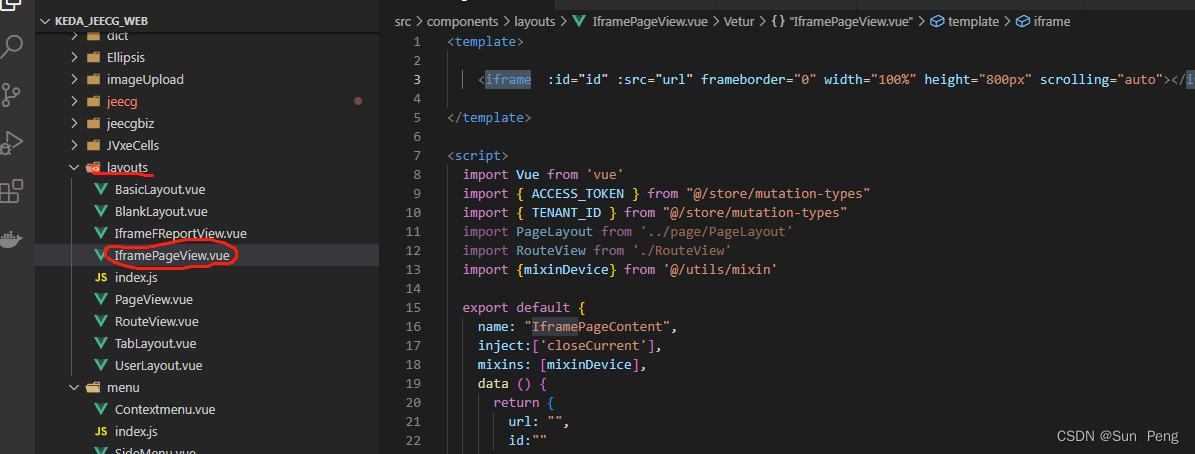
layouts/IframePageView//为iframe组件

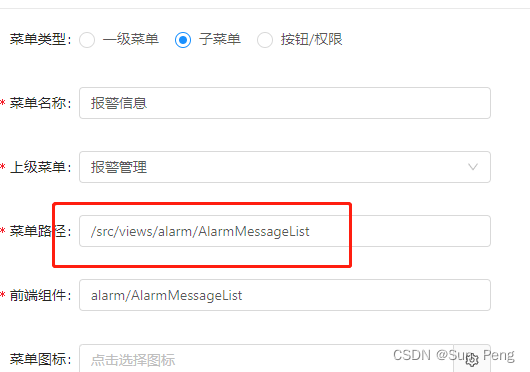
三、跳转到指定页面
【1】


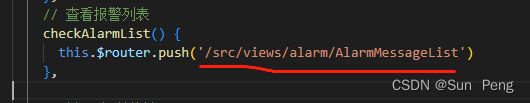
【2】

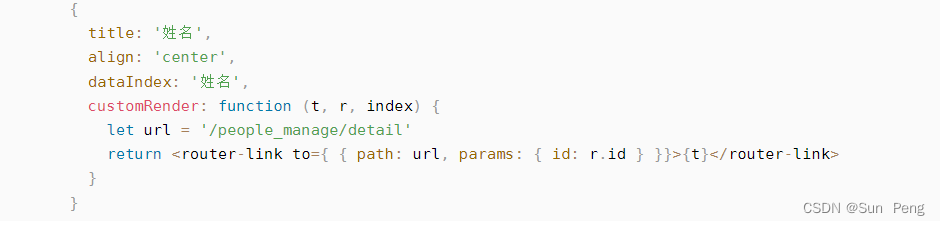
【3】

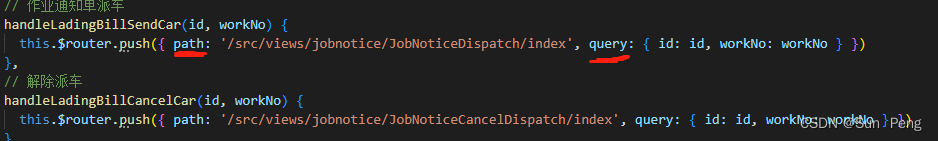
