JWT目前网上有两种实现方式,通过不同的两个包:1、com.auth0.jwt.JWT; 2、io.jsonwebtoken.Jwts(jjwt) 笔者个人认为第二种方式较好,仅供参考
1、com.auth0.jwt.JWT
1 后端生成token
引入依赖
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.10.3</version>
</dependency>
配置JWTUtils工具类生成token
/**
* @author LiZeyuan
* @date 2022/8/11 9:35
*/
public class JWTUtils {
private final static String signature = "user";
private static final long TIME = 1000 * 60 * 60 * 24;
public static String jwt(User user) {
//构建JWT对象
JwtBuilder jwtBuilder = Jwts.builder();
Map<String, Object> map = new HashMap<String, Object>();
map.put("alg", "HS256");
map.put("typ", "JWT");
return JWT.create()
.withHeader(map) //设置header
.withClaim("username", user.getName()) //设置payload载荷
.withClaim("id", user.getId())
.withExpiresAt(new Date(System.currentTimeMillis() + TIME)) //token 过期时间
.sign(Algorithm.HMAC256(signature)); //token加签 内容不重要
}
}
有此工具类就可调用接口生成token
此时我们需要一个实体类接收生成的token,由于设置的是user的token,所以接收写一个UserVo:
/**
* @author LiZeyuan
* @date 2022/8/11 15:03
*/
@Data
public class UserVo {
private Integer id;
private String name;
private String token;
}
在service层写逻辑:
@Override
public Map<String, Object> selectOne(String name, String password) {
UserVo vo = new UserVo();
LambdaQueryWrapper<User> lambdaQueryWrapper = Wrappers.<User>lambdaQuery()
.eq(User::getName, name)
.eq(User::getPassword, password);
User selectOne = userMapper.selectOne(lambdaQueryWrapper);
if (selectOne.getName().equals(name) && selectOne.getPassword().equals(password)) {
vo.setId(selectOne.getId());
vo.setName(selectOne.getName());
vo.setToken(JWTUtils.jwt(selectOne));
Map<String, Object> userMap = new HashMap<String, Object>();
userMap.put("user", vo);
return userMap;
}
return null;
}
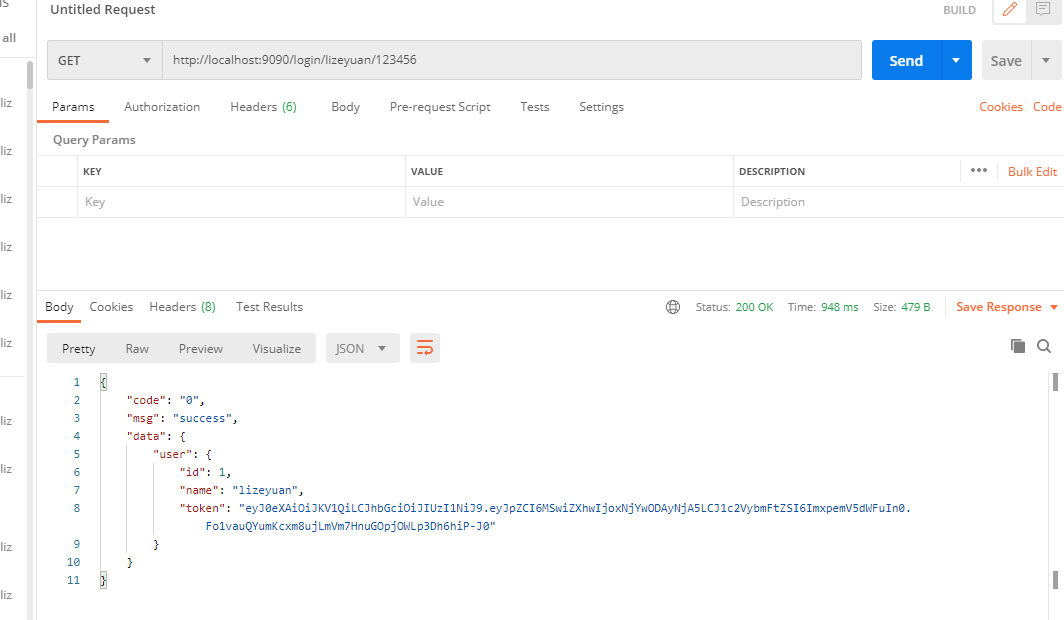
此时在postman里面就能测试接口(接口省略):

