1. 全局安装 webpack
npm install webpack -g
网上有人说 webpack 4.0以上版本坑比较多,所以我安装了3.5.3版本的。
npm install webpack@3.5.3 -g
2. 创建空文件夹
3. npm init -y 下载 package.json
npm init -y
4. 局部安装 webpack
npm install webpack@3.5.3 --save-dev
5.在文件夹下创建webpack.config.js文件,并配置,如下示例
const path = require("path");
//入口与出口文件的配置
const PATH = {
//path.join 将 参数1 和 参数2 进行结合 生成一个绝对路径
dev:path.join(__dirname,"./src/main.js"),
build:path.join(__dirname,"./dist")
}
//都是webpack的配置项
module.exports = {
//入口文件
entry:{
app:PATH.dev
},
//出口文件
output:{
filename:"[name].js",
path:PATH.build
}
}
6. 创建src目录,创建main.js
7. 安装 html-webpack-plugin 并引入
npm install html-webpack-plugin --save-dev
const htmlwebpackplugin = require("html-webpack-plugin");
8. 在module.exports中的plugins中配置文件
plugins:[
new htmlwebpackplugin({
template:"./index.html",
filename:"index.html"
})
],
9. 创建服务器
npm install webpack-dev-server@2 --save-dev
10. 将 package.json 的 scripts 改成
"scripts":{
"dev":"webpack-dev-server"
}
11. 启动
npm run dev
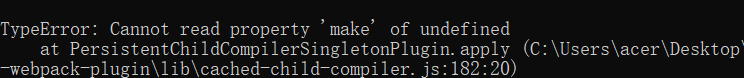
在这里出现了问题,显示如下图所示的一长串报错信息:

通过百度看到有人说是版本问题,我就卸载了html-webpack-plugin,重新安装了低版本的
npm uninstall html-webpack-plugin
npm install html-webpack-plugin@3.2.0 --save-dev
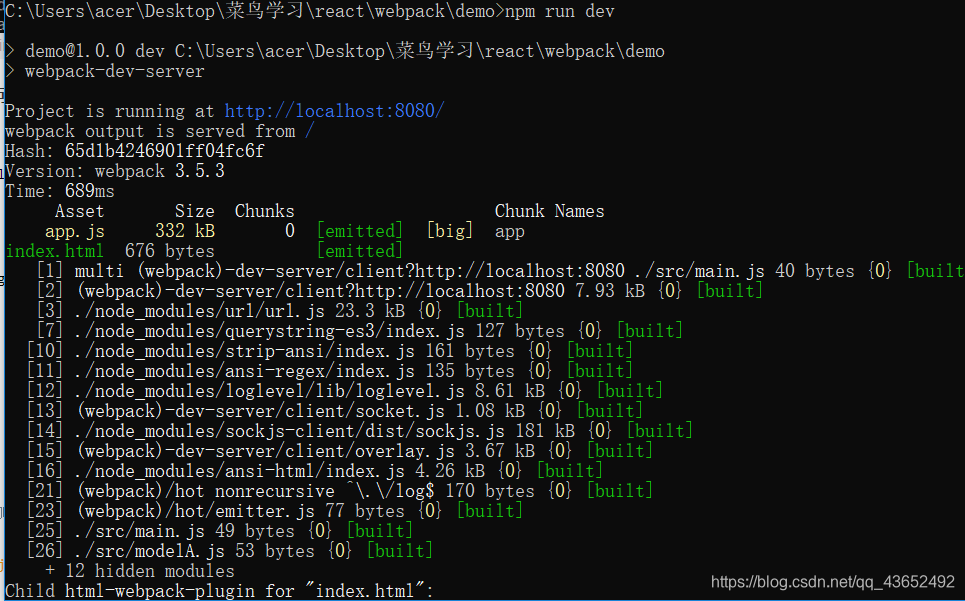
再npm run dev 运行,便OK了。如下图所示:

打开蓝色网址 http://localhost:8080/ 就可以看到自己的项目了。例如我们在 index.html 中输入一段文字,打开项目网址就可以看到内容。如下图所示:


12. 关于 html-webpack-plugin 的小用法
例如,在module.exports中的plugins中这样配置:
plugins:[
new htmlwebpackplugin({
template:"./index.html",
filename:"index.html",
title:"webpack",
data:["张三","李四","王五"]
})
],
在index.html 中这样写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<% for(var i = 0;i<htmlWebpackPlugin.options.data.length;i++){ %>
<li><%= htmlWebpackPlugin.options.data[i]%></li>
<%}%>
</body>
</html>
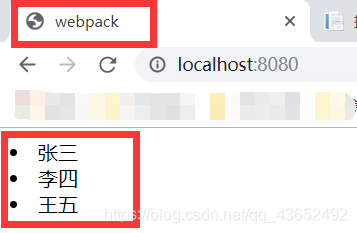
结果显示如下:

13. 安装依赖模块,处理loader,进行loader打包
npm install --save-dev @babel/core babel-loader @babel/preset-env @babel/preset-react
npm install --save-dev style-loader css-loader sass-loader
//当打包的时候所有的文件都需要loader进行打包
module:{
rules:[
//当遇到了js文件的时候通过babel-loader进行打包
{
test:/\.(js|jsx)$/,
use:{
loader:"babel-loader",
options:{
//处理兼容性 将ES6代码转化成ES5
presets:["@babel/env","@babel/react"]
}
}
},
{
test:/\.(css|scss)$/,
use:["style-loader","css-loader","sass-loader"]
}
]
},
但是在配置时候报错,我看网上有人说是版本问题,更改版本后虽然不报错了,但是在 npm run dev 时,出现下面的情况,不知是哪里出现了问题,希望有大佬能告知。

以上内容是我根据一个小视频总结的,感觉还不错,作个总结。





















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