【4】

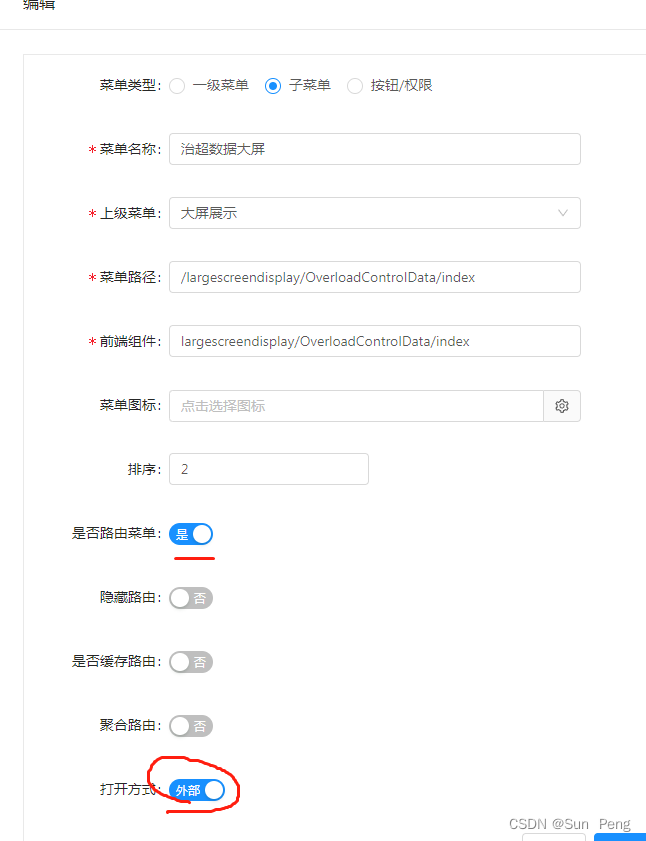
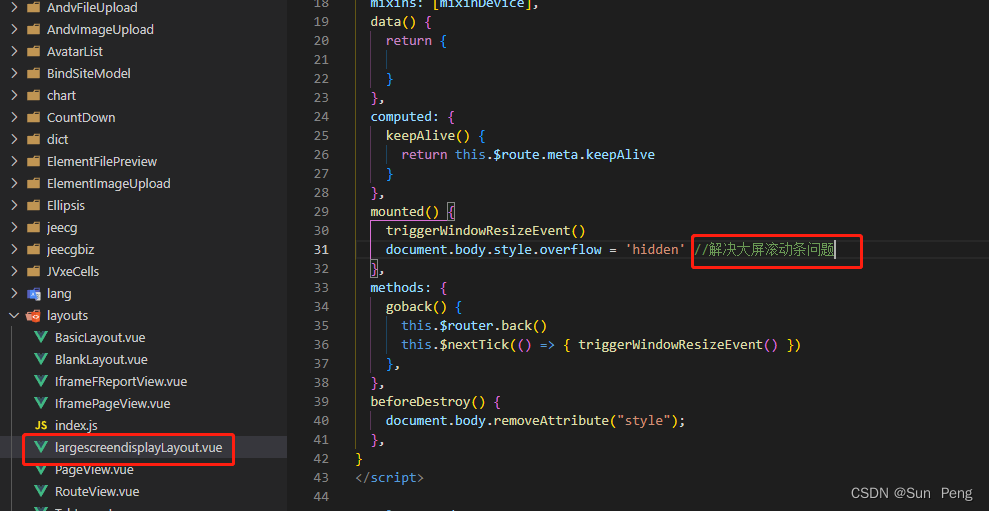
四、点击菜单时,打开数据大屏:
操作与使用jeecg-boot,实现点击菜单时,在新窗口打开一个没有左侧菜单的页面类似


五、扩展:

























 9384
9384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