可以看出token已经成功生成,token: "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpZCI6MSwiZXhwIjoxNjYwODAyNjA5LCJ1c2VybmFtZSI6ImxpemV5dWFuIn0.Fo1vauQYumKcxm8ujLmVm7HnuGOpjOWLp3Dh6hiP-J0"
2 前端获取,并配置发送请求的token请求头
获取部分略
#### 配置请求头
在VUE+Vite 项目中配置工具类request.js, 获取存入的token,加到request.header,具体代码为:
import axios from 'axios'
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
let user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : null
console.log(user);
if(user) {
config.headers['token'] = user.token // 设置请求头
}
return config
}, error => {
return Promise.reject(error)
});
export default request
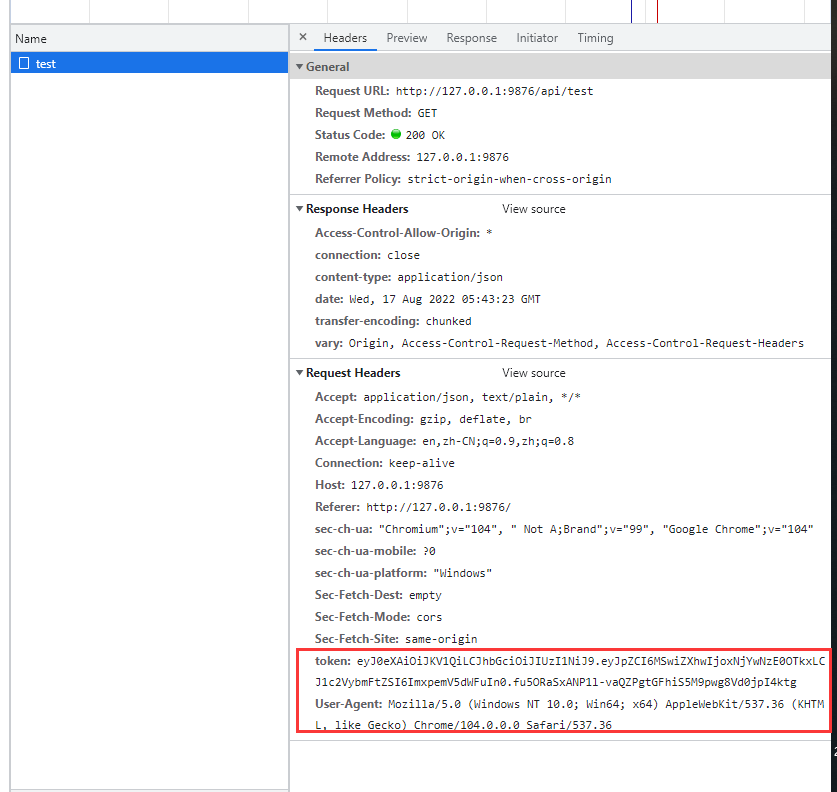
此时前端请求就会附带有token到后端:

