今天遇到了一个问题,好在解决啦。
问题是这样的,我本地的IP地址,在我的vue项目里却无法访问。如下图所示。傻傻怀疑是防火墙的问题。。。

解决方法:
1、在项目 config文件夹下的index.js文件中,修改host为0.0.0.0

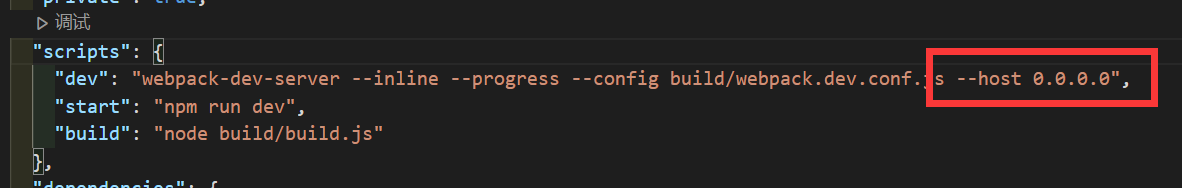
2、修改package.json文件中的dev,在后面加上--host 0.0.0.0,记得中间空个格

这样可以实现本地IP地址访问,但是启动服务器时,自动打开的网页是0.0.0.0开头的,如果想以IP地址开头,需要进行下一步操作。
3、在build文件夹下的webpack.dev.conf.js文件里,找到devWebpackConfig(建议搜索一下),在下图所示位置,配置useLocalIp: true

这样项目运行打开时,是ip:端口号这种形式,这时候,也可以通过localhost:port或者127.0.0.1:端口号打开页面,如http://localhost:8081、127.0.0.1:8081、IP地址:8081 。
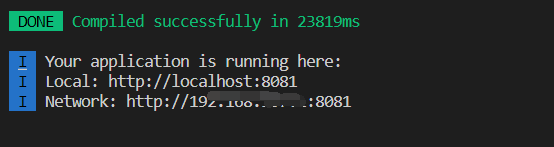
照以上步骤,已经可以实现想要的效果,但是如果你想实现下图所示这种,可以直接根据自己需要,选择Local或者Network,可以进行下一步操作。

4、同样是在build文件夹下的webpack.dev.conf.js文件里,找到下图所示代码位置,进行修改

messages: [
`Your application is running here: `,
`Local: http://localhost:${port}`,
`Network: http://${require('ip').address()}:${port}`,
],
以上,亲测可行。
今天又是成功解决问题的快乐。






















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








