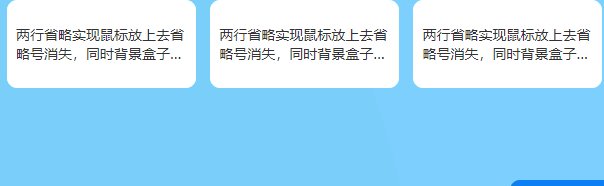
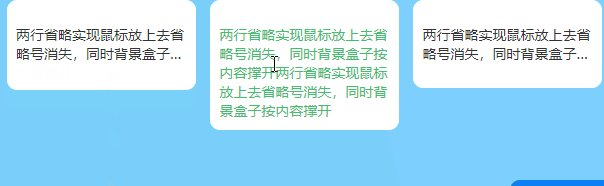
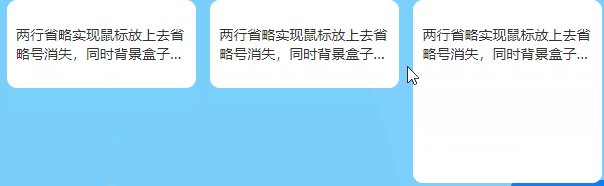
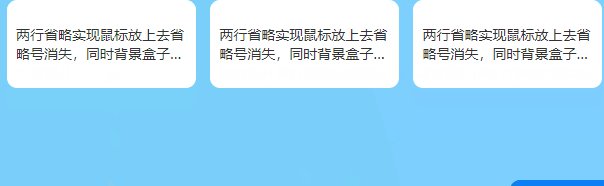
效果

思路
- 涉及到两行省略、hover和transition;
- 当hover发生时,两行省略失效;
- transition的实现必须有初始高度和动作高度。但由于盒子里的内容不固定,所有hover后的盒子高度不能直接写死,必须动态设置;
代码
html
<div class="box1">
<p>两行省略实现鼠标放上去省略号消失,同时背景盒子按内容撑开</p>
</div>
css
.box1{
width:200px;
height:200px;
padding:20px;
background-color:#fff;
overflow:hidden; //对内容进行裁剪,如何没有这个也可以实现效果,但是会出现盒子
//内容先展开,盒子后展开,所以需要首先对内容进行裁剪。
transition: height .3s;
-webkit-transition: height .3s;
-moz-transition: height .3s;
-o-transition: height .3s;
}
.box1 p{
//两行省略
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
}
.box1:hover p{
display:block; //当发生hover,改变盒子属性,保证盒子不再两行省略,而是将内容展开
}
js
$(function(){
$('.box1').mouseenter(function(){
var _top = $(this).children('p').height()
if(_top < 60){
// 这一步表示,如果有些盒子的内容不足以撑开盒子,
//为了保持统一,给这种盒子设置一个高度
$(this).height(250)
}else{
$(this).height(_top)
}
})
$('.box1').mouseleave(function(){
$(this).height(200)
})
})























 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