3 配置后端拦截器、验证器 验证请求
设置JwtInterceptor验证类
/**
* @author LiZeyuan
* @date 2022/8/16 15:27
*/
public class JwtInterceptor implements HandlerInterceptor {
@Autowired
UserService userService;
private final static String signature = "user";
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String token = request.getHeader("token");
if (!(handler instanceof HandlerMethod)) {
return true;
}
// 验证payload部分
if (StrUtil.isEmpty(token)) {
throw new RuntimeException("无token,请重新登录");
}
Claim name;
name = JWT.decode(token).getClaim("username");
User user = userService.selectName(name.asString());
if (user == null) {
throw new RuntimeException("用户不存在,请重新登录");
}
//解密signature部分
JWTVerifier jwtVerifier = JWT.require(Algorithm.HMAC256(signature)).build();
try {
jwtVerifier.verify(token);
} catch (JWTVerificationException e) {
e.printStackTrace();
System.out.println("token错误或已过期,请重新登录");
}
return true;
}
}
设置后端拦截器,拦截除登录、下载以外的请求
新建拦截器类:
/**
* 拦截器
* @author LiZeyuan
* @date 2022/8/16 16:33
*/
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(jwtInterceptor())
.addPathPatterns("/**") // 拦截所有请求
.excludePathPatterns("/login/**"); //排除登录接口
}
@Bean
public JwtInterceptor jwtInterceptor() {
return new JwtInterceptor();
}
}
结果
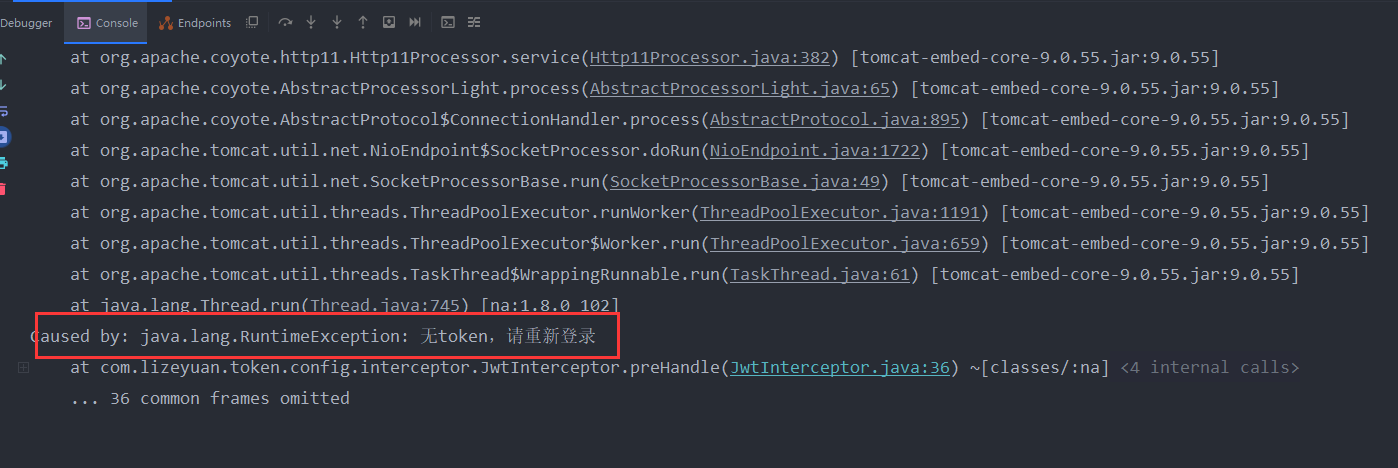
一切配置好后,使用postman发送请求http://localhost:9090/test(无token请求头) 控制台报错:

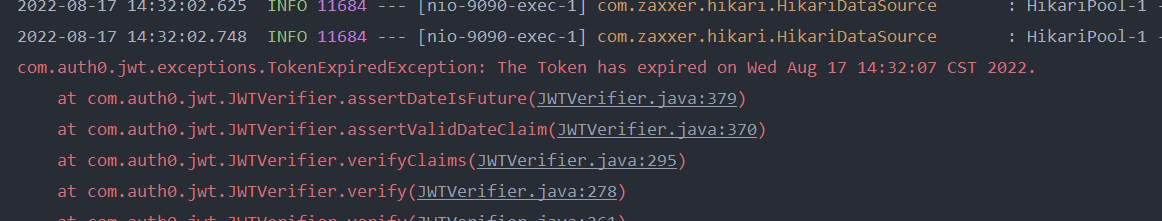
若传入过期token,则:The Token has expired on Wed Aug 17 14:32:07 CST 2022.


在浏览器修改错误token同理
2、io.jsonwebtoken.Jwts(jjwt方式,推荐使用)
生成token
/**
* @author LiZeyuan
* @date 2022/8/11 9:35
*/
public class JWTUtils {
private final static String signature = "user";
private static final long TIME = 1000 * 5;
public static String jwt(User user) {
Date now = new Date(System.currentTimeMillis());
Map<String, Object> header = new HashMap<String, Object>();
header.put("alg", "HS256");
header.put("typ", "JWT");
Map<String, Object> claims = new HashMap<>();
claims.put("username", user.getName());
claims.put("id", user.getId());
JwtBuilder jwtBuilder = Jwts.builder();
return jwtBuilder
//header
.setHeader(header)
//payload 载荷
.setClaims(claims)
.setSubject("user_token")
.setIssuedAt(now) // iat: jwt的签发时间
.setExpiration(new Date(System.currentTimeMillis() + TIME)) //有效期
//signature 签名信息
.signWith(SignatureAlgorithm.HS256, signature)
//拼接三部分字符串
.compact();
}
}
配置验证器
/**
* @author LiZeyuan
* @date 2022/8/16 15:27
*/
public class JwtInterceptor implements HandlerInterceptor {
@Autowired
UserService userService;
private final static String signature = "user";
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String token = request.getHeader("token");
if (!(handler instanceof HandlerMethod)) {
return true;
}
// 执行认证
if (StrUtil.isEmpty(token)) {
throw new RuntimeException("无token,请重新登录");
}
try {
Claims claims = Jwts.parser() //得到DefaultJwtParser
.setSigningKey(signature) // 设置签名
.parseClaimsJws(token).getBody(); //设置需要解析的token
} catch (Exception e) {
e.printStackTrace();
System.out.println("token错误或过期 请重新登录");
}
return true;
}
}
接口测试
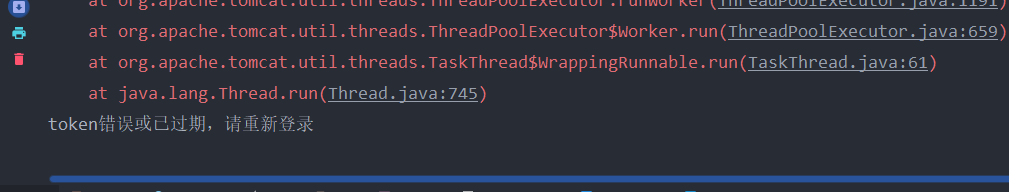
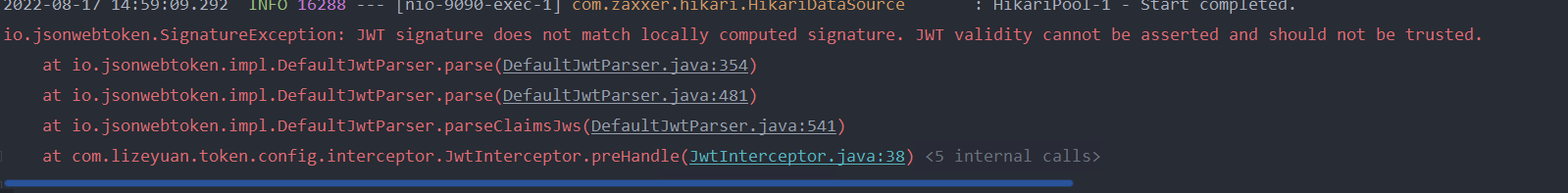
浏览器发送错误token后执行效果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-T9wvkcpQ-1660721274377)(D:\markdown\JWT\rq8XYU1unAaf7QM.png)]

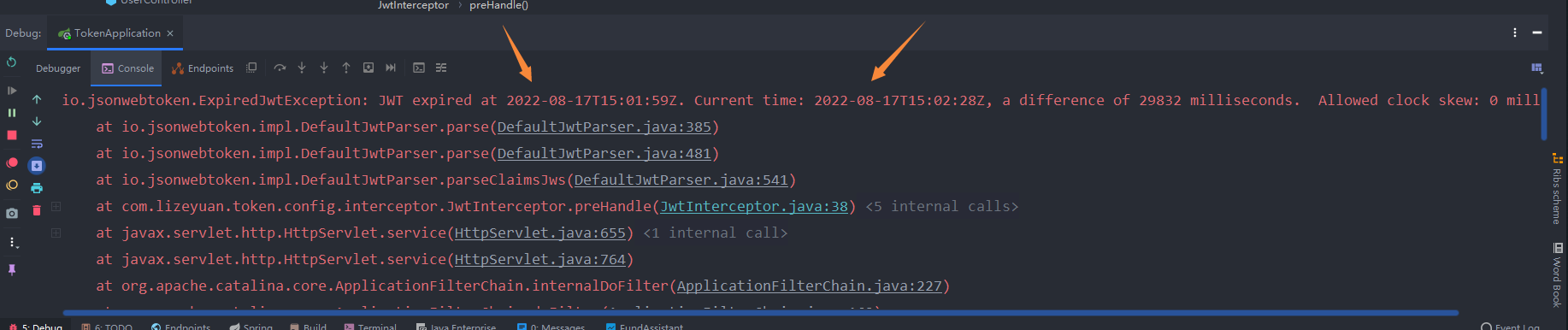
token超时后效果:

System.out.println("token错误或过期 请重新登录");
}
return true;
}
}
### 接口测试
浏览器发送错误token后执行效果:
[外链图片转存中...(img-T9wvkcpQ-1660721274377)]
[外链图片转存中...(img-0Mo2ZQFL-1660721274378)]
token超时后效果:
[外链图片转存中...(img-sQsenTqJ-1660721274378)]






















 1549
1549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








